スタイルの適用作業ウィンドウにIDスタイルが表示されない場合の対処方法
最終更新日:2008/12/05(Fri) 14:41:20
新しいスタイル作業ウィンドウを使ってIDスタイル生成後、[スタイルの適用]作業ウィンドウにリストされない場合の対処方法を紹介します。
概要
[スタイルの適用]または[スタイルの管理]作業ウィンドウから「新しいスタイル」のリンクをクリックしてIDスタイルを作成したのにも関わらず、[スタイルの適用]作業ウィンドウにその生成されたIDスタイルが表示されない場合の原因と対処方法について説明します。
原因
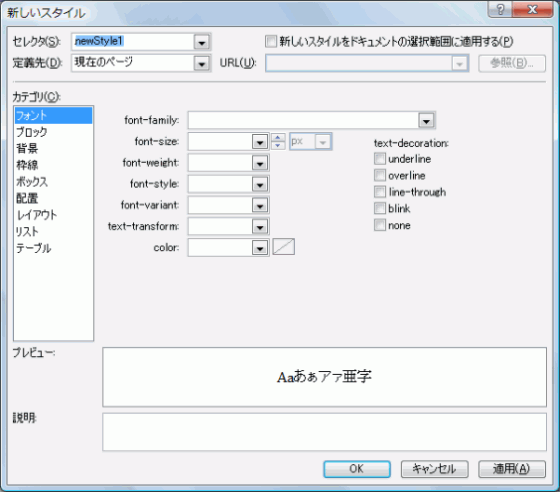
[新しいスタイル]ダイアログボックスを開くと、[セレクタ]ボックスには「.newStyle1」が代入されます。

しかし、既定では最初の「.」から選択されず、「newStyle1」の部分が選択された状態になっています。

はじめに「.」から始まるスタイルは「クラススタイル」で、はじめに「#」から始まるスタイルは「IDスタイル」です。
ただし、最初に「.#」という形で両方使われている場合は、Expression Webでは「クラススタイルなのかIDスタイルなのか一体どっちなの?」という状態になるので、[スタイルの適用]作業ウィンドウに表示されません。また、仮にタグのプロパティ作業ウィンドウのID属性ボックスに直接指定しても、Internet Explorerでプレビューすると正常表示されません。
対処方法
[新しいスタイル]ダイアログボックスを利用してIDスタイルを新規作成する場合は、必ず最初の「.」の部分もすべて削除してから「#」から始まるIDスタイルセレクタ名を入力してください。
すでに「.#style1」といった形でCSSファイルに記述された場合は、最初の「.」を削除します。
.#top_navi ul { padding: 0px; margin: 0px; list-style-type: none; } .#top_navi li { float: left; width: 100px; height: 1.3em; text-align: center; padding: 0px; margin: 0px; }

#top_navi ul {
padding: 0px;
margin: 0px;
list-style-type: none;
}
#top_navi li {
float: left;
width: 100px;
height: 1.3em;
text-align: center;
padding: 0px;
margin: 0px;
}スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

