最終更新日時/保存日時を挿入するには?
FrontPageの[日付と時刻]ダイアログボックスを使って、Webページに自動的に最終更新日時または最終保存日時を表示する方法を紹介します。
概要
ページの最終更新日時を取得するには、一般的にJavaScriptの'document.lastModified'が使われています。私のWebサイト内の一部のページにおいても、JavaScriptを利用して最終更新日時の取得を行い、表示していたりします。
しかし、FrontPageには、日付と時刻機能の挿入によって、簡単に最終保存日時や最終自動更新日を取得するFrontPage固有タグの挿入が可能です。
「最終保存日」と「最終自動更新日」の違い
- 最終保存日
- ユーザーが手動でWebページを保存した日付(名前を付けて保存とか上書き保存とか)
- ダイナミックWebテンプレートが適用されたWebページで更新した場合もこちらに該当
- 検索と置換で複数のファイルを書き換える場合もこちらに該当
- 最終自動更新日
- リンクバーを更新した場合
- 共有枠の共有部分を編集した場合
- ページ挿入コンテンツの挿入コンテンツ部分を更新した場合
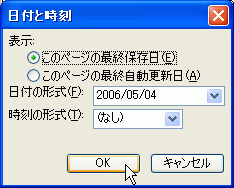
最終保存日時を挿入するには
- [挿入]→[日付と時刻]をクリックします。
- 「このページの最終保存日」が選択されていることを確認します。
- 日付の形式、時刻の形式を指定します。
- [OK]ボタンをクリックします。

備考
コードビュー(HTMLビュー)に切り替えると、以下のような固有のタグが挿入されます。
<!--webbot bot="Timestamp" S-Type="EDITED" S-Format="%Y/%m/%d %H:%M:%S" -->
- S-Type
- このページの最終保存日時、または、最終自動更新日時のいずれかを指定します。
- EDITED : このページの最終保存日時
- REGENERATED : このページの最終自動更新日時
- S-Format
- 日付と時刻の書式を指定します(2007年11月14日18時18分11秒の場合)
- %Y : 西暦4桁→2007 (%y にすると西暦下2桁の07になります)
- %m : 月→11
- %d : 日→14
- %A : 曜日→水曜日 (%a にすると、水になります)
- 英語版の場合、%A は Wednesday、%a では Wed になります
- %H : 24時間制の時間→18(%I にすると、12時間制の06になります)
- %M : 分→18
- %S : 秒→11
- %Z : 世界標準時からの差分 (ここは日本なので +900)
- %x : 年月日→2007/11/14(%Y/%m/%d と同じ結果になります)
- %p : 午前または午後表記→午前
- %B : 日本語の月表記→11月(%b にすると、11になります)
- 英語版の場合、%B は November、%b では Nov になります
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

