Expression Web VS Dreamweaver CS3
改訂バージョン:1.9
概要
Expression Webユーザーとして、Dreamweaver CS3英語版の体験版をはじめて使ってみた場合の使用感についてレポートします。
- Webサイト機能
- 日本語入力・スペルチェック機能
- レンダリング(ブラウザで表示されるページと同じものを表示する事)
- デザインビューとプレビュー機能
- HTML/CSS編集環境
- ユーザーインターフェイス等
- まとめ
Webサイト機能
Expression Webにおいて、作業中のローカルPC内でのWebサイト専用フォルダをWebサイトとして開くと、ネット上のWebサイト的な動きをします。
私のサイトでは、リンク先は「index.html」まで指定せず、ディレクトリどまりというのが多々あります。
Expression Web(実際は前身となるFrontPageから)では、ディレクトリ単位でのリンクを張ることができます。(例: <a href="expression/">Expression Webを使ってみよう</a>)
ハイパーリンクの作成ダイアログボックスにおいて、リンク先のフォルダを選択すれば、そのディレクトリ自体にリンクすることが可能です。
さらに、デザインビューにおいて、ディレクトリ単位でのリンク先を開こうとすると、そのディレクトリの中に存在するインデックスファイル(index.html など)を自動的に検出し、そのWebページを開くことができます。
しかし、Dreamweaver CS3では、ディレクトリ単位でのリンクを設定することが出来ず、ディレクトリ単位へのリンク先を開くこともできません。
「D:\wanichan\web\expression へのアクセスが拒否されました。」といったメッセージが返されます。
デザインビューにおいて、リンク先のWebページを開くには、Expression WebではCtrlキーを押しながらクリックで簡単です。
しかし、Dreamweaver CS3では、右クリックしてリンク先のWebページを開く動作をしなければいけません。
※Expression Webにおいても、右クリックからの操作も可能です。
日本語入力・スペルチェック機能
Dreamweaver CS3英語版だからなのかもしれないですけど、入力済みのテキストの再変換ができず、消して再入力しなければいけないって感じです。
Expression Webでは確定済みで変換ミスのテキストのところにカーソルを移動し、[変換]キーを押すと、再変換が可能です。
ちなみに、スペルチェック機能がついているのはExpression Webだけなのでしょうか?
レンダリング(ブラウザで表示されるページと同じものを表示する事)
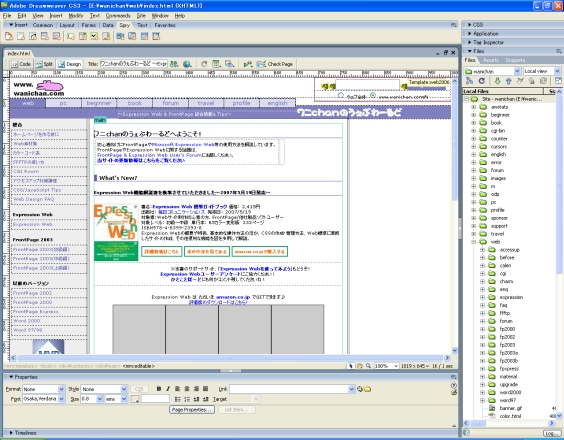
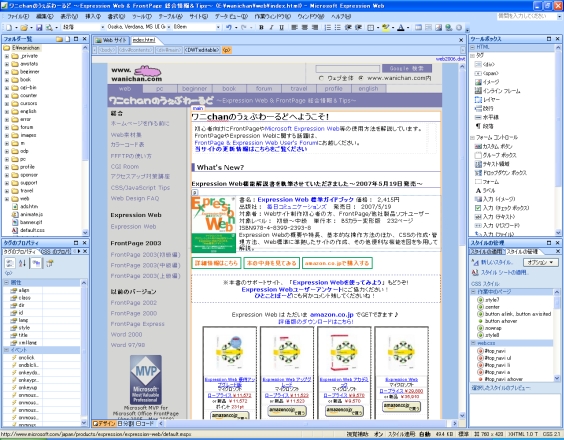
一応、「ワニchanのうぇぶわーるど」トップページを開いてみると、Dreamweaver CS3では、ちょっとレンダリングの面でずれが発生してしまいました。
「ワニchanのうぇぶわーるど」の部分がずれています。
また、メインコンテンツ部分の開始位置もちょっと下になっています。

Expression Webの場合はちゃんと正確に表示されます。

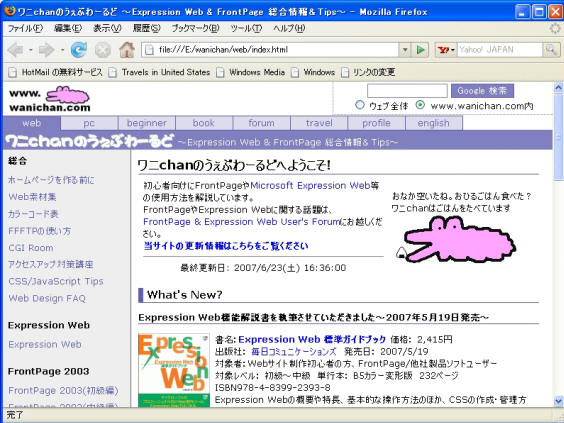
ちなみに、Firefoxブラウザではこのようになります。

それにしても、Dreamweaver CS3のデザインビューの文字、どうして小さいのでしょうか?
ブラウザの100%の文字表示にあわせるには、どうすればいいんでしょうねぇ。
ブラウザの文字の大きさを忠実に再現してくれるのは、どうやらExpression Webのようです。
で、Dreamweaver CS3には、表示ズーム機能が搭載されているので、それを使って拡大してみると、無理やり拡大したような感じになり、文字がつぶれてしまいました・・・。
なお、外部ソースを呼び出すインラインフレームの場合、上の図のように、Dreamweaver CS3では外部からの接続をせずグレー領域になりますが、Expression Webの場合は外部ソースに接続します。
「え?この状態で作業して上書き保存したらどーなるの?」という心配は不要です。ただ、ネット上のものを呼び出しているだけですから、そのまま保持されますよ。
デザインビューとプレビュー機能
メディアタイプ別のプレビュー充実→Dreamweaver CS3
主要ブラウザに忠実に再現してくれるデザインビューがいい、というのであれば、Expression Webになりますし、Mediaタイプ(screen, print, handheld, TTY, projection, TV)によってどう見えるのか、デザインビューで確認したいというのであれば、Dreamweaver CS3になります。
Dreamweaver CS3では、CSSを読み込まない場合もデザインビューで確認できますし、
さらに、ケータイ端末ビューアツール、Adobe Device Central CS3 もついてきます。
Expression Webの場合、印刷したときにどうなるのか、という部分においては、ブラウザでプレビューを行い、 [ファイル]→[印刷プレビュー]で確認して代用というのも可能です。
私はいつもそうしてたりします。
複数ブラウザ&指定されたウィンドウでプレビュー→Expression Web
複数ブラウザでプレビュー機能がついているのは、Expression Webです。
Expression Webであれば、指定されたウィンドウサイズに合わせて複数ブラウザでプレビューも可能です。
HTML/CSS編集環境
CSSのルールを素早く検索→Expression Web
コードビューに切り替えると、Dreamweaver CS3においては、ただ要素とかタグ名とかが色分けされているだけで、リンク先のパス部分、CSSのクラスやID部分からリンク先にアクセスすることはできません。
一方、Expression Webにおいては、これらがすべてハイパーリンクになっていて、Ctrlキーを押しながらクリックすると、目的のリンク先に簡単にアクセスすることができます。
知りたい情報を素早く検索することができるのはExpression Web、という感じですね。
CSSスタイルのプレビュー機能→Expression Web
直感的にどのスタイルのルールがどういうスタイルなのかひと目で知りたいのであれば、 Expression Webになります。Expression Webであれば、CSSルールの変更時、スタイルの適用や管理する際、選択すればそのスタイルのプレビューが確認できます。さらに、そのスタイルのルールを自由自在にソートすることも可能です。
しかし、Dreamweaver CS3では、クラスのルールがツリー上になっていて、折りたたみも可能ですが、そのリストからいずれかのスタイルを選択しても、どういうデザインなのか視覚的に確認することができません。スタイルの変更時でも、プレビュー確認することができません。
つまり、実際にスタイルを適用してみなければわからない、ということになります。
CSSの最適化→Expression Web
仮に、中央揃えのスタイルが外部CSSファイルに存在する場合、そのスタイルを再利用して最適化してくれるのはExpression Webの方です。Dreamweaver CS3の場合はCSSの状況を監視していないため、別にスタイルが生成されることになります。
W3C準拠の厳格なコードチェック機能→Expression Web
XHTML 1.0 Transitionalスキーマにおいて、Dreamweaverの場合、中央揃えボタンを使うと、align="center" という無効な属性が出力されます。残念ながら、その属性がHTMLエラーを引き起こしているかどうかの警告メッセージもその場で表示されません。
しかし、Expression Webの場合、ツールバーの中央揃えボタンを利用すると、スタイルシートになり、text-align:center になります。
W3C準拠のWeb標準文書作成における厳しいコードチェック機能が充実しているのは、Expression Webであるといえるでしょう。
Expression Webの場合でも、たまに無効な属性を吐き出すこともありますが、その場合、瞬時にHTMLエラーを引き起こしていることを知らせるため、Expression Webはユーザーに対して「あ、ごめん。。。しくじった・・・・あとはよろしく」という感じに教えてくれます。
つまり、Expression Webはすぐに自分のミスに気付くわけです。
コーディング修正を効率的に行いたい方は、Expression Webがおすすめです。
ユーザーインターフェイス等
MSソフトユーザーからみて、Dreamweaverは多機能なので、使い勝手においてはいまいちのような気がします。
まあ、DreamweaverのUIが気に入っているという方もいらっしゃいますので、人によって一概にどっちがいいのか?とは言い切れませんが。
メニューコマンドの分類も私から見てわかりづらいというのが印象です。
ソフトの設定を行う場合、MSのソフトは定番の[ツール]→[○○のオプション]になりますが、
Dreamweaver CS3の場合は[編集]メニューからになります。
HTMLの最適化やアクセシビリティやユーザビリティレポートなど、ツール関係がどこに配置されているのかが見つけにくいですね。
MSソフト製品に使い慣れている方は、Expression Webの方がしっくりくるのではないかと思います。
Dreamweaver CS3では、Microsoft Office 2007のようにタブ化されているようです。
以前のバージョンに比べて多機能になったからでしょうか?
ただ、基本操作のボタンが見つけられず、どうすればいいの??と戸惑った自分がいます(笑)
ところで、HTMLからXHTMLに移行する法って、Dreamweaver CS3ではどうすれば?
未だに見つけられい自分がいます(汗
→あ、見つけました([ファイル]→[変換]→[XHTML 1.0 Transitional]ですね)
Expression Webは、残念ながらDreamweaverのような多機能なソフトではありません。
しかし、使い勝手を重視し、感覚的に、より効率的に作業が行えるように工夫がされているため、Dreamweaverからの乗り換えの場合でもすぐになじんでいただけるのではないかと思います。
ただ、Expression WebユーザーがDreamweaver CS3に乗り換えるには、結構大変、かも?
まとめ
Expression Webユーザーかみた双方の第一印象をまとめてみます。
- Expression Web
- UIとかUXの部分において使い勝手を重視してるけど、そんなに多機能じゃない
W3Cの仕様に準拠したサイト構築にこだわりたい - Dreamweaver CS3
- 多機能なんだけど、はじめて使う人にはいまいち使い勝手が・・・
あらゆるデバイスにも対応したサイト構築にこだわりたい
いずれもWeb標準サイトを構築するツールとしての位置づけかもしれませんが、
それぞれ見解が異なるように見受けられます
Expression Webでは、とにかくW3Cの仕様に準拠したサイト構築へのこだわり、
Dreamweaver CS3では、あらゆるデバイスにも対応したサイト構築へのこだわりが感じられます。
Web標準に準拠したサイト構築するためのソフトとして、
使い勝手重視で機能面では比較的シンプルなExpression Webがいいのか、
それとも多機能を売りにしたDreamweaver CS3がいいのか?
というのが選択するにおいてのポイントになるのではないかと思います。
XHTML+CSSベースで、W3C規格に準拠したWeb標準サイトを構築するツールがExpression Webになるでしょう。Web標準の基本にこだわりを持つ方にはピッタリです。
XHTMLやCSSの編集環境において、より簡単に、より効率的に操作が行える点に優位性があります。シンプルの方が扱いやすいですし。
さらに、知りたい情報を素早く検索できると、効率がアップしますよね。
Expression Webでは、正確で優れたレンダリングエンジンも搭載されています。
確かに、Dreamweaver CS3では、ポップアップメニューが簡単に作れる素晴らしい機能が搭載されているかもしれませんが、果たして実際に本当にその機能が必要かどうか?と考えると、そうではないような気がします。なぜなら、アクセシビリティにおいて微妙になってくるのではないかと感じるからです。
他にもいろいろ高度な機能がDreamweaver CS3に搭載されていることは事実です。
しかし、それらを実際に使う方がどれだけいるのか?と逆に疑問を感じてしまいます。
しかしながら、どんなデバイスにもマルチ対応なWebサイトを構築するのが目的としたツールとしては、
Dreamweaver CS3は最適ではないかと評価できるでしょう。
逆に、コーディングするのに重点をおきたい方は、むしろExpression Webの方がよいと考えます。
多機能なソフトは、それなりに値段が高くなってしまいます。
しかし、結局基本的な機能しか使わなかったりしませんか?
それではお金がもったいないのでは?と思います。
・・・最終的には、お財布と相談してください、ということで(笑)
私はコストパフォーマンスの面から、やはりExpression Webを選択します(笑)
体験版について
- Dreamweaver CS3
- 試用期間は30日(試用期間中は機能制限あり)
- Expression Web
- 試用期間は60日(試用期間中の機能制限なし。フル機能の試用が可能)
ライセンス関係
- Dreamweaver CS3
- アクティベーションが必要です。インストールできる台数はバックアップ用を含めて2台まで
- Expression Web
- アクティベーションは不要です。ユーザーライセンスかも?
もし使用者が複数台のPCを所有している場合、その台数分のインストールが可能です。
ただし、他人とプロダクトIDの共有等は不可です。詳しくはEULAを参照してください。
- ホームページを作る前に・・・
- ソフトウェア比較
- Word 97/2000, FrontPage Express, FrontPage 2000の比較
- FrontPage 2000・2002・2003の違いは?
- FrontPage 2003, Expression Web, SharePoint Designerの比較
- Expression Web VS Dreamweaver CS3
- ソフトウェア比較

