インタラクティブボタンを挿入するには
Section 4 インタラクティブボタンの追加
最終更新日時:2013/11/07 18:43:03
FrontPage 2003でおなじみのインタラクティブボタンを挿入するには、[挿入]メニューの[インタラクティブボタン]を選択し、ボタンのスタイル、テキストなどを指定して、リンク先を指定します。
はじめに
FrontPage 2003で追加されたインタラクティブボタンは、Expression Webでも利用することができます。インタラクティブボタンをマウスポインターなのでポイントすると、ボタンの色が濃淡に変更されるので、視覚的な効果とともに重要なリンク先への設定に使用します。
インタラクティブボタンを挿入する
- Webページでインタラクティブボタンを挿入したい場所にカーソルを移動します。
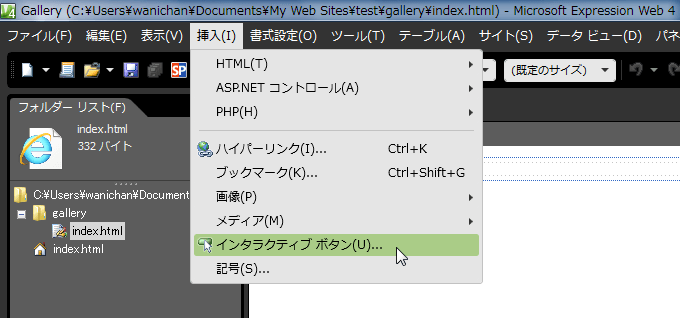
- [挿入]メニューの[インタラクティブボタン]をクリックします。

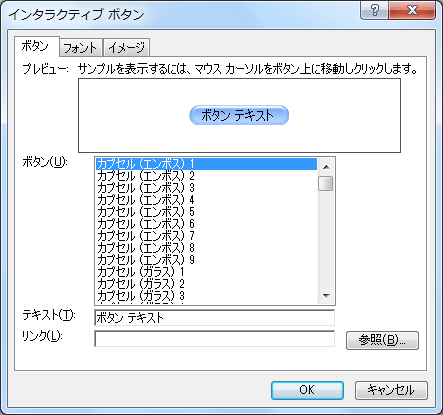
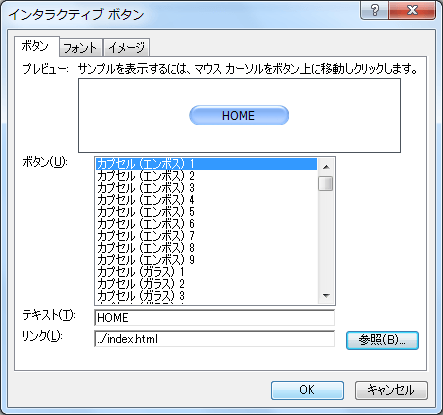
- 一覧の中からボタンの種類を指定します。違うボタンを選択すると、そのボタンがプレビューに反映されるので、好みのボタンを選択します。ここではそのまま[カプセル(エンボス) 1]を指定します。

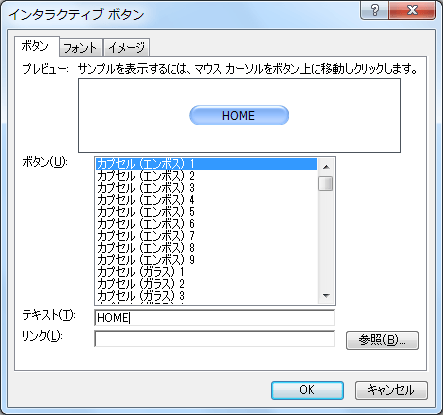
- [テキスト]には任意の文字列を指定します。文字を指定すると、このようにプレビューに反映されます。

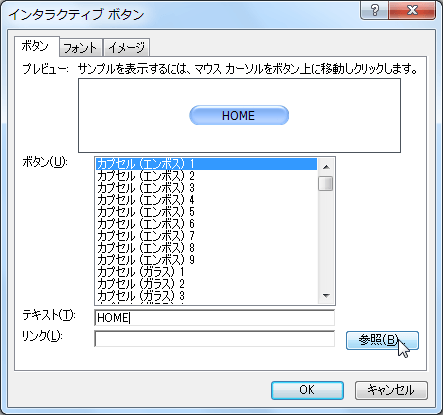
- 最後に、ボタンのリンク先を指定します。[リンク]設定オプションの右側[参照]ボタンをクリックします。

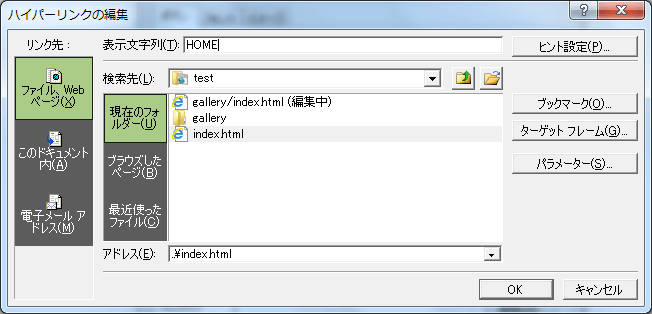
- [ハイパーリンクの編集]ダイアログボックスが表示されたら、リンク先のファイルを指定して[OK]ボタンをクリックします。ただし、[表示中の文字列]ボックスのテキストは再度指定しておいてください。

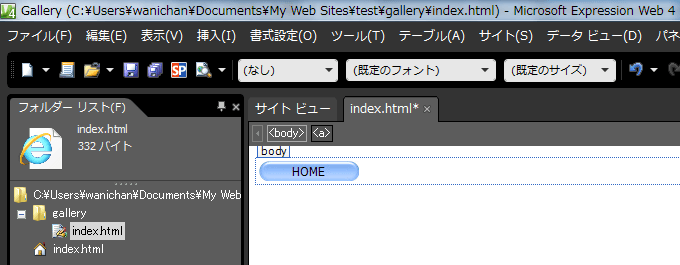
- [インタラクティブボタン]ダイアログボックスの[OK]ボタンをクリックすると、インタラクティブボタンが挿入されます。



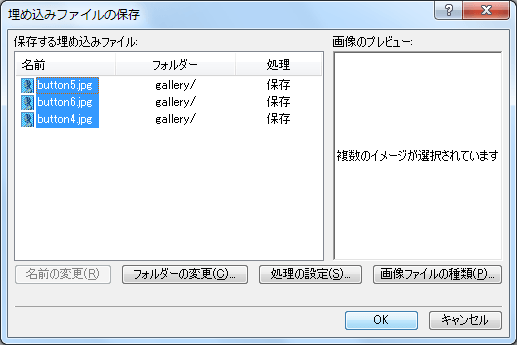
- インタラクティブボタンを挿入後、そのWebページの保存時、[埋め込み画像の保存]のダイアログボックスが表示されます。必ず無条件に保存するようにしてください。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

