ファイルの挿入
最終更新日:2007/07/03 17:58:00
他のHTMLファイルのコードのインポート、Word等のドキュメントのテキストをWebページに挿入する方法を解説します。ただし、この機能はExpression Web 2で削除されているので注意してください。
HTMLファイルの挿入
あらかじめ用意されているHTMLファイルのコードを、編集中のWebページに挿入する方法を紹介します。
- デザインビューにカーソルが存在することを確認します。
- [挿入]→[ファイル]をクリックします。
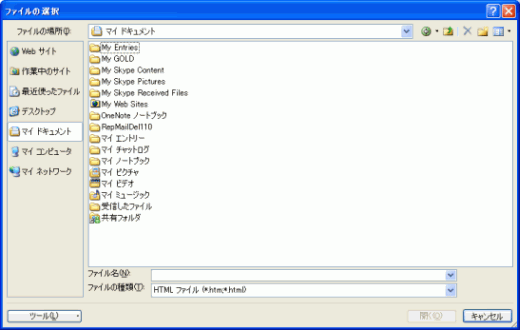
- [ファイルの選択]ダイアログボックスが表示され、マイドキュメントが開きました。
- [ファイルの種類]ボックスでは「HTMLファイル」が選択されていることを確認します。
挿入したいHTMLファイルを選択し、[開く]ボタンをクリックします。
- <head>領域の<title>タグ以外のHTMLコードが反映されます。
ちなみに、「前処理されたHTML」に含まれる拡張子 *.htx は、HTML Extension の略で、IIS 1.0から搭載されていたマイクロソフトのインターネット用データ・アクセス・モジュールの一種みたいです。データベースへアクセスするSQLクエリを記述したIDCファイル(拡張子「.idc」)と、そのクエリ結果を表示するための特殊な構文を埋め込んだHTML形式のファイルであるHTXファイル(拡張子「.htx」)の2つを組み合わせて使用されましたが、制限が大きかったようで。
一方、ASPファイルはIIS 4.0 から使えるようになった・・・みたいです。
テキストファイルの挿入
- デザインビューにカーソルが存在することを確認します。
- [挿入]→[ファイル]をクリックします。
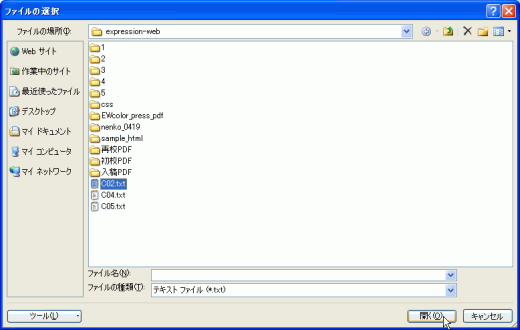
- [ファイルの選択]ダイアログボックスが表示され、マイドキュメントが開きました。
- [ファイルの種類]ボックスから「テキストファイル」を選択します。
- テキストファイルを選択肢、[開く]ボタンをクリックします。

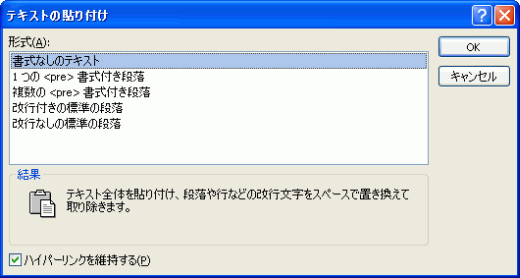
- [テキストの貼り付け]ダイアログボックスが表示されました。
形式を以下から選択し、[OK]ボタンをクリックします。
- 書式なしのテキスト・・・テキスト全体を貼り付け、段落や行などの改行文字をスペースで置き換えて取り除きます。
- 1つの<pre>改行付き段落・・・テキスト全体を、段落や行などのすべての改行文字を維持する書式設定済みテキスト(<pre>)タグセットに貼り付けます。
- 複数の<pre>改行付き段落・・・テキスト全体を、段落や行などのすべての改行文字を維持する書式設定済みテキスト(<pre>)タグセットに貼り付けます。変換するテキストに空の行が含まれている場合、空の行の後に続くテキストは新しい書式設定済みテキストタグセットで囲まれます。
- 改行付きの標準の段落・・・テキスト全体を貼り付け、段落や行などのすべての改行文字を改行(<br>)タグセットに置き換えてすべて維持します。
- 改行なしの標準の段落・・・テキスト全体を貼り付け、段落や行などの改行文字を取り除きます。変換するテキストに空の行が含まれている場合、 空の行の後に続くテキストは新しいタグセットで囲まれます。
Word文書ファイルの挿入
Wordのファイル内のテキストデータを、Wordを開かずに編集中のWebページに挿入することができます。
- デザインビューにカーソルが存在することを確認します。
- [挿入]→[ファイル]をクリックします。
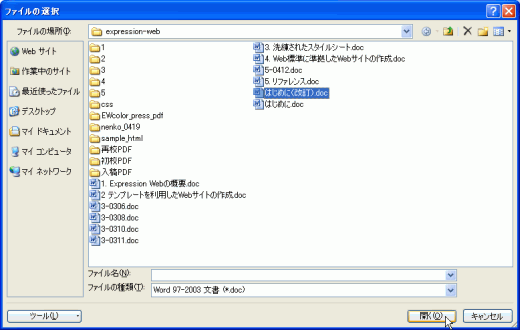
- [ファイルの選択]ダイアログボックスが表示され、マイドキュメントが開きました。
- [ファイルの種類]ボックスからWord文書ファイルを選択します。
拡張子が *.doc の場合は、「Word 97-2003 文書」、
Word 2007の場合は「Word 2007 文書」を選択します。 - Word文書ファイルを選択肢、[開く]ボタンをクリックします。

- OLEの仕様により、<font>タグ等、旧式のタグが吐き出されますが、
あとでWeb標準になるように適宜修正しておいてください。
ただし、現時点では、日本語のフォントスタイル(MSゴシック やMS明朝等)を使ったドキュメントテキストの場合、コードビューでのfontタグのface属性が文字化けしてしまいますので注意してください。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

