「戻る」「進む」のリンク付きバー
前後のページへのリンクバーを挿入するには
リンクバーを挿入する場所にカーソルを移動させてから、[挿入]→[ナビゲーション]をクリックします。
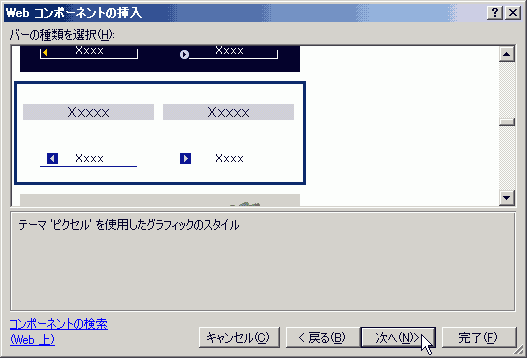
Webコンポーネントの挿入ダイアログが表示されました。
コンポーネントの種類として「リンクバー」、バーの種類の選択として「戻る」と「進む」のリンク付きバーを選択して、
[次へ]ボタンをクリックします。
使用するスタイルを選択して、[次へ]ボタンをクリックします。
ページの方向を選択し、[完了] ボタンをクリックします。
新しいリンク バーの名前を入力し、[OK] をクリックします。
[リンクの追加]をクリックします。
[表示文字列] ボックスに、リンク バーに表示するテキストを入力します。
リンク先のページをクリックし、[OK] をクリックします。
リンク バーに追加するリンクごとに手順 3. ~ 5. を繰り返します。
リンク バーでリンクを表示する順番を設定するには、[上へ移動] または [下へ移動] をクリックします。
このリンクの順序は「戻る」「進む」の順序に連動します。
リストの一番上に移動されたリンクページにリンクバーを挿入すると、自動的に「進む」だけのリンクバーが挿入されます。
リンクバーのテキストラベルを変更するには
初期値では「戻る」「進む」になっています。
これを「BACK」「NEXT」に変えるには、以下の操作を行ってください。
[ツール]→[サイトの設定]をクリックします。
[ナビゲーション]タブをクリックして、それぞれテキストラベルを変更してからOKボタンをクリックします。
- FrontPage 2003でホームページ作成 (中級編)
- リンクバー
- ユーザー設定のリンク付きバーの挿入
- ユーザー設定のリンク付きバーの編集
- 「戻る」「進む」のリンク付きバー
- リンクバー
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

