見出しを飾りたい
はじめに
見出しが単なる文字だけだったりすると味気ないですよね。
スタイルシートを使って見出しの周りに罫線などで飾ってみてはいかがでしょう?
※以下のサンプルは通常の段落に個々に設定しています。[書式]メニューの[枠線とパターン]で設定しました(^^;
このように見出しの上下に罫線を引きたい場合や・・・
上下に色つきの点線も引いたりなんかしちゃって。。。
こんな感じのスタイルもFrontPageでつくれちゃいます♪
上下に罫線を引くには
- スタイルシート(CSSファイル) を開きます。ない場合は新規作成します。
- スタイルツールバーの[スタイル]をクリックします。
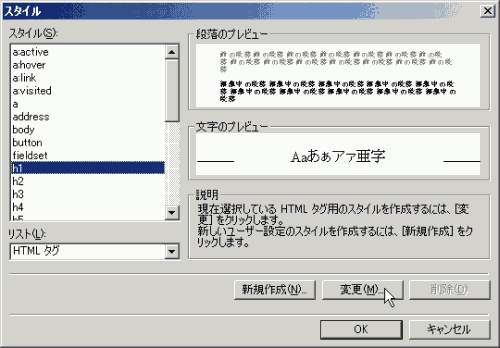
- スタイルを設定したい見出しタグを選択して、[変更]ボタンをクリックします。

- [スタイルの変更]ダイアログボックスが表示されたら、[書式設定]ボタンをクリックし、一覧から[枠線]をクリックします。
- 枠線と文字列の感覚を上下3ピクセルにして、OKボタンをクリックします。
- 最後にOKボタンをクリックします。
点線にしたい
- [設定]を「ユーザー設定」、[スタイル]を「点線」に合わせてから、
色、幅(太さ)を決めて、プレビュー画面にて上下の枠線をオンにします。 - [スタイルの変更]ダイアログボックスの[OK]ボタンをクリックします。
3ピクセルの太さの上下点線スタイル、8080C0の色を指定し、上下3ピクセルの間隔の記述は以下のようになりました。
h1 { border-top: 3px dotted #8080C0; border-bottom: 3px dotted #8080C0;
padding-top: 3px; padding-bottom: 3px }
一部に太さの違った線を引くには
枠線とパターンダイアログボックスにて、以下の操作を行ってください。
一部分に異なる罫線スタイルを引くには、「ユーザー設定」を選んで、ひとつずつ設定していくのがポイントです。
- [設定]オプションにて「ユーザー設定」を選択
- スタイルには任意の線を選択
- 色、幅を指定してから、そのスタイルを引きたい部分を[プレビュー]設定オプションの罫線ボタンをONにする
- 以下、手順2、3を繰り返す
- [OK]ボタンをクリック
- [スタイルの変更]ダイアログボックスの[OK]ボタンをクリック
h1 { border-left: 10px solid #8080C0; border-bottom: 1px solid #8080C0; padding:
3px }
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

