レスポンシブWebデザインのレイアウトパターンを決定しよう
レスポンシブWebデザインのレイアウトパターンを決定するには、まず、どの解像度タイプに対応するか検討し、段組みレイアウトにした場合のそれぞれのボックス幅を決めておく必要があります。どこまでの範囲を基本スタイルにするかを決定し、それぞれの解像度に応じてCSSのmediaクエリで定義していきます。
はじめに
昨今では、デスクトップPCに限らず、iPhoneやiPad、Surface、その他Androidのタブレット等がありますよね。それぞれの端末にぴったりのレイアウトにするには、それぞれすべての解像度サイズに応じて設計することもありですが、かなりたくさんのパターンがあるので、すべてのサイズにひとつひとつ決定するのはあまり効率的とはいえません。さらにWebページに広告を掲載したい場合、そのサイズにちゃんと収まるように幅を取らなければいけません。CSSのmarginとpaddingをうまく使い分けないと、その中の要素がはみ出てしまってすべて表示されない…という問題が生じるので注意が必要です。
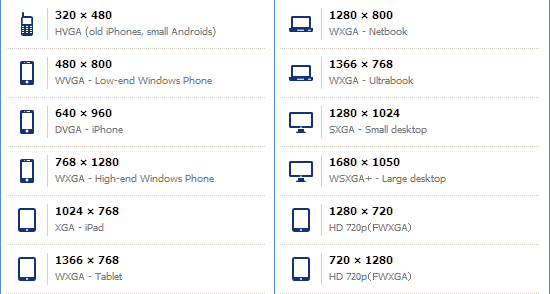
ちなみに、代表的な端末の解像度パターンは以下の通りです。

Surfaceや最近のタブレットにもなるPCの場合はたいてい1280x720ピクセルです。初代Let's Note AX2の場合は1366x768ピクセルなので、縦向きにした時にSurfaceの方が幅がちょっと足りない状態になります。スマートフォンとタブレットみんなまとめて同じ基本スタイルでいい場合は悩む必要はないと思います。あと厄介なのが、デスクトップ端末においてスクロールバーの幅も考慮しなければいけない点です。私はこれでいろいろ悩みました。
デスクトップサイズのレイアウトパターンを決定する
代表的なデスクトップの解像度はたいてい1024x768だったり、1280x800だったり、1366x768だったりします。最近はスマホからの閲覧の比率がUPしてきているので、かなり大きな解像度の場合のスタイル定義はあえてしなくてもいいと思います。
そんなわけで、当サイトの場合は以下のパターンに分岐しています。
- スマホサイズ(~640px)
- 基本スタイルで定義しています。
- 640~720px
- Surface対応です。一応、このサイズも定義しておいた方がいいかもしれないと思って定義してます。
- 720~768px
- たいていのデスクトップの縦向きバージョンです。ビックバナー(728x90)を掲載するために。
- 769~799px
- たぶんこのサイズもあるかもしれないです。トップのナビゲーションバーと検索ボックス調整用に。
- 800~960px
- ここまでが段組みなしのタブレットなレイアウトです。細かく指定しているのはトップのナビゲーションバーの調整と検索ボックスの配置のためにです。ナビゲーションバー設置しなければすごく楽だと思います。ここではそれを省略して説明していきます。
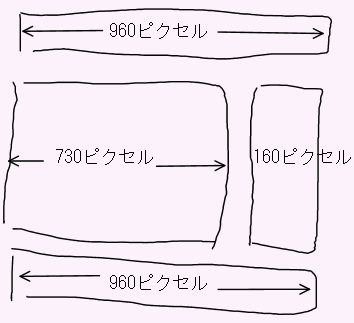
- 960~1110px
- 段組みレイアウトその1~一応1024x768ピクセルを想定しています。
あえて1024pxにしないのは、それぞれのボックスにマージンとかパディングを設定している関係でこんな数字になりました。
メインコンテンツの要素幅は730ピクセル、サイドバーの要素幅は160ピクセル取ってます。
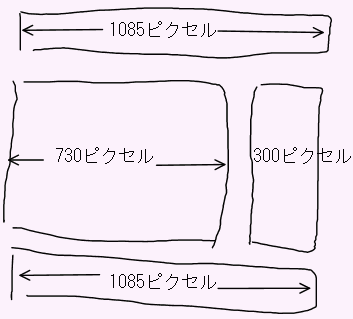
- 1110px以上
- 段組みレイアウトその2~1280x800とか1366x768等の解像度以上を想定しています。
メインコンテンツの要素幅は730ピクセル、サイドバーの要素幅は300ピクセル取ってます。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

