隠しフィールドの設定
はじめに
ユーザー設定フォームハンドラのオプションのダイアログボックスの処理欄に送信先のメールアドレスを指定しない場合、隠しフィールドで送信先のメールアドレスを指定する必要があります。
また、受け取るメールのタイトルを指定したり、送信ボタンをクリックした後に見せるページを指定する場合などは 、隠しフィールドを使う方法があります。
次に、以下の内容をそれぞれ指定し、OKボタンで追加していきます。
送信先メールアドレスを指定する場合
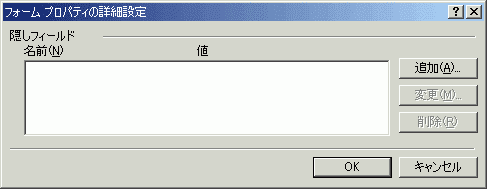
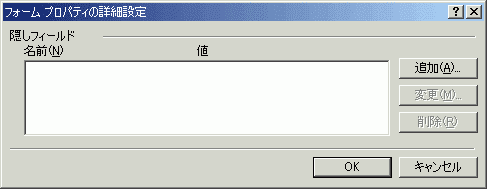
フォームのプロパティの[詳細]ボタンをクリックして、隠しフィールドを追加します。
[追加]ボタンをクリックしてください。
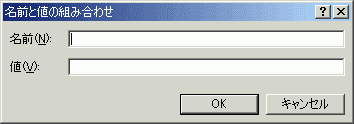
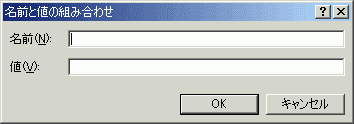
名前と値の組み合わせのダイアログボックスが表示されます。
- [名前(N)]の設定
- 以下の表を参考にしてあなたのご利用のホームページの設定を入力してください。
その他のプロバイダでの設定方法は各種Webサイトをご覧ください。 @homepage to_mail U-Page(So-net) sonet_send_mail asahi-net _to Page-On(OCN) recipient - [値(V)]の設定
- 送信先のE-mailアドレスを入力します。
受け取るメールのタイトルを指定する場合
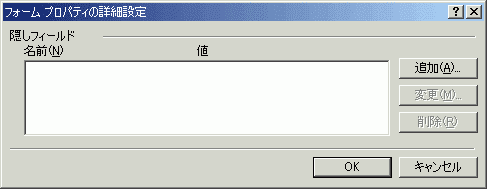
フォームのプロパティの[詳細]ボタンをクリックして、隠しフィールドを追加します。
[追加]ボタンをクリックしてください。
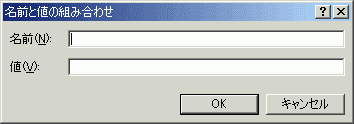
名前と値の組み合わせのダイアログボックスが表示されます。
- [名前(N)]の設定
- 以下の表を参考にしてあなたのご利用のホームページの設定を入力してください。
その他のプロバイダでの設定方法は各種Webサイトをご覧ください。 @homepage sub U-Page(So-net) sonet_send_subject asahi-net _subject KENTさんの postmail.cgi で受け取るメールのタイトルを指定したい場合は
名前欄に「subject」と入力します。- [値(V)]の設定
- 受け取るメールのタイトルを入力します。
★備考★
Page-On(OCN)の場合、ユーザー側で自由にタイトルを入力することができます。
隠しフィールドではなく、テキストボックスを使い、そのテキストボックスの名前に subject と付けてください。
asahi-netの場合、隠しフィールドではなく、テキストボックスにして、そのテキストボックスの名前に _subject と入力することにより、
ユーザー側で自由にタイトルを入力することもできます。
送信ボタンをクリックした後に見せるページを指定する場合
フォームのプロパティの[詳細]ボタンをクリックして、隠しフィールドを追加します。
[追加]ボタンをクリックしてください。
名前と値の組み合わせのダイアログボックスが表示されます。
- [名前(N)]の設定
- 以下の表を参考にしてあなたのご利用のホームページの設定を入力してください。
その他のプロバイダでの設定方法は各種Webサイトをご覧ください。 @homepage ok_page U-Page(So-net) sonet_ret_html asahi-net _accept_url - [値(V)]の設定
- 送信ボタンがクリックされた後に見せるページをhttp://から記述します。
★備考★
asahi-netで、名前に「_accept_html」と入力する場合は、値にはHTMLファイルの場所を相対パスで指定します。
なお、asahi-netではほかにいろいろ細かい設定も可能です。詳しくはホームページをご覧ください。
最後にフォームのプロパティの[OK]ボタンをクリックしてくださいね。
これで完成です!
HTMLではこのような記述になります
@homepageの場合の隠し属性はこのようになります。<INPUT TYPE="hidden" NAME="ok_page" VALUE="送信ボタンがクリックされた後に見せるページ">
<INPUT TYPE="hidden" NAME="to_mail" VALUE="メール(送信先)アドレス">
<INPUT TYPE="hidden" NAME="sub" VALUE="受け取るメールのタイトル">
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

