CSSファイルを新規作成して作業中のサイトに保存するには
Section 4 トップページと基本スタイルの作成
最終更新日時:
2014/03/11 16:36:53
DIVを挿入してセクションを作成したWebページはCSSファイルにリンクさせてレイアウトページとして利用します。まず、CSSファイルを新規作成して、保存する方法について説明します。
CSSファイルを新規作成して名前を付けて保存
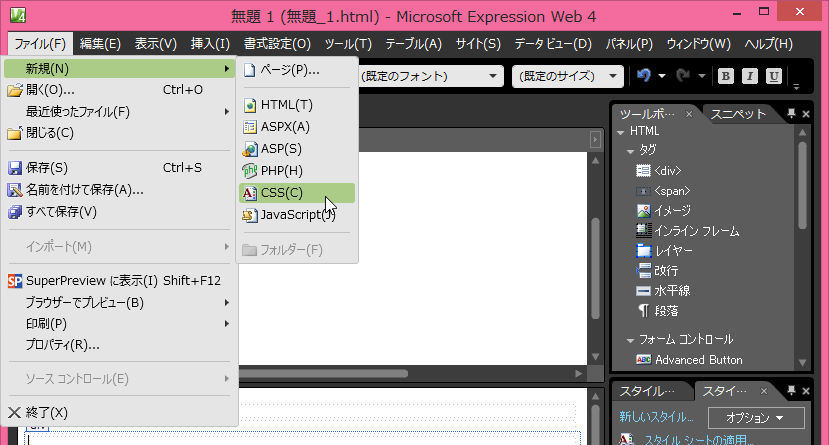
- [ファイル]メニューの[新規]をポイントして、[CSS]をクリックします。

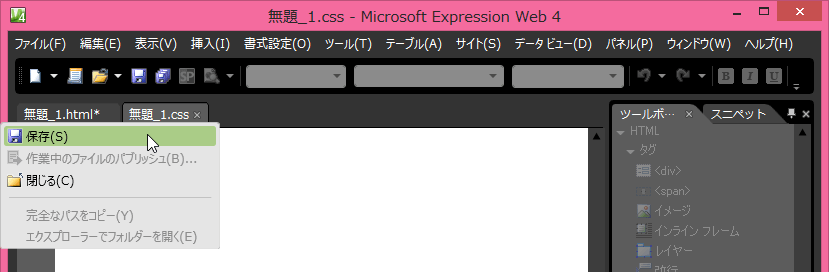
- ページタブの[無題_1.css]を右クリックして、ショートカットメニューの[上書き保存]をクリックします。

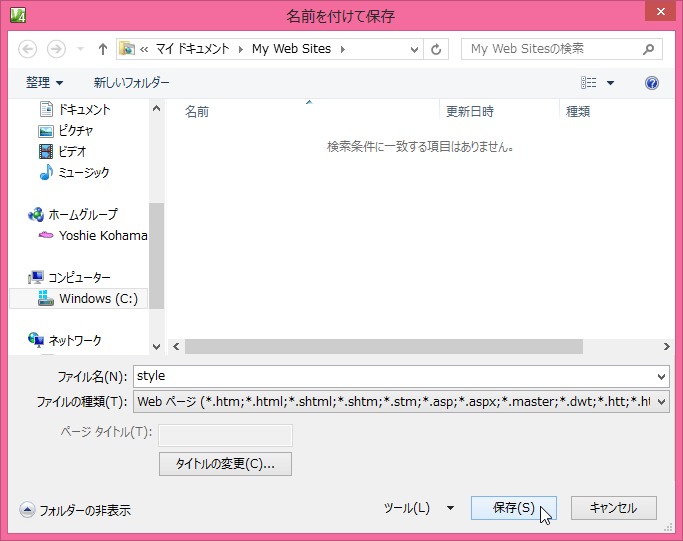
- [名前を付けて保存]ダイアログボックスの[ファイル名]ボックスに任意のファイル名を入力します。ここでは[style]と入力します。
- [保存]ボタンをクリックします。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

