スタイルと書式
FrontPageで文字間隔や行間などのスタイルと書式の設定方法を紹介します。
ルビを簡単につけたい
最終更新日時:2023/02/05 19:20:50
はじめに
HTMLでもルビタグがあります(<RUBY>)。しかし、FrontPageではルビタグを簡単に挿入することができません。一応、アメリカのマイクロソフト本社のFrontPage開発チームに要望を提出したんですけど、なぜか蹴られました・・・orz
しかし、Excelをお持ちであれば、ふりがな機能を利用してFrontPageにコピペすることで代用ができます。
Excelのふりがな機能を利用してコピーする
Excelのふりがな機能を使って、Excelと組み合わせることによって、HTMLに触れずにルビをつけることができます。
ただし、スタイルシートがそれぞれ入ってしまうなどの仕様があります。
- Excelを起動します。
- 任意のセルに文章を入力します。
- 入力したセルにカーソルを移動させ、[書式]→[ふりがな]→[設定]をクリックします。
- ふりがなの設定ダイアログボックスが表示されました。
ここで種類の中から「ひらがな」「全角カタカナ」のいずれかを指定し、配置を指定します。![ふりがなの設定-[ふりがな]タブ](images/image15.png)
- [フォント]タブをクリックすると、ふりがなのフォントスタイルや大きさを指定することができます。
![ふりがなの設定-[フォント]タブ](images/image16.png)
最後にOKボタンをクリックします。 - ルビが設定されたセルをコピーします。
FrontPageに貼り付ける
- FrontPageに切り替えて貼り付けます。
- 表形式に貼り付けられますので、後で[表]→[変換]→[表の解除]をクリックします。
FrontPageのデザインビューでの表示

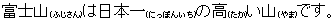
プレビュー表示に切り替えるとこの通り!
![]()
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

