ユーザー設定のリンク付きバーの挿入
ユーザー設定のリンク付きバーとは、Webコンポーネントの一種で、Webサイト内外のページへジャンプするハイパーリンクのバーを挿入する機能です。
ハイパーリンクごとにボタンが表示されます。
例として、「アクセスアップ対策講座」にユーザー設定のリンク付きバーを挿入する手順を紹介します。
1. リンクバーを挿入する場所を確保します
まず、リンクバーを挿入する場所を確保しましょう。
ページの上部、または左側に設置するのが一般的です。
企業のWebサイトで会社概要、製品情報、地図、最新情報などといった5項目前後で構成されるものはページの上部に、
項目が多い場合、左側に設置する方がバランスが良いでしょう。
「アクセスアップ対策講座」は項目が多いので、左側にリンクバーを設置する場所を確保します。
HOME > アクセスアップ対策講座 アクセスアップ対策講座[common/bookmark.html]
|
2. リンクバーを挿入しよう
リンクバーを挿入する場所にカーソルを移動させてから、[挿入]→[ナビゲーション]をクリックします。
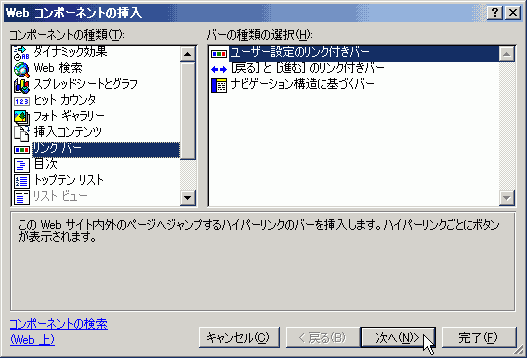
Webコンポーネントの挿入ダイアログが表示され、コンポーネントの種類として「リンクバー」、バーの種類の選択として「ユーザー設定のリンク付きバー」が選択されています。
この状態で[次へ]ボタンをクリックします。
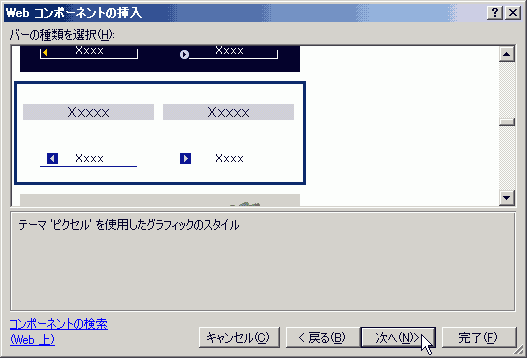
バーの種類を選択します。かなりたくさんありますが、ここでは、テーマ'ピクセル'を試用したグラフィックのスタイルを選択して
[次へ]ボタンをクリックします。
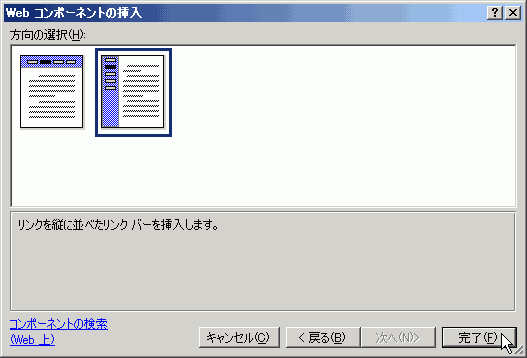
方向の選択を指定します。リンクを縦に並べたリンクバーを選択して、[完了]ボタンをクリックします。
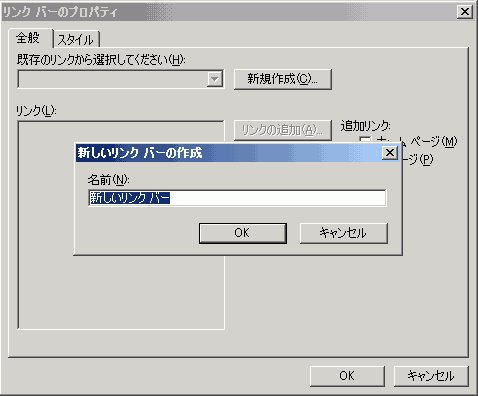
新しいリンクバーに名前を付ける画面が表示されました。
ここでは、「アクセスアップ対策講座」を入力してOKボタンをクリックします。
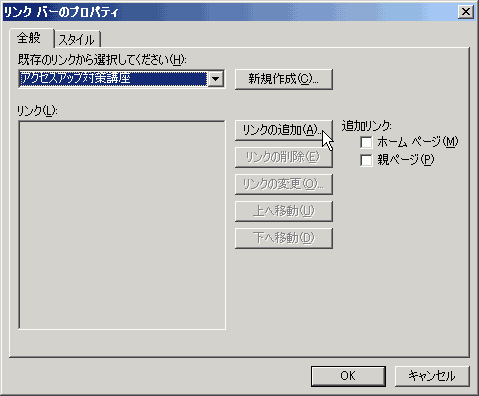
次に、リンクを追加します。[リンクの追加]ボタンをクリックします。
一番最初にトップページ「index.html」を指定します。
表示文字列を「TOP」、ファイルの中から「index.html」を選択してOKボタンをクリックしてみます。
すると、リンクに追加されました。引き続き、残りのリンクを追加しましょう。
すると、このように設置できました。
Webページを保存すると、そのフォルダ内に「_derived」というサブフォルダが生成され、リンクバーの素材が保存されます。
サーバーにアップロードする場合に「_derived」フォルダを忘れずに転送してください。
そのほかにも「_overlay」フォルダが生成されますが、これは転送する必要はないです(^^;
- FrontPage 2003でホームページ作成 (中級編)
- リンクバー
- ユーザー設定のリンク付きバーの挿入
- ユーザー設定のリンク付きバーの編集
- 「戻る」「進む」のリンク付きバー
- リンクバー
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

