テンプレートの利用とスタイルシートのリンク
同じスタイルを複数のWebページで使いまわしたい場合、スタイルシートを作ってそのスタイルシートファイルへリンクしてあげましょう。
ひとつのスタイルシートをちょこっと変更するだけで、そのスタイルシートを使用しているすべてのWebページのスタイルも同時に変更されます。
ちょっと雰囲気を変えたい、全体的にスタイルの統一感を持たせたい方はぜひ、スタイルシートを作成してすべてのWebページにリンクしましょう。
テンプレートを使ってスタイルシートを作成しよう!
まず、新しいスタイルシートを作成します。
メニューバーより[ファイル]→[新規作成]→[ページ]をクリックしてください。
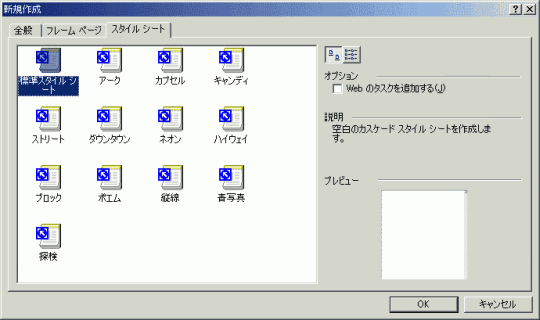
そして、「スタイルシート」タブをクリックして開いてください。
とりあえず、予めテーマ別のスタイルシートが用意されていますので、その中のお好きなスタイルシートを選んでOKボタンをクリックしてください。
ちなみに、テンプレートのスタイルシートを使ったページのサンプルをご用意いたしました。
お好きなスタイルを選んでください。
最後にスタイルシートファイルの保存をお忘れなく。
| アーク | カプセル | キャンディ | ストリート |
| ダウンタウン | ネオン | ハイウェイ | ブロック |
| ポエム | 縦線 | 青写真 | 探検 |
作ったスタイルシートにリンクしよう!
作成したあなたのスタイルシート、もしくは出来合いの(笑)テーマ別スタイルシートをWebページに反映させるには、
そのスタイルシートにリンクしておかなければいけません。
メニューバーより[書式]→[スタイルシートのリンク]をクリックしてください。
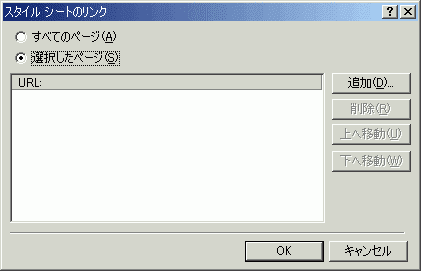
すると、「スタイルシートのリンク」の画面が表示されます。
すべてのWebページにリンクしたい場合は「すべてのページ」
編集中のページにリンクしたい場合は「選択したページ」を選択して、
右側の[追加]ボタンを押します。
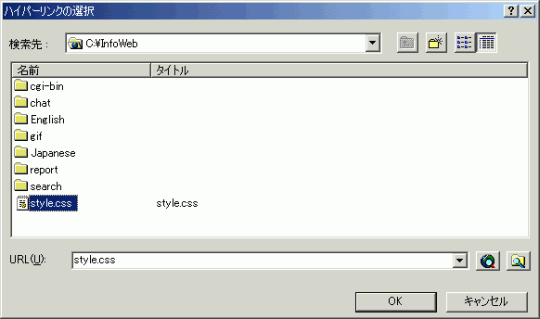
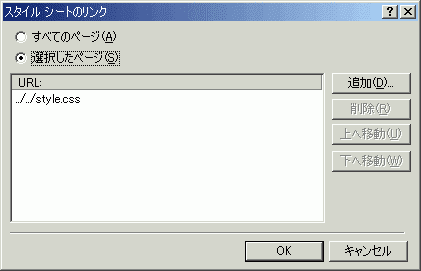
リンクしたいスタイルシートを選んでOKボタンを押してください
最後にOKボタンを押してください。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

