Expression Webで作るASP.NETサイト
はじめに
Expression Webを使うと、CSSなどを利用したリッチなASP.NETサイトを簡単に構築することができます。ここではまず、ASP.NETとの連携としてのExpression Webの役割について、私なりに説明してみます。
ASP.NETとの連携におけるExpression Webの役割
Visual Studioを使って開発する方にとって、Expression Webは気になるツールじゃないかと思います。Visual Studio 2008では、Expression Webのフル機能も搭載…ということも聞いてますが、私は開発者じゃないので、Visual Studioを触ったことがありません。
Visual Studioは、開発者のための開発ツールです。
Expression Webは、CSSを駆使したリッチなWebサイトを構築するためのデザインツールです。
Visual Studioでは、「ここをダブルクリックしたら自動的にコードが出力される」とか、いろいろユーザーの方から聞いたりしていますが、Expression Webは残念ながら開発者ツールではないため、ダブルクリックしても何も起こりません。
それなりのプログラミングの知識がある方であれば、Expression Webでも手打ちでコードを書いてもいいです。ある程度のインテリセンスは搭載してるので。。。
もしかしたら、デザインも担当するASP.NET開発者が「Visual StudioとExpression Web、二つのツールを使い分けるのはだるい!一つにまとめたほうが楽じゃないの?」と思うかもしれません。
しかし、二つのツールを一つにまとめるということは、それだけ機能が増え、重くなってしまいます。
多機能になればなるほど、値段がアホみたいに高くなるわけです。
ほとんどの方は、たいてい、限られた機能しか使いませんよね?
もし、Visual StudioとExpression Webを一つにすれば、それだけ「使わない機能のために余分なお金を払う」ことになってしまいます。
自分が必要な機能を必要なだけ搭載し、余計な機能がつかない無駄のないツールを利用することが、今後のポイントではないかと思っています。
デザイン部分も担当するASP.NET開発者の方は…
- Expression WebでCSSデザインなWebサイトを構築する
- Visual Studioでプログラミングを行う
以上の2ステップで作業を行ってください。
Expression Webでどこまで作れる?
Expression Webでは、ASP.NETなサイトを作るために、以下のファイルの生成に対応しています。
- ASPXファイル (.aspx)
- マスタページ (.master)
- Webユーザーコントロール
- サイトの構成
- サイトマップ
Expression Webでは、マスタページからASPXファイルを新規作成することによって、マスタページが適用されたASPXファイルを簡単に作成することもできます。
既定のドキュメントの種類をHTMLではなくASPXにしたい
Expression Webをインストールした直後では、ファイルの新規作成のデフォルトのドキュメントの種類は「HTML」になっています。ASP.NETベースのWebサイトの場合、[Ctrl]+[N]キーを押すだけで、HTMLではなくASPXファイルを簡単に新規作成できるように設定しておくと便利です。
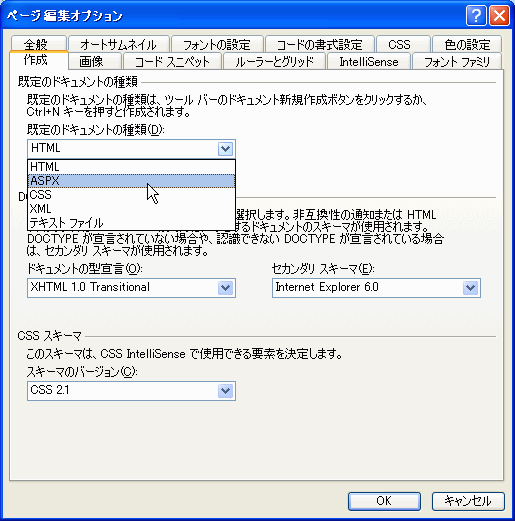
- [ツール]→[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[作成]タブをクリックします。
- [既定のドキュメントの種類]を下の図のように「ASPX」ファイルを選択し、[OK]ボタンをクリックします。

- Expression Webを使ってみよう
- Expression Web
- ASP.NETとの連携
- Expression Webで作るASP.NETサイト
- ASP.NETコントロールの一覧
- カスタムASP.NETコントロールをExpression Webで使いたい
- ASP.NETとの連携
- Expression Web
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

