瞬時のコードエラーの検出
コードエラーの検出
以前のホームページ作成ソフトで編集したWebページなど、Web標準に準拠しないコードで記述されたWebページをExpression Web 4で開くと、コードエラーが検出されるとステータスバーに のアイコンが表示されます。
のアイコンが表示されます。

このボタンをクリックして[エラーへ移動]をクリックすると、分割ビューに切り替わって最初のエラーにジャンプします。また、F9を押すと、コードビューのエラー間を移動できます。



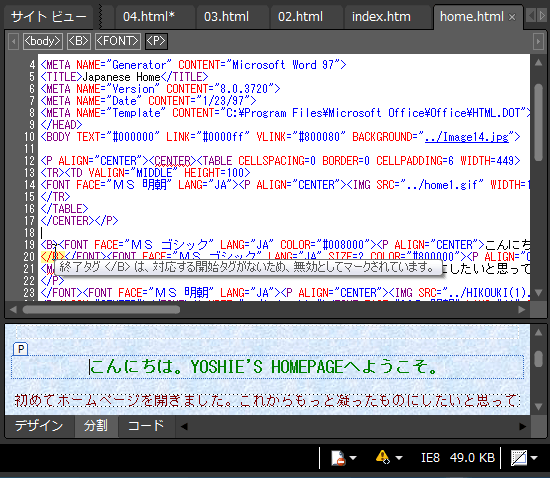
以下の例では、正しくタグが閉じられていないため、エラー部分が黄色でマークされています。
<B><FONT FACE="MS ゴシック" LANG="JA" COLOR="#008000">
<P ALIGN="CENTER">こんにちは。YOSHIE'S HOMEPAGEへようこそ。</P>
</B></FONT>この場合、</P>タグの後に</FONT>タグを入力しなければならないのに、</B>タグが入力されているため、エラーとしてマークされています。
エラーの種類
 (コードエラー:検出)
(コードエラー:検出)
コードビューで検出されたいくつかのエラー(正しくタグが閉じられていない、または対応するタグが存在しないなど)が原因で、そのWebページが正常に表示されないか、正常に機能しない場合に表示されます。
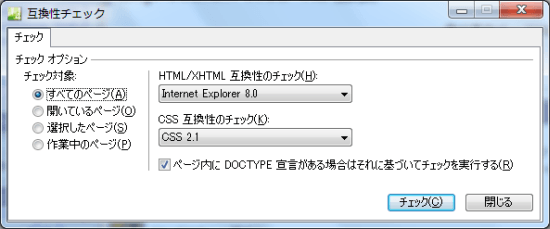
このボタンをクリックして[エラーへ移動]をクリックすると、最初のエラーにジャンプします。一方、そのボタンをクリックしたあとに[互換性チェックの実行]をクリックすることで、[互換性チェック]ダイアログボックスが表示されます。

 (HTML非互換性:検出)
(HTML非互換性:検出)
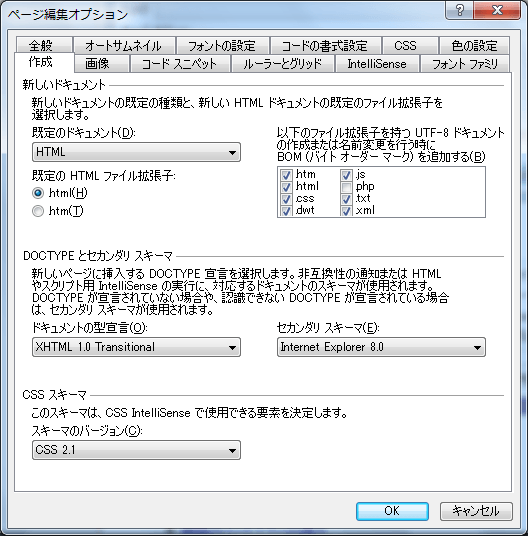
そのページに選択されているスキーマ(文書型定義)と互換性のないコードが含まれている場合に、そのエラー部分に赤色の波線でアンダーラインが表示されます。スキーマ判定となるDOCTYPE宣言がない場合は、Expression Web 4の既定の設定ではInternet Explorer 8互換のレンダリングモードになります。このボタンをクリックして[スキーマオプション]をクリックすると、[ページ編集オプション]ダイアログボックスの[作成]タブが開かれ、ドキュメントの型宣言、セカンダリスキーマの設定を変更できます。

すべてのWebページのスキーマの判定に必要となる「DOCTYPE宣言」
現在、Webページで利用できる言語には従来のHTMLのほか、拡張可能な言語であるXHTMLの2種類あり、バージョンによって利用できるタグや要素が異なります。
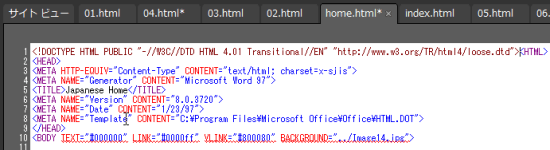
その判定を行うために、どのドキュメントタイプを表すDOCTYPE宣言が必要になります。DOCTYPE宣言は、<html>タグの前に記述しなければなりません。
ドキュメントの型宣言の挿入
Expression Web 4で対応しているドキュメントタイプは以下の通りです。既定の設定では、新規Webページ作成時のDOCTYPE宣言として「XHTML 1.0 Transitiional」が指定されます。
- HTML 4.01 Frameset
- HTML 4.01 Strict
- HTML 4.0.1 Transitional
- HTML 5
- XHTML 1.0 Frameset
- XHTML 1.0 Strict
- XHTML 1.0 Transitional
- XHTML 1.1
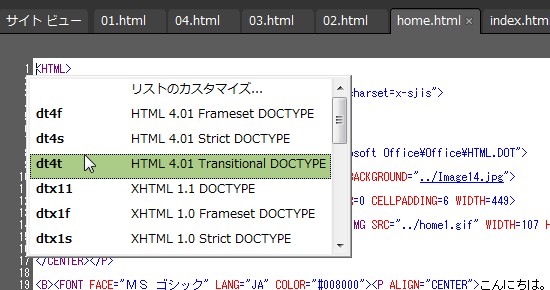
DOCTYPE宣言を挿入するには、コードビューでCtrl+Enterを押して、一覧から該当するスキーマを選択します。



問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

