[GO]ボタンをクリックして初めてジャンプできるようにするには
Section 5 ビヘイビアー
最終更新日時:2013/11/09 07:34:33
「ジャンプメニュー移動」のコマンドを利用して、[GO]ボタンをクリックしてはじめてジャンプできるようにするには、まずフォームボタンを作成してからフォーム内にジャンプメニューを挿入し、[GO]ボタンにジャンプメニュー移動を適用してジャンプメニューのイベントを削除します。
はじめに
ジャンプメニューでは、選択されたらすぐに選択されたメニューのURLにジャンプします。一方、選択して[Go!]ボタンをクリックしてはじめて指定のURLにジャンプさせたい場合、「ジャンプメニュー」機能と組み合わせて「ジャンプメニュー移動」を使います。
Go!ボタンをクリックしてはじめて指定されたメニューのURLにジャンプするようにするには、以下の手順で操作を行います。
- フォームボタンの追加・設定(Go!ボタンを作成する)
- フォーム内にジャンプメニューを挿入する
- GO!ボタンにジャンプメニュー移動を適用する
- ジャンプメニューのイベントを削除する
1. フォームボタンの追加・設定
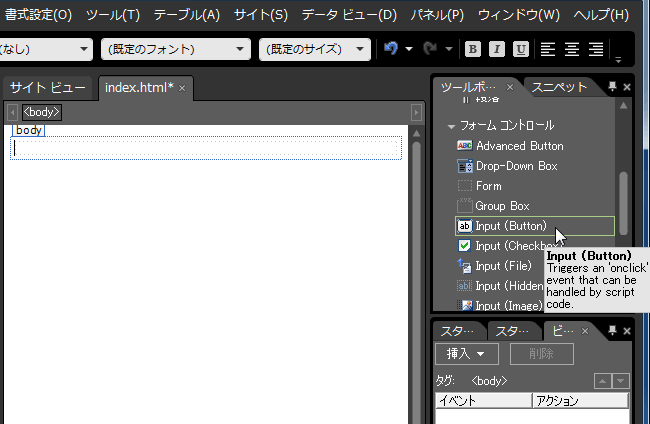
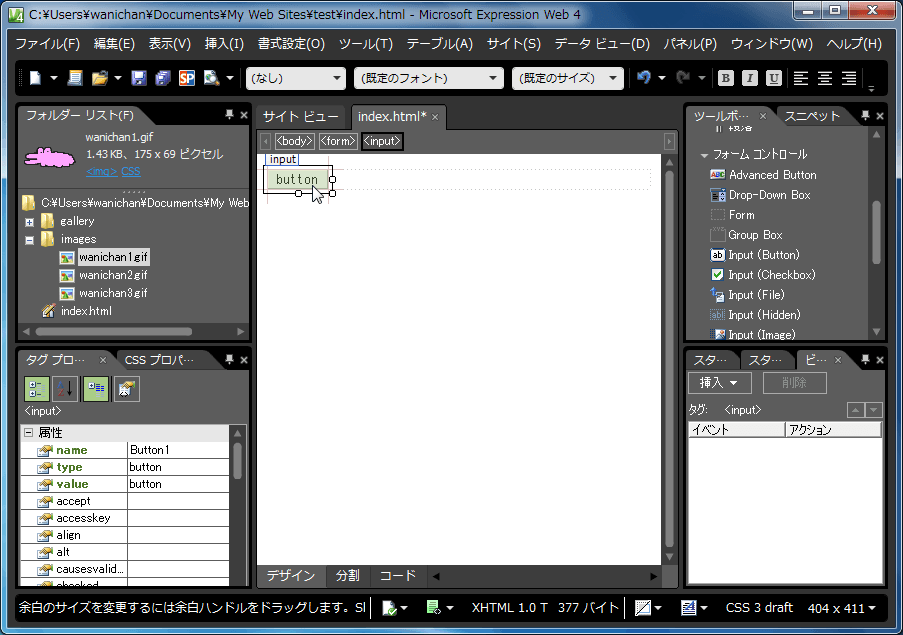
- [ツールボックス]パネルの[フォームコントロール]から[Input (Button)]をダブルクリックします。

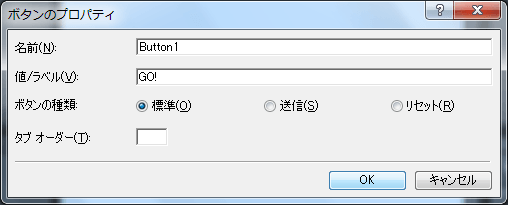
- 「button」を「GO!」に変更するには、そのボタンをダブルクリックします。

- [値/ラベル]を「GO!」に指定しなおして[OK]ボタンをクリックします。

2. フォーム内にジャンプメニューを挿入する
GO!ボタンの左側にカーソルを移動させてから、ジャンプメニューを挿入します。ジャンプメニューの挿入方法は『ジャンプメニューを作成するには』に詳しく解説しています。
3. GO!ボタンにジャンプメニュー移動を適用する
GO!ボタンにジャンプメニュー移動を適用します。この「ジャンプメニュー移動」というコマンドが選択できるのは、「ジャンプメニュー」の挿入後に限ります。
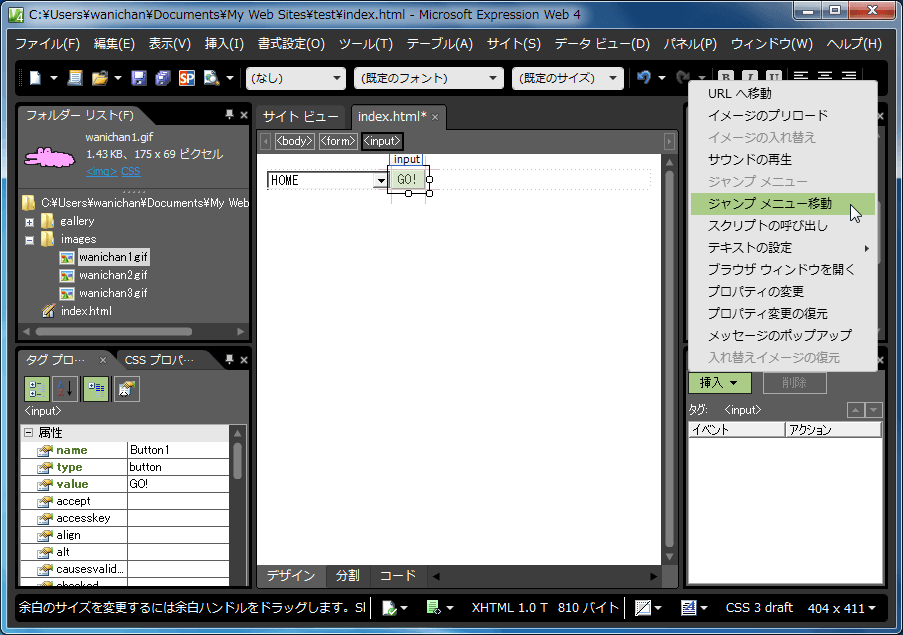
- GO!ボタンを選択します。
- [ビヘイビアー]パネルから[挿入]ボタンをクリックし、[ジャンプメニュー移動]をクリックします。
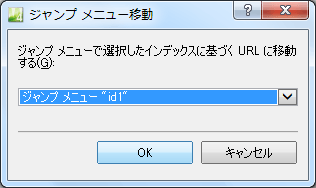
- ジャンプメニュー移動ダイアログボックスが表示されます。このままOKボタンをクリックします。

4. ジャンプメニューのイベントを削除する
この状態ではジャンプメニューの効果と競合してしまいます。最後にジャンプメニューのイベントを削除します。
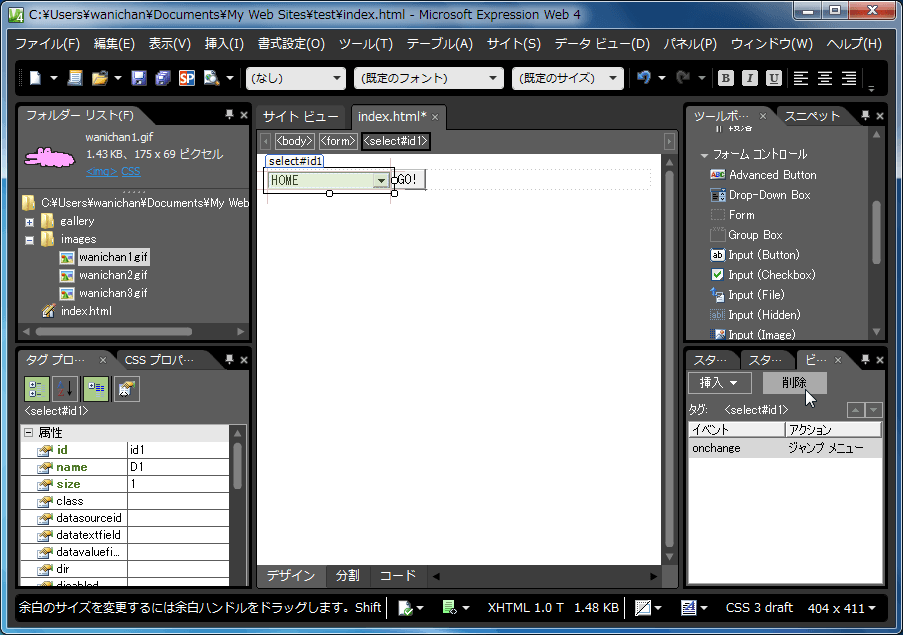
- ジャンプメニューを選択します。
- [書式設定]メニューの[ビヘイビア]をクリックします。
- イベントを選択して、[削除]ボタンをクリックします。
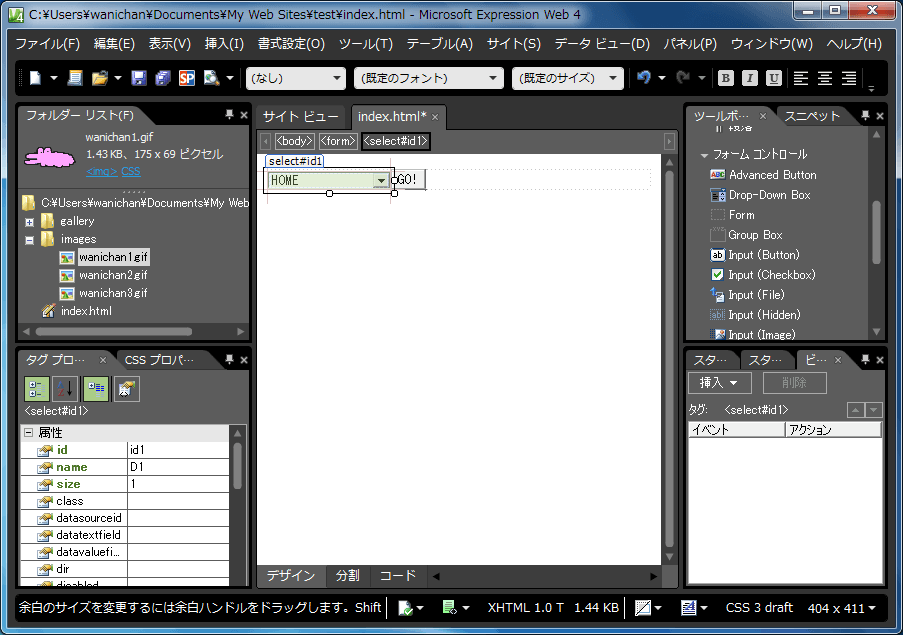
- イベントが削除されました。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!