ホームページのデザイン・構成を決めよう
発信する情報が決まったら、今度は、ホームページのデザイン・構成を決めましょう。
テーマカラーを決めよう
Webデザインに配慮しないといけないものの一つに配色があります。カラフルな配色とは色数の多さで決められるものではありません。あまり多くの色を使うと雰囲気的に落ち着かなくなってしまいます。
色を構成する要素
まず、色を構成する要素は以下の3つです。
| 色相 | 「赤」「青」「黄」などの、一般的に色を区別する色合い |
|---|---|
| 彩度 | 色の鮮やかさの度合い (原色の赤・黄・青は彩度が高く、逆にクリーム色、肌色などは彩度が低くなります) |
| 明度 | 色の明るさの度合い (最も明るい色は白で、最も暗い色は黒となります。ワインレッドや群青色などは明度の低い色になり、空色やピンク色は明度の高い色となります) |
また、ご存じの通り、色や暖色と寒色、淡い色と鮮やかな色、暗い色と明るい色といった具合にグループがあります。

暖かい、優しい

冷たい、クール、理知的

硬質、アクティブ

柔らか、優しい、軽やか

軽やか、ポップなイメージ

重厚、地味、落ち着き
基本カラーは3色まで!
私のサイトはかつて、虹色に凝っていたことがあります。確か、西暦2000年前後での初期のサイトでは、ナビゲーションリンクは虹色で・・・みたいな。まあ、きれいといえばきれいなんですけど(笑)
しかし、これはちょっと洗練された感じではないため、結局使用するカラーを減らしました。
カラフルにしてしまうと、逆にWebページ全体のポイントがぼやけてしまうものです。
できるだけ基本カラーは3色にとどめるようにします。3色では少なすぎる、という場合は同系色でまとめるとOKです。ほかの要素を邪魔しない色をベース色にするとよいでしょう。
とりわけ、鮮やかな赤や黄などのビビットカラーはあくまで部分的にアクセント色として使うと効果的です。
とにかく、閲覧者にとっていかにコンテンツを読みやすいものにするか配慮をしていくことが大切です。
同じコンテンツページでは色を統一しよう!
同じコンテンツページであれば、すべて色を統一するように心掛けてください。
サブページに進んだら、全然違う背景色だったりすると、訪問者は不安になったり、違和感を感じたりします。逆に、同じ背景色で統一すると、「あ、他のホームページに外れてないんだな」と訪問者に安心感を与えることができます。
サイトのレイアウトを決めよう
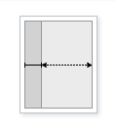
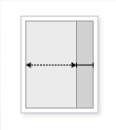
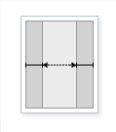
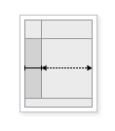
あらゆるサイトのレイアウトを見てみると、だいたい基本的には下記の共通したレイアウトになっていると思います。








ブラウザのメニューは左上にありますよね?
ナビゲーションメニューは上部、または左側に配置すると、ユーザーはたいていそこにナビゲーションリンクがあると認識するため、上部や左側にナビゲーションリンクやサイドバーを設置するのが一番無難ではないかと思います。
人間の目は、左上から右下に視線を送りますから、ね。
・・・一部の言語は右から左っていうのはありますが、それは例外、として(笑)
迷子にならないナビゲーションと構成に気を配ろう
迷子にならないナビゲーション
訪問者がはじめてあなたのサイトに訪れたとき、トップに戻るリンクがなかったり、今どのページを見ているのかわからなくなったりすると困ってしまいます。
サブページには、必ずトップページに戻るリンクを設置しましょう。
また、見たい情報をすぐに見られるように、そのコンテンツに到達するまでのクリック数を出来るだけ少なくするように工夫することも大切です。
今、どのページを見ているのか一目でわかるようにしておくと、とても使いやすいサイトになります。
そのためには、パンくずリストを各ページの同じ場所に設置するのがよいとされています。
パンくずリストとは、このページでいうと、
TOP > Resources > ホームページを作る前に
という部分です。
「Webサイトの中のそのページの位置を、階層構造の上位ページへのリンクのリストで簡潔に記述したもの」が、パンくずリストになります。通常、> で階層構造をあらわします。パンくずリストを設置することによって、訪問者にとって現在位置を直感的に理解する手助けになります。
論理的にサイトを構成しよう
私のサイトは、コンテンツごとに専用ディレクトリ(フォルダ)に分けています。
「ワニchanのうぇぶわーるど」は、http://www.wanichan.com/web/ ですよね。
で、このサブコンテンツのトップページは、
http://www.wanichan.com/web/resources/before/ となります。
このように、論理的にコンテンツを分類すると、訪問者もURLを見て「あ、ここはサブコンテンツなんだ」ということが明確にわかるようになります。
くれぐれも、なんでもありのごった煮状態にならないように気をつけてください。
全く違うテーマのコンテンツを同居させてしまうと、お互いのコンテンツが喧嘩し合うため、サイト自体の魅力が落ちてしまいますので注意してください。
また、サイト全体で共通して使用する画像ファイルを入れるための専用フォルダを作成して、ファイル管理しやすいように分類してください。
でないと、後が大変になります。
同じテーマの内容は同じフォルダでまとめ、コンテンツを分類してください。
そうすることによって、アクセスアップが図れますし、使い勝手の良いサイトになります。
論理的にサイトのコンテンツを分類して構築することにより、Yahoo!ディレクトリなどに掲載されやすくなるというメリットも生まれますよ!
※ Yahoo!ディレクトリサービスは2018年3月29日で終了します。
- ホームページを作る前に・・・
- ホームページ作る前の準備とポイント
- ホームページで何を伝えたいか明確にしよう
- ホームページ作成に必要なものとは?
- ホームページのデザイン・構成を決めよう
- ホームページを公開する上での注意事項
- ホームページ作る前の準備とポイント

