表を作りたい! Part 1
はじめに
ネットサーフィンをしていると、とても美しいレイアウトでまとまっているサイトに出会うことがありますよね?
思い通りに文字列や画像ファイルなどを配置させるには、表作成が必要になってきます。
表に罫線を引くべきか、それともレイアウトを整えるために罫線を引かずに利用するかは場合によります。
ここで、ぜひ、あなたのセンスを生かしてくださいね。
表を作成するには?
表作成したい場所にカーソルを移動させてください。
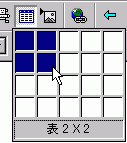
標準ツールバーより、![]() ボタンを押し、
ボタンを押し、
そのまま作成したい行数・列数までドラッグして、マウスを放してください。
※上の図では行数・列数とも2つを作成する場合です。
たて2つ、横2つの合計4つのセルが作成されて、![]() と表示されると思います。
と表示されると思います。
その後、それぞれのセルに文字や画像をはめ込めばOKということになります。セルの幅は、入力することなどによって幅が広がります。最後のセル内の入力終了後、Tabキーを押すと行が追加されますよ!

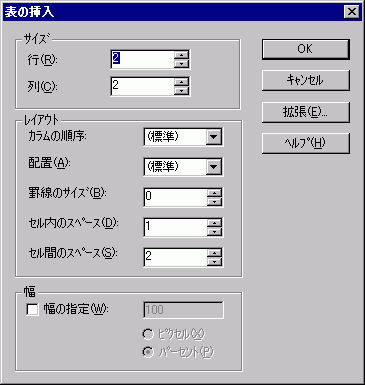
ちなみに、メニューバーから[表(A)]→[表の挿入(I)]を選択すると、次のようなダイアログボックスが出てきます。
「サイズ」部分において、行数、列数を指定して、
OKボタンを押してください。
なお、同時に表全体の配置を指定することもできます。
「レイアウト」部分での[配置(A)]で設定してください。
さらに、罫線を引いておきたい場合は、
[罫線のサイズ(B)]でピクセル数を指定してください。
幅の設定もついでに済ませたい場合は、
一番下の「幅」において、[幅の指定(W)]にチェックを入れて設定したい幅を指定してくださいね。
どちらか、あなたのお好みの設定方法を選んで表作成をしてください
表全体に色をつけたい場合は?
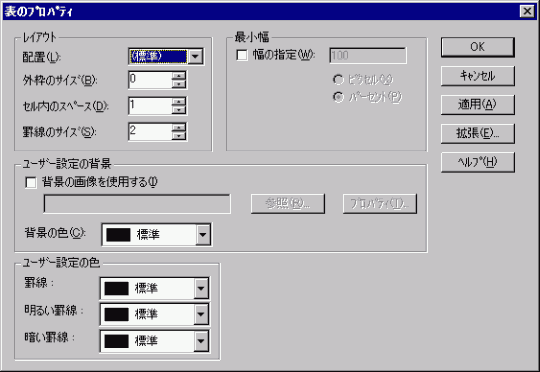
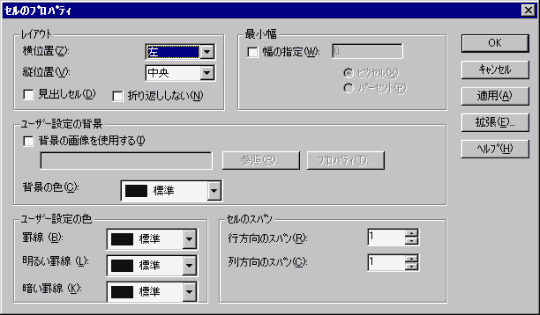
セル内にカーソルがある状態で右クリックして、[表のプロパティ]を選択してください。
メニューバーからは[表(A)]→[表のプロパティ(P)]を選択しても同様です。
中央にある[ユーザー設定の背景]欄での[背景の色(C)]にて、表全体の背景色の設定ができます。
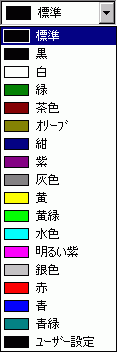
既定値は[標準]が選択されています。リストボックスの▼を押すことによって、色を選択することができます。
設定したい色がリストにない場合は、「ユーザー設定」を選択して、
背景色の設定と同じ要領で色を選択してくださいね。
セルに色をつけたい場合は?
部分的にセルに色をつけたい場合はどうすればいいのでしょうか?
設定したいセルを範囲選択して、右クリック→[セルのプロパティ]を選択してください。
メニューバーからは[表(A)]→[セルのプロパティ(C)]を選択してください。
そして、中央部分にある[ユーザー設定の背景]部分において、「背景の色(C)」がありますので、
そちらで設定することができます(その後の説明は省略させていただきます)。
セルに背景画像を設定したい場合は?
上の[セルのプロパティ]画面において、
「ユーザー設定の背景」欄の下に「背景の画像を使用する(I)」横のチェックボックスをONにして、
[参照(R)]ボタンを押してください。
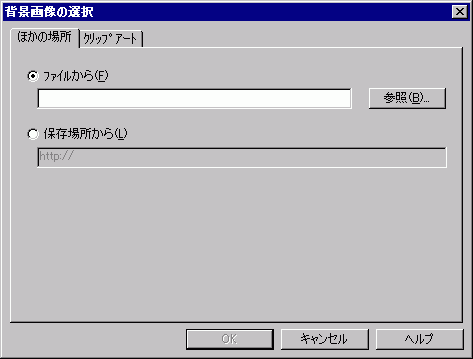
すると、下のダイアログボックスが表示されます。もう一度[参照(B)]ボタンを押してください。

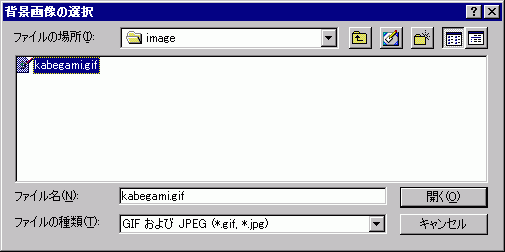
そして、ファイルの場所を指定し、設定したい背景画像ファイルを選択して[開く(O)]ボタンを押してくださいね。
コメント
このページに関する技術的なご質問には一切お答え致しません。フリーソフトになったExpression Web 4に移行してください!

