ページにRSSフィードを追加できない場合の対処方法
概要
ページにRSSフィードを追加する機能が正常に働かない場合の対処方法について解説します。
原因
Expression Webのヘルプによれば、
ページに RSS フィードを追加するには、まず、リモート XML ファイルとしてリモート フィードをデータ ソース ライブラリに追加し、次に、ページに表示するフィールドを追加します。他の XML データ ソースと同様に、RSS フィードをページに追加すると、データ ビューが作成されます。
と記述されていますが、実際は、リモートXMLファイルとしてリモートフィードをデータソースライブラリに追加することはできません。
Expression Webヘルプが完成した後、RSSフィード追加機能がExpression Webから削除されました。よって、このExpression Web ヘルプの内容は、ドキュメントバグです。
アップデート資料については、英語サイトのMicrosoft Expression Webサイトにドキュメントが掲載されています。
→http://www.microsoft.com/expression/kc/tutorial.aspx?family=web&key=howaddrssfeedspage
対処方法
インターネット上にあるXMLファイルをデータソースライブラリに追加できませんので、一旦、作業中のローカルディスクに保存し、そのファイルを作業中のWebサイトにインポートした後、そのファイルを使ってRSSフィードを追加し、最後にRSSのソースのURLを置換します。
データソースライブラリにXMLファイルを追加する
- RSSフィードのソース元であるインターネット上のXMLファイルを、作業中のWebページに保存します。
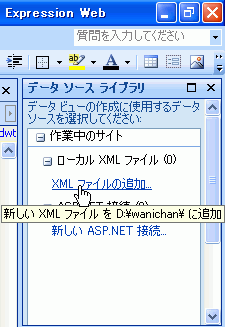
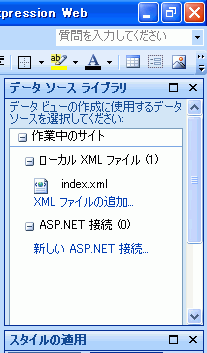
- [作業ウィンドウ]→[データソースライブラリ]をクリックし、データソースライブラリ作業ウィンドウを表示します。
- データソースライブラリ作業ウィンドウにローカルに保存したXMLファイルが存在しない場合は、[XML ファイルの追加]リンクをクリックします。

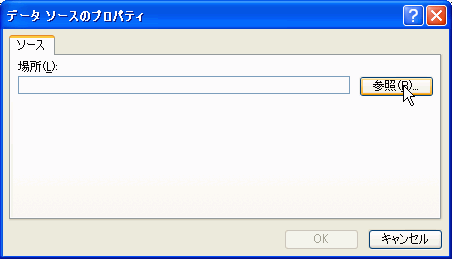
データ ソースのプロパティダイアログボックスの[参照]ボタンをクリックします。
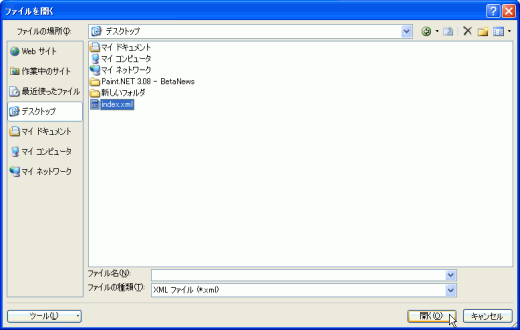
- ローカルに保存したXMLファイルを選択し、[開く]ボタンをクリックします。

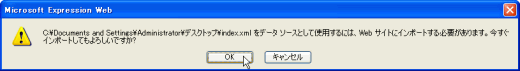
- 'ファイル名' をデータソースとして使用するには、Webサイトにインポートする必要があります。今すぐインポートしてもよろしいですか? のメッセージで[OK]ボタンをクリックします。

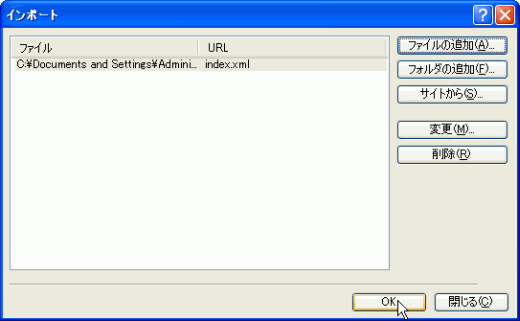
- [インポート]ダイアログボックスが表示されました。そのまま[OK]ボタンをクリックします。

- データソースライブラリにXMLファイルが追加されました。

XMLデーターソースの表示
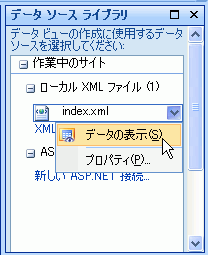
- データソースライブラリのXMLファイルをクリックし、[データの表示]をクリックします。

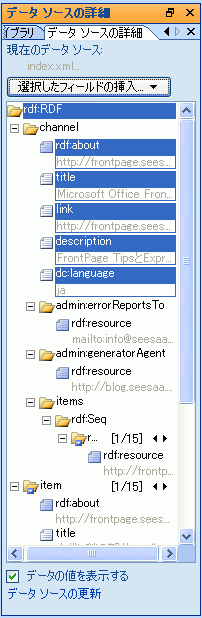
- データソースの詳細が表示されました。

フィールドを挿入・カスタマイズ
フィールドを挿入するには、XMLデータの挿入を参考にして、単一アイテムビューとして挿入してください。また、データビューのフィールドの追加または削除、データビューのレイアウトの変更なども参考になるでしょう。
ブログ記事へのハイパーリンクを追加する
- 挿入したい場所にカーソルを移動します。
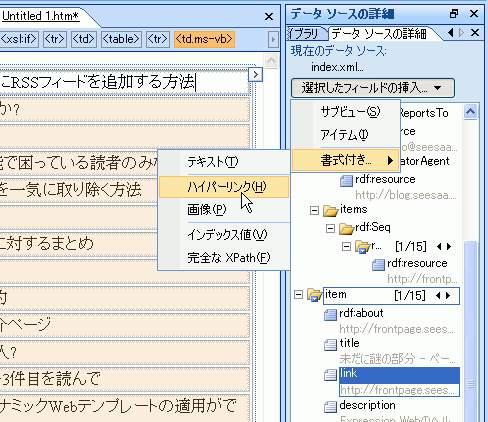
- ブログ記事のリンクアイテムを選択します。
- [選択したフィールドの挿入]ボタンをクリックし、[書式付き]→[ハイパーリンク]をクリックします。

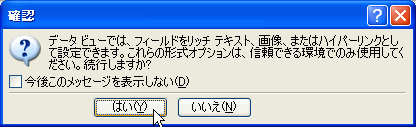
- データビューでは、フィールドをリッチテキスト、画像、またはハイパーリンクとして設定できます。これらの形式オプションは、信頼できる環境のみ使用してください。続行しますか?の確認メッセージが表示されます。[はい]ボタンをクリックします。

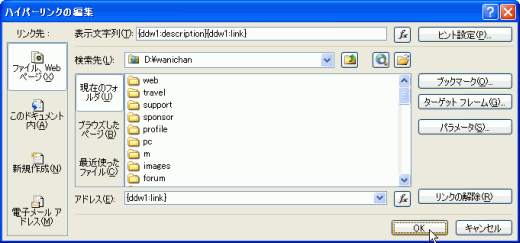
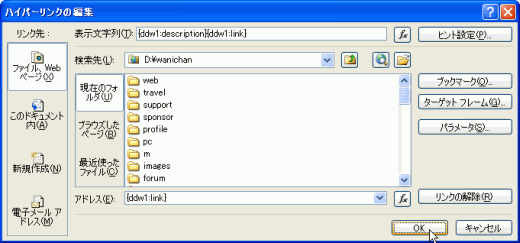
- ハイパーリンクの編集ダイアログボックスが表示されます。表示文字列を変えたい場合は、
上記の[表示文字列]ボックスの右側の[fx]ボタンをクリックします。
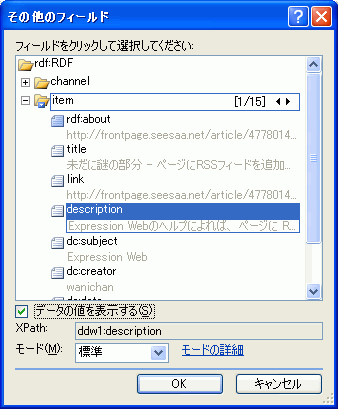
- [その他のフィールド]ダイアログボックスで、[データの値を表示する]にチェックを付けると、値を確認することができます。選択して、[OK]ボタンをクリックします。

- 設定が終わったら[OK]ボタンをクリックします。

コードビューに切り替えて、URLを置換する
最後に、コードビューに切り替えて、ブログのXMLファイルへのURLに置換します。
<div>
<!-- PlaceHolderPreview MSDataViewXMLSrc="file:///D:/wanichan/index.xml" MSDataViewXSLSrc="file:///D:/Temp/Temporary Internet Files/WebTempDir/index18.xsl" -->
<iframe onload="FP_xslview(this, /*url*/'file:///D:/wanichan/index.xml', /*url*/'file:///D:/Temp/Temporary Internet Files/WebTempDir/index18.xsl', 'サポートされていないブラウザです。Windows® Internet Explorer® 7、Microsoft Internet Explorer 6、または Mozilla Firefox 1.5 を使用してください。')" style="display: none">
</iframe></div>
この部分で、上記の場合、
file:///D:/wanichan/index.xml という部分を、実際のRSSフィードのXMLファイルのURL、
http://frontpage.seesaa.net/index.rdf に置換します。
その後、XSLファイルもサーバーにUPして、URLを書き換えます。
以下の方法を行うことによって、簡単にRSSフィードをWebページに追加することができます。
- 購読したいRSSフィードのリンクをコピー
- Expression Webの貼り付けたいWebページのデザインビューにCtrl+Vで貼り付け
すると、複数アイテムビューでRSSフィードの情報が貼り付けられます。
書式付のフィールドにしたい場合は、あとで編集しておいてください。
ただし! サイトを開いていない状態では、データビューとして貼り付けられず、URLのコピーになってしまいますので注意してください。フォルダ一覧作業ウィンドウにフォルダのツリーが表示されていない場合、[サイト]→[サイトの設定]がアクティブでない場合は、サイトを開いていない状態になるので、必ず、[ファイル]→[サイトを開く]をクリックし、任意のWebサイトを開いてから再度試みてください。
備考
Expression Web 4であれば、TwitterやRSSフィードをWebページに挿入できるAddFeedアドインを使うことで簡単に実現可能です。古いバージョンのExpression Webを使用されている方は、ぜひフリーソフトになったExpression Web 4の導入を検討してください。
関連記事
- Expression Web 4:RSSフィードをWebページに挿入するには
- [Expression Web TIPS] RSSフィードをWebページに追加する方法
- CodeZine:Expression WebでXMLデータを挿入してみよう(Expression Web)
- Expression Web FAQ
- Expression Webの問題
- CSSファイルを移動またはコピーすると文字化けする場合がある問題について
- FTPでの発行にエラーが発生する場合の対処方法
- アウトラインリスト作成の問題について
- 定義された用語' を指定すると特定のファイルで結果が不正になる
- ファイルの拡張子の大文字/小文字の変更に関する問題について
- 「標準のエディタとして使用しますか?」と表示される問題について
- Webページを新規作成するとtitleタグが最初に記述される問題について
- Expression Webの文字化けに関する問題について
- Expression Web 2でVBAが利用できない問題について
- ダイナミックWebテンプレートが適用されたページが正しく更新されない場合の対処方法
- Expression Web 2: エクスプローラにおけるdwtなどのファイルのメニュー表記について
- 特殊記号や英語を入力すると、lang属性が付いた<span>タグが挿入される問題について
- ブラウザからのテキストなどのコピーにおいての問題
- ページにRSSフィードを追加できない場合の対処方法
- DOCTYPE宣言の前に文字入力すると、現在のスキーマの判別ができなくなる問題について
- オートサムネイル生成後に'xthumbnail-orig-image'属性が挿入される問題の対処方法
- [画像]ダイアログで「縮小表示」が正しく表示されない問題について
- 編集中に日本語入力が出来なくなった場合の対処方法
- [フォルダ]ビューで「タイトル」フィールドが表示されない問題について
- Expression Webの問題
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

