グラフやチャートを作成するには
グラフの作成
最終更新日時:2016/09/11 17:57:31
Excel 2016 for Macでこれから作成するグラフの種類が明確な場合、あらかじめ対象となるデータ範囲を選択して[挿入]タブを開き、[グラフ]グループから目的のグラフ一覧からグラフの種類を選択します。
はじめに
Excelで作成できる棒グラフや折れ線グラフには、それぞれ集合グラフ、積み上げグラフ、および100%積み上げグラフの3パターンから選択でき、2-Dか3Dの2パターン用意されています。Excel 2016 for Macで用意されているグラフは以下の通りです。
縦棒グラフ
いくつかの項目の値を視覚的に比較するのに使います。
2-D縦棒



3-D縦棒




横棒グラフ
グラフに期間が表示されているか、項目の文字列が長い場合に、少数の項目の値を視覚的に比較するのに使います。
2-D横棒



3-D横棒



円グラフまたはドーナツグラフ
- 全体の中の割合を表示するのに使います。
- 数字の合計が100% の場合に使います。
2-D円



3-D円

ドーナツ

折れ線グラフ
一定の期間(年数、月数、日数)や項目にわたるデータの傾向を表すのに使います。
2-D折れ線






3-D折れ線

散布図 (X, Y) またはバブルチャート
散布図 (X, Y)
- 散布図では値の組を比較します。
- グラフで表す値がX軸の順序に並んでいない場合や、値が別々の測定結果を表す場合に使用します。





バブルチャート
異なる項目の値の大小や割合を比較して、それぞれ隣接する項目の関係を表すのに適しています。たとえば、さまざまな製品をとりあげ、それぞれどれだけの売り上げがあり市場シェアがあるのか一度に比較できます。


面グラフ
- 一定の期間(年数、月数、日数)や項目にわたるデータの傾向を表示するのに使います。
- 時間の経過に伴う変化の大きさを強調するのに使います。
2-D面



3-D面



株価チャート
株価の変動を示す場合に最もよく使用されます。




等高線
2組のデータ間で最適な組み合わせを見つける場合に適しています。




レーザー
複数のデータ系列 (グラフに描かれた、関連するデータ要素の集まり)の合計を比較します。



横棒グラフの挿入
項目の文字列が長く、少数の項目の値を視覚的に比較するには、横棒グラフが最適です。そこでさっそく横棒グラフを作ってみましょう。
- データ範囲を選択して、[挿入]タブを開き、[横棒グラフの挿入]をクリックします。

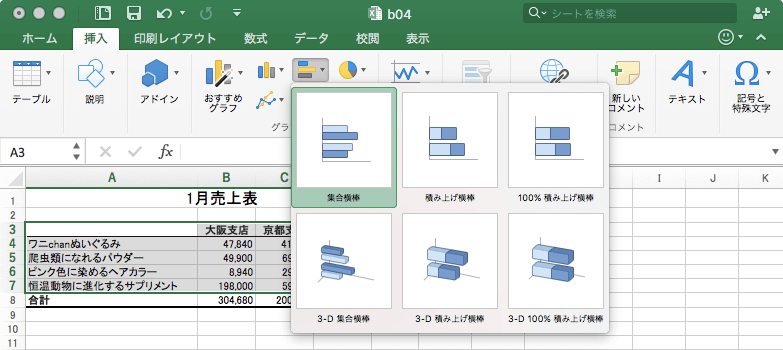
- 一覧から横棒グラフを選択します。ここでは、集合横棒を選択してみます。

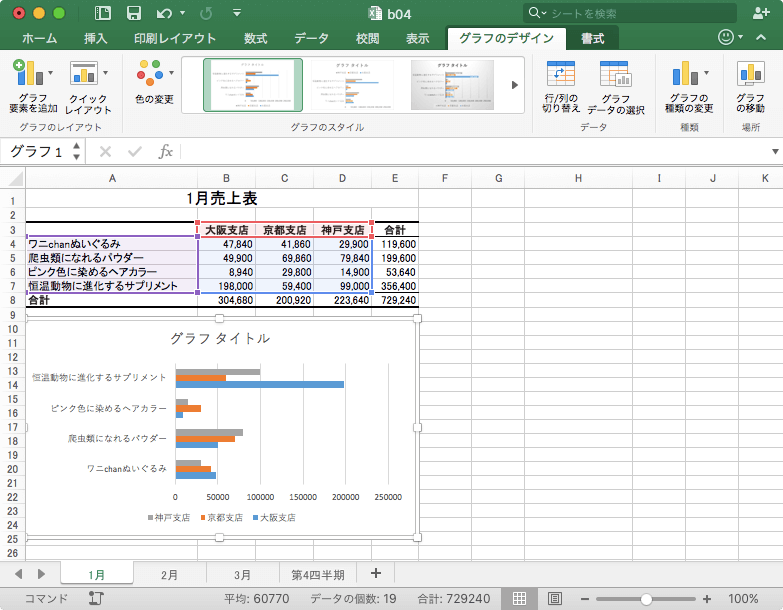
- グラフが作成されました。

※執筆環境:Microsoft Excel for Mac バージョン 15.25.1
スポンサーリンク
INDEX

