FrontPage Expressを使ってみよう Part 2
テキスト(文字列)の編集方法からファイルの保存まで説明します。
まずはトップページから作ってみよう
とりあえず、作るページは、インデックスページ(index.htmlまたはindex.htm)です。
あなたのホームページの入り口となるページから作りましょう。
FrontPage Expressを起動すると、すでに新規ファイルが開かれています。そのまま直接あなたのお好みに応じて文字入力していってください。
はじめのうちは、書式設定ツールバーを頻繁に使われると思います↓![]()
では、トップページに入力する文字列はどういったものでしょうか?
私の場合は日本語・英語サイトと分けています。2つもまったく異なったサイトを両方とも面倒を見るのはかなり厳しいんですけど(汗)
外国人、あるいは英語フォントしかサポートされていないブラウザでは、いきなり日本語だらけだと文字化けまくりますので、どちらを選ぶかという感じで作ってます。
「英語なんてできないし、作れない」という方は、日本語サイトのトップページを参考にしてください。
まず、「このサイトはどういうコンテンツがあるか」ということを明確に明記しておくといいですね。
個人のホームページの中には、「一体何のホームページなのかさっぱりわからない」「全然整理できていなくて迷子になりやすい」というのも実際にあります。
それは一体どこなのかはあえて言いませんけど(^_^;)
最初は、そんなにコンテンツはありません。 たいてい5枚程度のHTMLファイルで精一杯かもしれませんね。
トップページは上品に作りましょう(笑) これがあなたの顔で、あなたそのものの第一印象につながります。初対面の方と最初に対面するサイトとなりますので、シンプルに、ある意味では謙虚が感じられる方がいいかもしれません。
個人のホームページに必要といえば、自己紹介ページ、メインコンテンツページ、そしてできれば日記(笑)、リンクページ・・・・それぐらいで済んでしまうかもしれません。掲示板はとりあえずレンタルの掲示板を利用するのはいかがでしょう?
しかしながら、掲示板の運営はそんなに簡単ではありません。管理者の人柄・サイトの良し悪しによって掲示板が荒らされたりするからです。
いかにして訪問者の気配りができるか、もし管理者としてそれなりの責任が持てない方はむやみに掲示板を設置しないほうが賢明です(私はこれまで荒らされてきた掲示板を見てきましたから。)。
ホームページ開設がゴールではなく、そこからがスタートであることを十分認識しておいてください。
あなたにとってこまめに更新できるネタを考えてください。間違っても掲示板のリンクしか存在しないホームページは作らないようにしてくださいね。
行間を狭くするにはどうしたらいいの?
これは、Word 97/98でホームページを作成する場合と同じになります。
普通にEnterキーを押すと、かなり行間は空きます。これは段落を変えて改行するタグ<P> </P>に変換されるからです。行間隔は1行分空きますね(ーー;)
では、どうすればいいのでしょうか?
そうです、段落を変えずに強制改行をすればOKです。Shiftキーを押しながらEnterキーを押してください。
すると、HTMLタグでは<BR>に変換されます(^^) ちゃんとつめて改行できますよ。
テキストの編集方法について
スタイルの変更、フォントの種類の変更、文字の大きさ、文字列の色、文字列の配置などを設定するには、書式設定ツールバーを利用すると簡単です。![]()
まず、書式設定ツールバーの各名称を説明します。
![]() スタイルの変更
スタイルの変更
見出しスタイル、アドレス、リストなどを設定するときに使います。
![]() フォントの変更
フォントの変更
フォントの種類を設定するときに使います。デフォルト(既定値)は「MS Pゴシック」です。
![]() テキストサイズの拡大/縮小
テキストサイズの拡大/縮小
文字の大きさを拡大、縮小するときに使用します。7段階あり、標準サイズは3です。
左のボタンを押すごとに1段階ずつ文字を大きく、右のボタンを押すごとに1段階ずつ文字を小さくできます。
![]() 太字・斜体・下線
太字・斜体・下線
文字修飾するための基本的な3つの設定ボタンです。
左から、太字、斜体、下線(アンダーライン)つきに変更することができ、複数のボタンで組み合わせることも可能です。ワープロソフトを普段お使いの方にはすでにおなじみですね(^_^;)
![]() テキストの色
テキストの色
文字に色をつけることができます。色を設定したい部分を範囲選択して、このボタンを押してください。
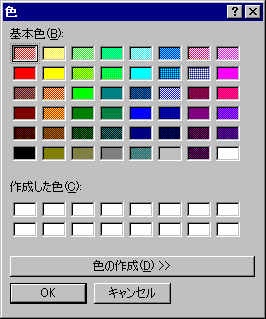
すると、下のダイアログボックスが出てきます。
基本色の中から、好きな色を選択してください。お好みの色がリストにない場合は、自分で色を作成することができます。
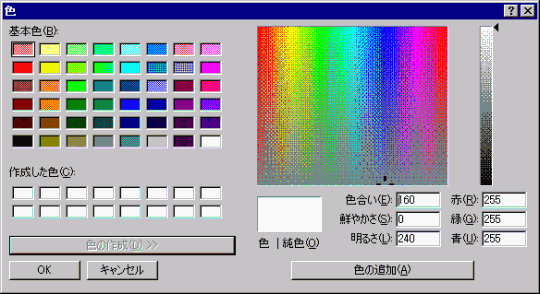
下の「色の作成(D) >>」ボタンを押してください。すると、拡張されて下のウィンドウになります。
右のエリアでマウスで調整して「色の追加(A)」ボタンを押すとOKです。
![]() 文字配置設定(左詰め配置・中央に配置・右詰め配置)
文字配置設定(左詰め配置・中央に配置・右詰め配置)
文字の配置を変更するためのボタンです。センタリングしたい場合は、真中のボタン、右寄せにしたい場合は右のボタンを押すとOKです。
![]() 読み取り方向設定(よくわからないけど(^^;)
読み取り方向設定(よくわからないけど(^^;)
特に使わなくてもいいような気がしますが(私にも用途がちょっとわからなくて.・・・っておおおーーい(ーー;))
左のボタンを押すと、「左から右に読み取り」、右のボタンでは「右から左に読み取り」らしいです。
デフォルトは「左から右に読み取り」になっていますけど(謎)
![]() リストスタイル設定(番号付きリスト・記号付きリスト)
リストスタイル設定(番号付きリスト・記号付きリスト)
箇条書きスタイルにしたい場合に使用します。同じ項目内に改行したい場合はShift+Enterキーを押します。
![]() インデントの設定(インデントの設定/解除)
インデントの設定(インデントの設定/解除)
インデントを設定したい場合に使用します。インデントを設定するには、右側のボタン「インデント」を押してください。解除したい場合は、左側のボタン「インデント解除」を押してくださいね。
ファイルの保存をするには?
とりあえず、Webページを保存したい場合は、
メニューバーから「ファイル(F)」→「名前を付けて保存(A)」を選択してください。
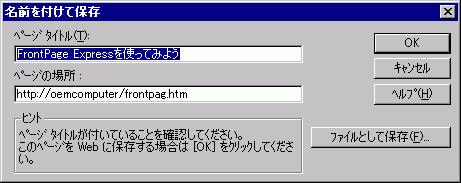
まず、「ページタイトル(T)」には、タイトルバーに表示したいタイトル名を入力します。
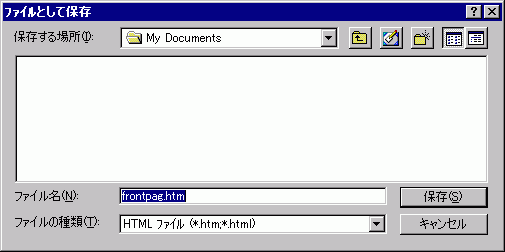
その後、右下の「ファイルとして保存(F)」ボタンを押してください。

ファイル名は半角英数文字で設定してください。(ただし、/(スラッシュ)\(円記号)などはファイル名として使えませんので注意してください。あと、スペース文字を使わないように!)
☆全角文字をサポートしているのは、Internet Explorer 5.0のみです。
旧バージョン、他のブラウザでは表示できませんので注意してください。
これから開設するホームページサーバーの規約によって異なりますが、とりあえず、トップページの作成からはじめてください。これは、あなたのホームページの入り口となるページになります。ファイル名は「index.html(またはindex.htm)にしてください。FrontPage ExpressでWebページを作る際、ファイル名の拡張子はhtmになりますが、ホームページサーバーによって、トップページの拡張子はhtmlにする必要がある場合、拡張子まですべて入力すれば大丈夫です。
コメント
このページに関する技術的なご質問には一切お答え致しません。フリーソフトになったExpression Web 4に移行してください!

