レスポンシブWebデザインに対応していないブラウザーに対応させるには
Section 5 レスポンシブWebデザインの適用
最終更新日時:
2014/04/17 12:53:52
すでにWindows XPのサポートは終了していますが、依然としてIE8ユーザーが少なくありません。IE8以下のブラウザーではレスポンシブWebデザインに対応していません。そこで、respond.jsを使って対応する方法について説明します。
はじめに
Windows XPは2014年4月9日にマイクロソフトのサポートが終了しました。しかし、依然としてまだ最新OSへの移行が進んでいない企業や団体が少なくありません。Windows XPでのInternet Explorerの最終バージョンは8です。レスポンシブWebデザインに対応しているのはIE9以降です。すなわち、IE8以前の場合、mediaクエリを解釈できないので、段組みレイアウト表示にはなりません。
この問題を解決するには、respond.jsを導入するとOKです。
Respond.jsファイルのダウンロード
- Respond.jsはこちらから入手できます。
- 右下の[Download ZIP]ボタンをクリックするとZIPファイルをダウンロードできます。デスクトップに保存してください。

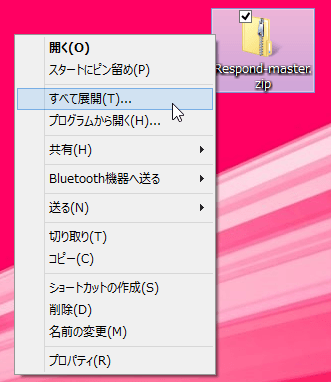
- デスクトップ上の Respond-master.zipを右クリックしてすべて展開しておいてください。

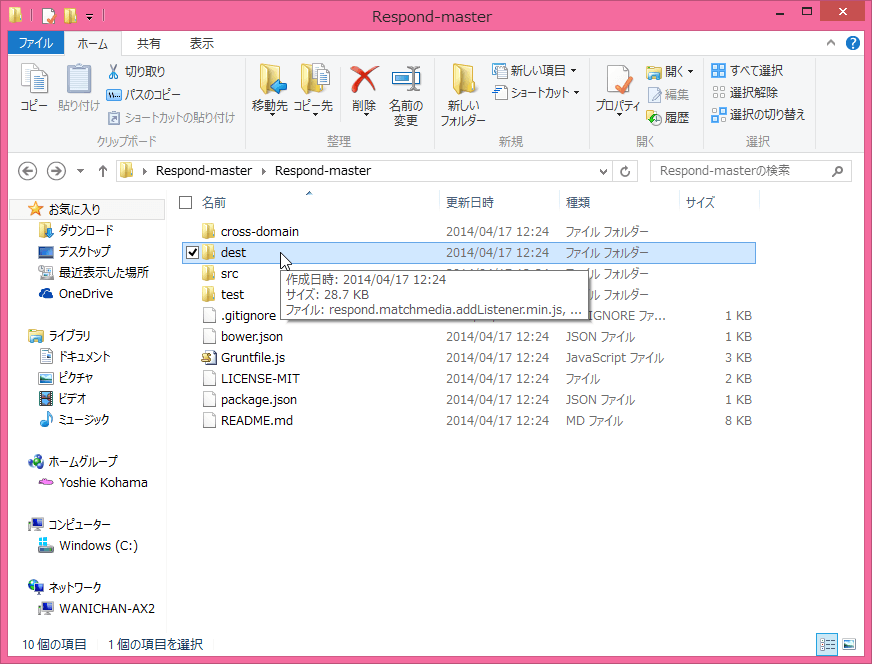
- 展開したフォルダーを開きます。下の図のように「dest」フォルダーを開きます。

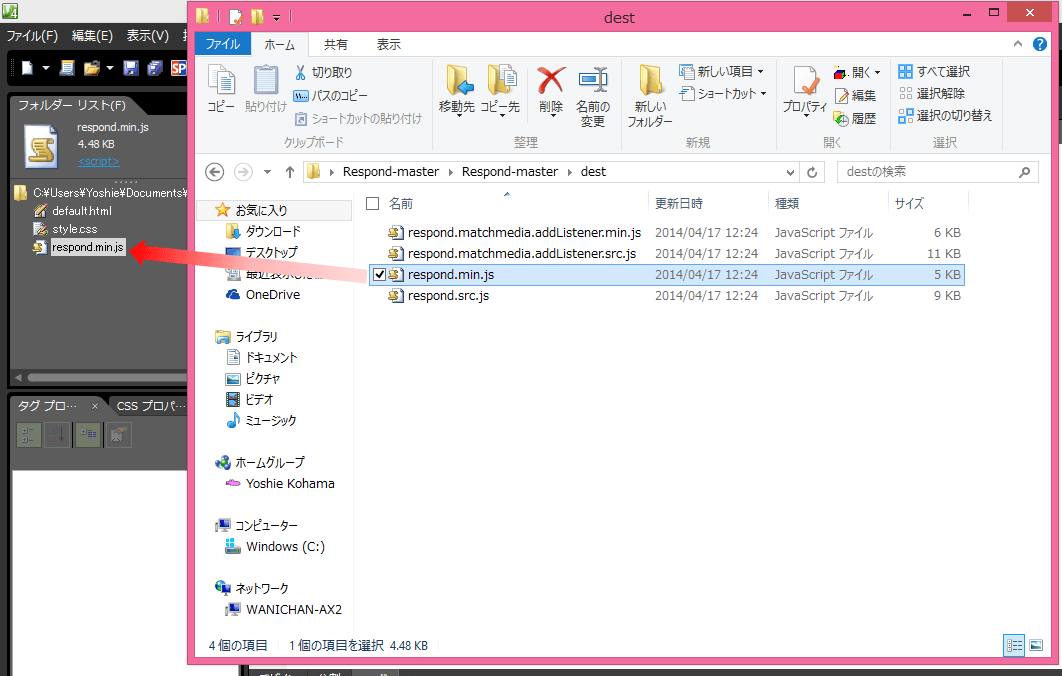
- その中の respond.min.js を作業中のWebページにインポートします。ここでは、フォルダーの直下にインポートします。

Respond.jsをWebページにリンクする
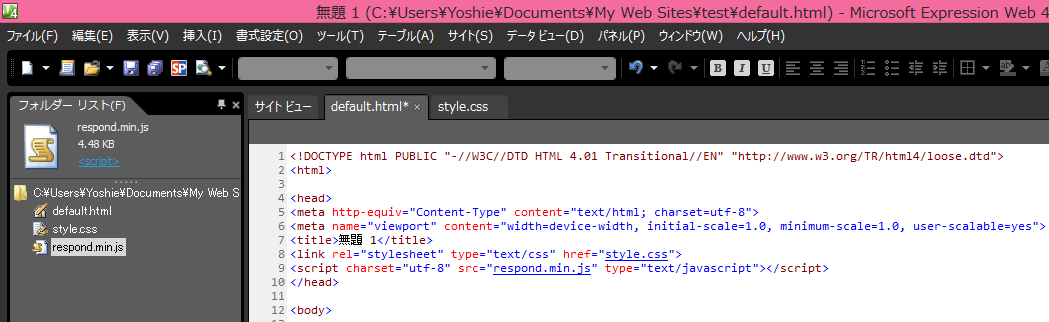
コードビューに切り替えて、style.css ファイルへのリンクの次の行にJSファイルへリンクします。
<script charset="utf-8" src="respond.min.js" type="text/javascript"></script>

関連記事
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

