HTMLの最適化
HTML最適化とは?
FrontPage 2003から、HTMLを最適化してくれるツールが誕生しました。
これは結構おいしい機能かもしれません。
無駄なタグを除去してくれたり、ホワイトスペースの除去、さらに、Wordでホムペ(笑)作ったWebページをスリムにしてくれる等、タグを見られたら恥ずかしい、といった不安から解消されます。
- HTML最適化したいページを開きます。
- [ツール]→[HTMLの最適化]をクリックします。
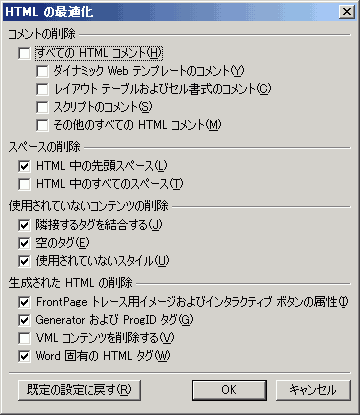
コードビューで編集している場合は右クリックしてショートカットメニューより[HTMLの最適化]をクリックします。 - HTMLの最適化ダイアログボックスが表示されました。
ここでは、HTMLコメント、スペースの削除、使用されていないコンテンツの削除、生成されたHTMLの削除ができます。
Generator及びProIDタグでは、Microsoft Officeソフトの何を使って作成されたか等の情報となります。
FrontPage 2003では
<meta name="GENERATOR" content="Microsoft FrontPage 6.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
Word 2002では
<meta name=ProgId content=Word.Document>
<meta name=Generator content="Microsoft Word 10">
Word 2002でフィルタ後のWebページとして保存した場合は
<meta name=Generator content="Microsoft Word 10 (filtered)">
となります。
これらを除去したい場合は「Gelerator及びProIDタグ」にチェックを入れておいてください。
ためしにWord固有のタグを除去してみよう
私の著書「無料でできる簡単ホームページ作り」ではWord 2002でのホムペの作り方を解説しています。
無料ホームページスペース「geocities」で開設してるんですけど(まだデリってない(^^;)、このWebサイトのページをスリム化してみましょう。
まずはトップページのヘッダー情報のソースをコピペします。
「フィルタ後のWebページ」として保存されているので、あんまし無駄なタグはないと思うのですが、使われていないスタイルとかありますね。
<head>
<meta http-equiv=Content-Type content="text/html; charset=shift_jis">
<meta name=Generator content="Microsoft Word 10 (filtered)">
<title>カナダ大好き</title>
<style>
<!--
/* Font Definitions */
@font-face
{font-family:"MS 明朝";
panose-1:2 2 6 9 4 2 5 8 3 4;}
@font-face
{font-family:"MS ゴシック";
panose-1:2 11 6 9 7 2 5 8 2 4;}
@font-face
{font-family:Century;
panose-1:2 4 6 4 5 5 5 2 3 4;}
@font-face
{font-family:"MS Pゴシック";
panose-1:2 11 6 0 7 2 5 8 2 4;}
@font-face
{font-family:"\@MS 明朝";
panose-1:2 2 6 9 4 2 5 8 3 4;}
@font-face
{font-family:"\@MS ゴシック";
panose-1:2 11 6 9 7 2 5 8 2 4;}
@font-face
{font-family:"\@MS Pゴシック";
panose-1:2 11 6 0 7 2 5 8 2 4;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{margin:0mm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"MS Pゴシック";
color:olive;}
h1
{margin:0mm;
margin-bottom:.0001pt;
text-align:center;
page-break-after:avoid;
font-size:22.0pt;
font-family:"MS ゴシック";
color:olive;
font-weight:normal;}
h2
{margin:0mm;
margin-bottom:.0001pt;
text-align:center;
page-break-after:avoid;
font-size:14.0pt;
font-family:"MS ゴシック";
color:olive;
font-weight:normal;}
h3
{margin:0mm;
margin-bottom:.0001pt;
page-break-after:avoid;
font-size:12.0pt;
font-family:"MS ゴシック";
color:#666633;
font-weight:normal;}
a:link, span.MsoHyperlink
{color:green;
text-decoration:underline;}
a:visited, span.MsoHyperlinkFollowed
{color:#993300;
text-decoration:underline;}
@page Section1
{size:595.3pt 841.9pt;
margin:99.25pt 30.0mm 30.0mm 30.0mm;
layout-grid:18.0pt;}
div.Section1
{page:Section1;}
-->
</style>
</head>
<meta http-equiv=Content-Type content="text/html; charset=shift_jis">
<meta name=Generator content="Microsoft Word 10 (filtered)">
<title>カナダ大好き</title>
<style>
<!--
/* Font Definitions */
@font-face
{font-family:"MS 明朝";
panose-1:2 2 6 9 4 2 5 8 3 4;}
@font-face
{font-family:"MS ゴシック";
panose-1:2 11 6 9 7 2 5 8 2 4;}
@font-face
{font-family:Century;
panose-1:2 4 6 4 5 5 5 2 3 4;}
@font-face
{font-family:"MS Pゴシック";
panose-1:2 11 6 0 7 2 5 8 2 4;}
@font-face
{font-family:"\@MS 明朝";
panose-1:2 2 6 9 4 2 5 8 3 4;}
@font-face
{font-family:"\@MS ゴシック";
panose-1:2 11 6 9 7 2 5 8 2 4;}
@font-face
{font-family:"\@MS Pゴシック";
panose-1:2 11 6 0 7 2 5 8 2 4;}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{margin:0mm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"MS Pゴシック";
color:olive;}
h1
{margin:0mm;
margin-bottom:.0001pt;
text-align:center;
page-break-after:avoid;
font-size:22.0pt;
font-family:"MS ゴシック";
color:olive;
font-weight:normal;}
h2
{margin:0mm;
margin-bottom:.0001pt;
text-align:center;
page-break-after:avoid;
font-size:14.0pt;
font-family:"MS ゴシック";
color:olive;
font-weight:normal;}
h3
{margin:0mm;
margin-bottom:.0001pt;
page-break-after:avoid;
font-size:12.0pt;
font-family:"MS ゴシック";
color:#666633;
font-weight:normal;}
a:link, span.MsoHyperlink
{color:green;
text-decoration:underline;}
a:visited, span.MsoHyperlinkFollowed
{color:#993300;
text-decoration:underline;}
@page Section1
{size:595.3pt 841.9pt;
margin:99.25pt 30.0mm 30.0mm 30.0mm;
layout-grid:18.0pt;}
div.Section1
{page:Section1;}
-->
</style>
</head>
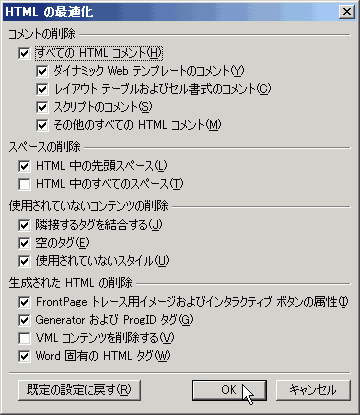
HTMLの最適化での設定は以下の通り。
すると、こんな感じになりました。
どうでしょう? 使われていないスタイルは削除され、スリムになりました。
<head>
<meta http-equiv=Content-Type content="text/html; charset=shift_jis">
<title>カナダ大好き</title>
<style>
<!--
p.MsoNormal, div.MsoNormal
{margin:0mm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"MS Pゴシック";
color:olive;}
h1
{margin:0mm;
margin-bottom:.0001pt;
text-align:center;
page-break-after:avoid;
font-size:22.0pt;
font-family:"MS ゴシック";
color:olive;
font-weight:normal;}
h2
{margin:0mm;
margin-bottom:.0001pt;
text-align:center;
page-break-after:avoid;
font-size:14.0pt;
font-family:"MS ゴシック";
color:olive;
font-weight:normal;}
h3
{margin:0mm;
margin-bottom:.0001pt;
page-break-after:avoid;
font-size:12.0pt;
font-family:"MS ゴシック";
color:#666633;
font-weight:normal;}
a:link
{color:green;
text-decoration:underline;}
a:visited
{color:#993300;
text-decoration:underline;}
-->
</style>
</head>
<meta http-equiv=Content-Type content="text/html; charset=shift_jis">
<title>カナダ大好き</title>
<style>
<!--
p.MsoNormal, div.MsoNormal
{margin:0mm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"MS Pゴシック";
color:olive;}
h1
{margin:0mm;
margin-bottom:.0001pt;
text-align:center;
page-break-after:avoid;
font-size:22.0pt;
font-family:"MS ゴシック";
color:olive;
font-weight:normal;}
h2
{margin:0mm;
margin-bottom:.0001pt;
text-align:center;
page-break-after:avoid;
font-size:14.0pt;
font-family:"MS ゴシック";
color:olive;
font-weight:normal;}
h3
{margin:0mm;
margin-bottom:.0001pt;
page-break-after:avoid;
font-size:12.0pt;
font-family:"MS ゴシック";
color:#666633;
font-weight:normal;}
a:link
{color:green;
text-decoration:underline;}
a:visited
{color:#993300;
text-decoration:underline;}
-->
</style>
</head>
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

