新規Webページの作成と保存
まずはトップページから作ってみよう
とりあえず、作るページは、インデックスページ(index.htmlまたはindex.htm)です。
あなたのホームページの入り口となるページから作りましょう。
FrontPageを起動すると、すでにnew_page1.htmというファイルが開かれています。そのまま直接あなたのお好みに応じて文字入力していってください。
はじめのうちは、書式設定ツールバーを頻繁に使われると思います↓![]()
では、トップページに入力する文字列はどういったものでしょうか?
私の場合は日本語・英語サイトと分けています。2つもまったく異なったサイトを両方とも面倒を見るのはかなり厳しいんですけど(汗)
外国人、あるいは英語フォントしかサポートされていないブラウザでは、いきなり日本語だらけだと文字化けまくりますので、どちらを選ぶかという感じで作ってます。
「英語なんてできないし、作れない」という方は、日本語サイトのトップページを参考にしてください。
まず、「このサイトはどういうコンテンツがあるか」ということを明確に明記しておくといいですね。
個人のホームページの中には、「一体何のホームページなのかさっぱりわからない」「全然整理できていなくて迷子になりやすい」というのも実際にあります。
最初は、そんなにコンテンツはありません。 たいてい5枚程度のHTMLファイルで精一杯かもしれませんね。
入り口となるトップページはできるだけシンプルで解りやすくしましょう。トップページは玄関となります。
個人のホームページにありがちなのは、自己紹介と日記と掲示板だけのサイトです。なかには掲示板だけのサイトもあったりします。
自己紹介と普通の日常を語った日記だけでは、掲示板に感想を投稿する人はほとんどいないと思ってください。
アクセスを上げること、そして長く続ける事もかなり難しいと思われます。
今までそのようなケースで長続きせずすぐに閉鎖してきたサイトを見てきましたから(^^;
行間を狭くしたい
Wordなど、ワープロソフトで改行するには、Enterキーを押しますよね?
しかし、FrontPageでも同じ要領で普通にEnterキーを押すと、かなり行間があいてしまいます。
初心者が作ったホームページは、かなり行間空きまくってます(笑)
Word 97/98、FrontPage Expressを今までお使いの方はすでにご存知かと思いますが、行間を詰めて改行するには、「強制改行」をすればいいのです。つまり、段落を変えずに改行する、ということになります。
この場合は、Shiftキーを押しながらEnterキーを押してみてください。
これで大丈夫ですよ♪
ちなみに、普通にEnterキーを押すと、HTMLタグでは</p>になり、
Shiftキーを押しながらEnterキーを押すと、行末には<br>と変換されます(^^)
もっと詳しく説明すると・・・
上の「もっと詳しく説明すると・・・」の行をHTMLビューでは、
<p>もっと詳しく説明すると・・・</p>
になります。
あいうえお
かきくけこ
↑の部分をHTMLでは
<p>あいうえお<br>
かきくけこ</p>
と、表記されます。
<p>のpはparagraph(パラグラフ)の頭文字で、<p>は段落の始まり、というHTMLタグです。
段落の終わりに</p>でくくります。
<br>のbrはbreakの略ですね。line breakから来ていると思いますが。
<br>を使うことによって段落を変えずに次の行へ改行させることができます。
ブラウザのタイトルバーに表示する文字を設定したい
ホームページ作成初心者のサイトへ行くと、たまにブラウザのタイトルバーに「新しいページ1」みたいになっているところがあります(^^;
これはちょっと味気ないですよねヾ(-_-;)
トップページなのだから、サーチエンジンで検索した結果、あなたのホームページのタイトルが
「新しいページ1」
になっていたら、ご覧になった方が不思議に思ってしまいます。
あなたのホームページの入り口ぐらいは、あなたのホームページのタイトルが表示されるようにしておきましょう。
ではどうすればいいでしょうか?
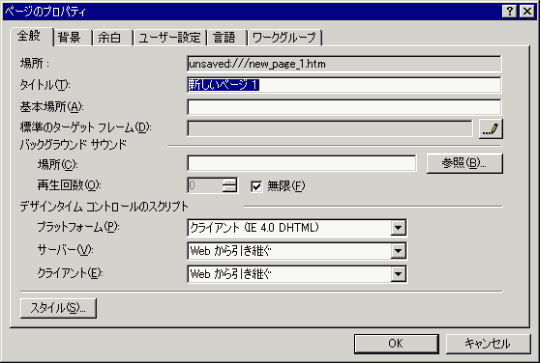
まず、メニューバーから[ファイル(F)]→[プロパティ(I)...]を選択してください。
すると、下の図のように、ページのプロパティの全般タグが開かれます。
上から2番目の「タイトル(T)」の欄に、あなたのホームページのタイトルを入力して、OKボタンを押してください!
ちなみに、HTMLではどの部分が反映されるか見てみましょう。
ファイルの情報はページの始まり、<html>の後に続く<head>と</head>タグ内に記述されます。
その中に、タイトルバーに表示される文字列は<title>と</title>のタグに囲まれた文字列になります。
以下のHTMLソースでは「新しいページ1」になっていますよね?
その部分があなたのホームページのタイトルになっていたらOKです♪
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta name="GENERATOR" content="Microsoft FrontPage 5.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<title>新しいページ 1</title>
</head>
ファイルを保存するには?
とりあえず、作成中のあなたのトップページを保存しておきましょう。
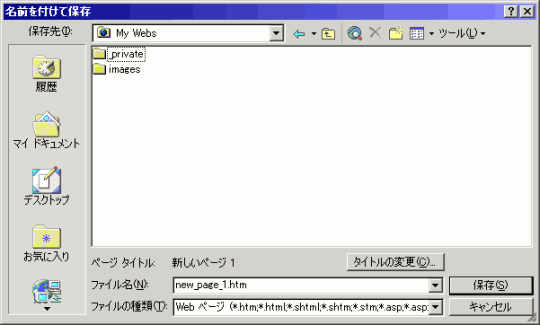
メニューバーから[ファイル(F)]→[名前を付けて保存(A)...]をクリックしてください。
すると、「名前を付けて保存」のウインドウが表示されます。
上の図では、ページタイトルは「新しいページ1」となっていますね?
変更したい場合は「変更(C)...」ボタンを押してください。
すると、「ページ タイトルの設定」のウインドウが表示されます。
あなたの任意の文字に変更して、OKボタンを押してください。
「ファイル名(N)」は「index」と入力して、最後に「保存(S)」ボタンを押してください。
これで、あなたのトップページが保存されます♪
拡張子「.html」にするには?
FrontPageでの既定の拡張子は .htm になります が、例えば、トップページを「index.htm」ではなく「index.html」として保存する方法として、ファイル名を拡張子まで「index.html」と入力すればOKです。「そしたら、index.html.htmlにならないの?」と思われる方もいらっしゃいますが、そのような心配は一切要りませんので、ご安心ください。
どうしてファイル名が「index」なの?
トップページをindex.htmまたはindex.htmlにすることによって、ファイル名まで指定しなくてもあなたのホームページに�����クセスするこ���が可��������です。
ちなみに、私のホームページのトップページは
http://www.wanichan.com/index.htmlです。
しかし、http://www.wanichan.com/でもアクセス可能です。
拡張子を.htm にすべきか、それとも.html にすべきかは、あなたのホームページサーバーによって異なります。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

