ステータスバー
はじめに
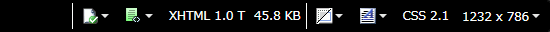
画面下部の帯部分はステータスバーです。Webサイトを読み込んだりする場合、左側に処理中の情報が表示されます。右側には下の図のようにさまざまなツールが用意されています。

各種ツールの名称と説明
 (HTML非互換性)
(HTML非互換性)
HTMLの互換性をチェックします。
 (コードエラー)
(コードエラー)
コードにエラーがないかチェックします。
 (DOCTYPEとスキーマ)
(DOCTYPEとスキーマ)
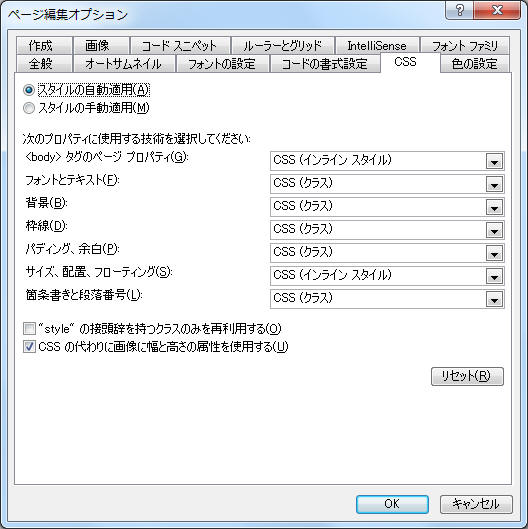
現在のDOCTYPEとスキーマを表示します。クリックすると、[ページ編集オプション]ダイアログボックスが表示され、プライマリ/セカンダリスキーマの設定が行えます。
 (ダウンロードサイズ)
(ダウンロードサイズ)
Webページと画像など、表示に必要な要素をすべてダウンロードしたときのサイズが計算されます。
 (視覚補助)
(視覚補助)
追加情報を提示し、ページ内の要素の操作に役立つ視覚補助がデザイン表面に表示されます。
つまり、アクティブになっている部分がどのタグに囲まれているか、何のタグが使われているかデザインビューで確認しながら編集することができるのです。
視覚補助は、ページのレイアウトに影響を与えることがありますが、ブラウザで表示されません。
 (CSSモード)
(CSSモード)
CSSを自動的に記述するか手動で行うかの切り替えが行えます。既定では「自動」に設定されています。
 (CSSスキーマ)
(CSSスキーマ)
現在のCSSスキーマを表示します。
 (ページサイズ)
(ページサイズ)
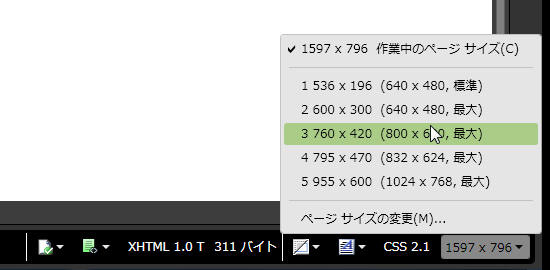
既定値では、作業中のページサイズが表示されます。クリックすることによって、基準となるディスプレイの解像度に応じたデザインビューに表示するページサイズを切り替えることができます。
また、ページサイズの変更をクリックすることによって、基準となるページサイズの幅や高さの追加、変更及び削除をすることができます。
HTML非互換性
そのページに選択されているスキーマ(文書型定義)と互換性のないコードが含まれている場合に、コードビューにおいて、そのエラー部分に赤色の波線でアンダーラインが表示されます。
Webページで利用できる言語には従来のHTMLのほか、拡張可能な言語であるXHTMLの2種類あり、バージョンによって利用できるタグや属性が異なります。その判別を行うために、DOCTYPE宣言が必要となります。DOCTYPE宣言は <html> タグの前に記述しなければいけません。
コードエラー
コードビューで検出されたいくつかのエラー(正しくタグが閉じられていない、または対応するタグが存在しないなど)が原因で、そのWebページが正常に表示されないか、正常に機能しない場合に表示されます。
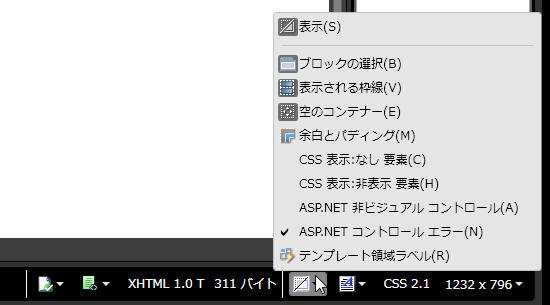
視覚補助
選択された部分がどのタグに囲まれているか、何のタグが使われているか、デザインビューで確認しながら編集できます。既定値ではこの機能のうちいくつかが有効になっています。
下の図のようにステータスバーの視覚補助ボタンをクリックして、有効または無効に切り替えたい要素をクリックすることで設定変更が可能です。

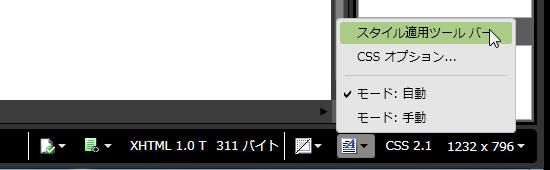
CSSモード
ツールバーの[CSSモード]ボタンをクリックすると、このように手動と自動のモード切替えのほか、[スタイル適用ツールバー]をクリックすることによって[スタイルの適用]ツールバーが表示されます。


また、このメニューから[CSSオプション]をクリックすることで、自動モードの場合のスタイルの生成方法を変更することもできます。

ページサイズ
既定の設定では作業中のページサイズになりますが、基準となるウィンドウサイズで横スクロールバーが表示されないWebページを作成したい場合に、たとえば800 x 600に変更もできます。

するとこのようにはみ出た外側はグレー表示されるのでページサイズの範囲内で編集ができます。

問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

