ポップアップメッセージを表示させるには
ポップアップメッセージを表示させるタイミングでもいろいろあります。
ページが表示されたとき、クリックしたとき、マウスに触れたとき…いろいろです。
クリックしたときには注意書きとして効果的なのですが、ページが表示されたときにポップアップメッセージを表示させるのは、わずらわしいので(笑)、あまり使わないほうがいいです(^^;
クリックしたときに表示させるには
以下がサンプルです。アオchan(隠れキャラ・・・謎)をクリックしてみてください。
![]()
- クリックする対象物を選択します。
- [書式]→[ビヘイビア]をクリックします。
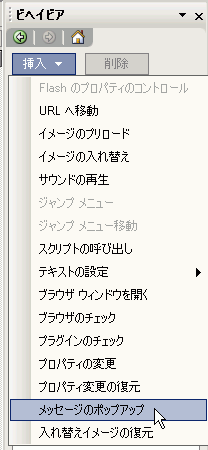
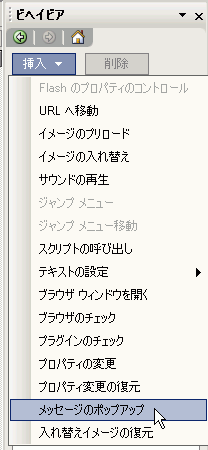
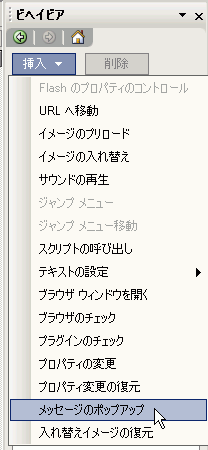
- [ビヘイビア]作業ウィンドウより[挿入]ボタンをクリックして、
一覧から「メッセージのポップアップ」をクリックします。
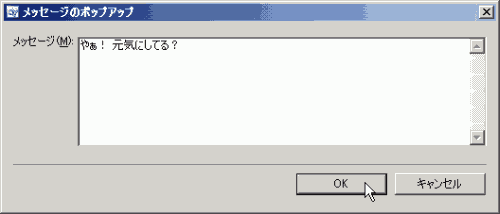
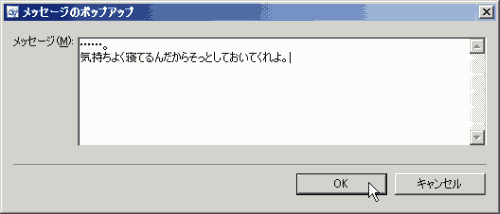
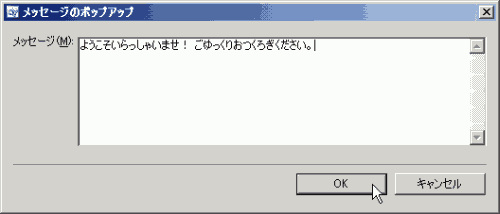
- メッセージのポップアップダイアログが表示されました。
メッセージを指定してOKボタンをクリックします。
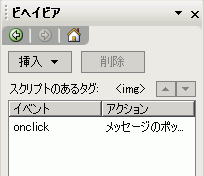
- 以下のようにイベントが「onclick」になっていればOKです。
もしそれ以外のイベントが設定されている場合は、「onclick」に設定しなおしてください。
マウスに触れたときに表示させるには
以下がサンプルです。下のワニchanに触れてみてください。
- クリックする対象物を選択します。
- [書式]→[ビヘイビア]をクリックします。
- [ビヘイビア]作業ウィンドウより[挿入]ボタンをクリックして、
一覧から「メッセージのポップアップ」をクリックします。
- メッセージのポップアップにメッセージを入力して、OKボタンをクリックします。

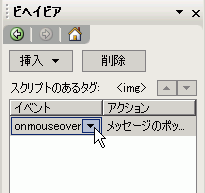
- イベントを「onmouseover」に設定します。

ページが表示されたときに表示させるには
この実装はわずらわしいので。。。あんまし使わないほうがいいです。
多用は絶対にしないようにしてください。
- クイックタグセレクタより<body>をクリックします。
新規Webページを作成した直後では<body>タグが選択された状態になっています。
- [書式]→[ビヘイビア]をクリックします。
- [ビヘイビア]作業ウィンドウより[挿入]ボタンをクリックして、
一覧から「メッセージのポップアップ」をクリックします。
- メッセージのポップアップにメッセージを入力してOKボタンをクリックします。

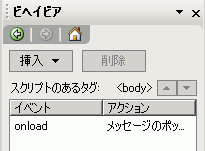
- イベントが「onload」になっていることを確認します。
もし違うイベントが設定されている場合は「onload」に設定しなおしてください。
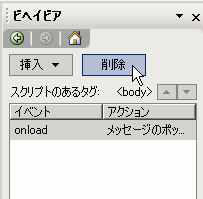
もしページが表示されたときのメッセージのポップアップを表示させないように削除したい場合は、
- クイックタグセレクタより<body>をクリックします。

- ビヘイビア作業ウィンドウに表示されているイベントを選択して[削除]ボタンをクリックしてください。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

