アンケートページを作りたい!Part 1
フォームフィールドツールバーを表示させておこう
まず、フォーム作成するための便利なツールバーを表示させておきましょう。
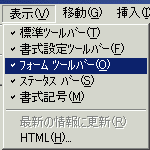
メニューバーより[表示(V)]をクリックして、一覧から「フォームツールバー」をクリックして、チェックをつけておいてください。
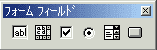
すると、フォームフィールドツールバーが表示されます。
 (1行テキストボックス)
(1行テキストボックス)- テキストボックスを挿入します。
 (スクロールテキストボックス)
(スクロールテキストボックス)- テキストエリアのフォームを挿入します。
 (チェックボックス)
(チェックボックス)- チェックボックスを挿入します。
 (ラジオボタン)
(ラジオボタン)- ラジオボタンを挿入します。
 (ドロップダウンメニュー)
(ドロップダウンメニュー)- ドロップダウンリストボックスを挿入します。
 (プッシュボタン)
(プッシュボタン)- フォームボタンを挿入します。
フォームを作ってみよう
まず、フォームフィールドツールバーより![]() (プッシュボタン)をクリックしてください。
(プッシュボタン)をクリックしてください。
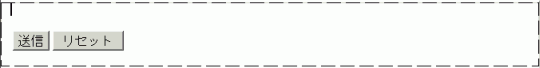
すると、送信ボタンが作成され、周りにフォームフィールドができました。
![]()
次に、リセットボタンを作りたいとき、もう一度![]() (プッシュボタン)を押すと、送信ボタンが2つできますが、
(プッシュボタン)を押すと、送信ボタンが2つできますが、
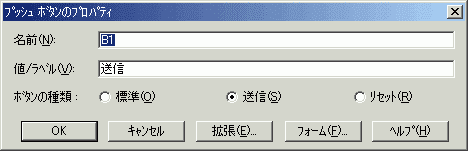
変更したいプッシュボタンをダブルクリックすると、プッシュボタンのプロパティのダイアログボックスが表示され、
ボタンの種類を変更することができます。
現在、ボタンの種類は「送信」になっていますが、「リセット」を選択してOKボタンを押すと、リセットボタンの出来上がりです。
ちなみに、「値/ラベル」の部分はボタンに表示する文字です。
送信ボタンは自動的に「送信」、リセットボタンは自動的に「リセット」が入りますが、ここで任意の文字列に変更することができます。
![]()
プッシュボタンの上に各項目を追加したいので、送信ボタンの左横にカーソルを移動させて、Enterキーを数回押してください。
すると、フォームエリアを広げることができます。

広げたところで、各種フォーム項目を追加していきましょう。
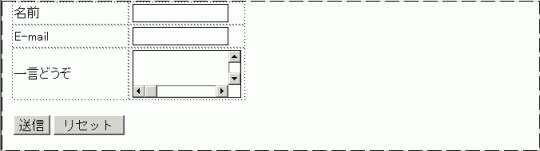
どうせなら、見栄えよく整ったフォームを作るために、2列の表を作って左側に項目、右側にフォームを挿入していきましょう。

テキストボックスを調整しよう
テキストボックスを調整しましょう。
変えたいフォームをダブルクリックしてください。プロパティのダイアログボックスが表示されます。
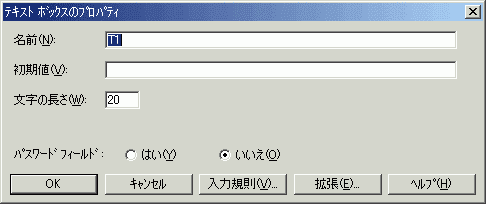
まず、テキストボックスのプロパティから説明します。
- [名前(N)]の設定
- フィールドの名前を指定します。
もし名前のテキストボックスであれば「name」、E-mailであれば「Email」と入力しておきましょう。 - [初期値(V)]の設定
- あらかじめ入力しておきたい文字を設定しておきます。
- [文字の長さ(W)]の設定
- 初期値は20です。数字を大きくすることによって、テキストボックスの横幅を広げることができます。
- [パスワードのフィールド]の設定
- 入力する情報がパスワードの場合、「はい」にしておくと、アスタリスク「*」表示になります。
HTMLではこのような記述になります
<INPUT TYPE="text" NAME="(名前に指定された文字列)" SIZE="(文字の長さ)">
※初期値を指定すると、value="(初期値)" の記述がタグ内に挿入されます。
フォームデータではこのようになります
(名前に指定された文字列)=(テキストボックスに入力された情報)となります。
たとえば、name=ワニchan といった具合です。
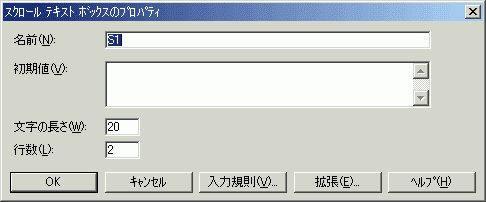
スクロールテキストボックスを調整しよう
調整したいスクロールテキストボックスを右クリックし、
ショートカットメニューより[フォームフィールドのプロパティ]をクリックします。
ダブルクリックしてもかまいません。
- [名前(N)]の設定
- フィールドの名前を指定します。「message」と入力しておくと良いでしょう。
- [初期値(V)]の設定
- 予め入力しておきたい文字を設定したいときに入力します。
- [文字の長さ(W)]の設定
- 1行あたりに入力できる半角文字単位の数字、つまり横幅を指定します。
初期値では20になっていますので、横に全角文字10文字まで入ります。
それを超えると折り返して2行目に続けて入力されます。
(ただしInternet Explorerの場合です) - [行数(L)]の設定
- スクロールテキストボックスの行数、つまり高さを指定します。
初期値は2で2行を越えるとスクロールバーが表示されます。
HTMLではこのような記述になります
<INPUT TYPE="text" NAME="(名前に指定された文字列)" SIZE="(文字の長さ)">
※初期値を指定すると、value="(初期値)" の記述がタグ内に挿入されます。
フォームデータではこのようになります
(名前に指定された文字列)=(スクロールテキストボックスに入力された情報)となります。
たとえば、message=はじめまして! といった感じになります。
もし、メッセージ中に改行を入れると、そのまま改行されて送信されます。
コメント
このページに関する技術的なご質問には一切お答え致しません。フリーソフトになったExpression Web 4に移行してください!

