共有枠からダイナミックWebテンプレートに移行する方法
3. 処理したWebページを元に、ダイナミックWebテンプレートファイルとして保存
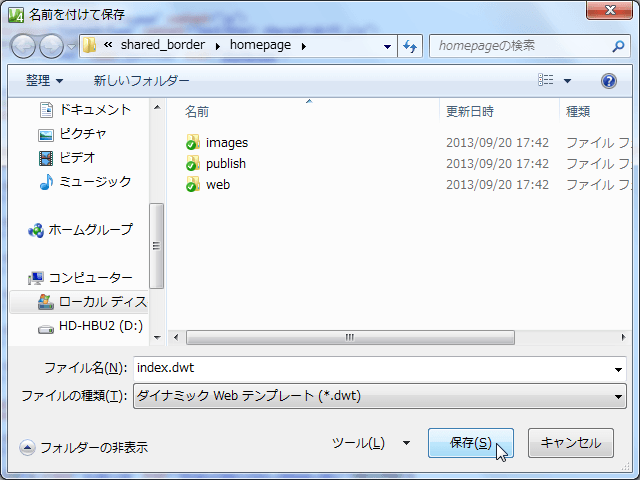
- [ファイル]→[名前を付けて保存]をクリックします。
- [ファイルの種類]を「ダイナミックWebテンプレート」に指定します。
- ファイル名を適当に付けて保存します。

- 一旦Expression Web 4を終了します。(念のため)
4. ダイナミックWebテンプレートの編集可能領域を指定する
- Expression Web 4を起動し、先ほど作成したダイナミックWebテンプレートを開きます。
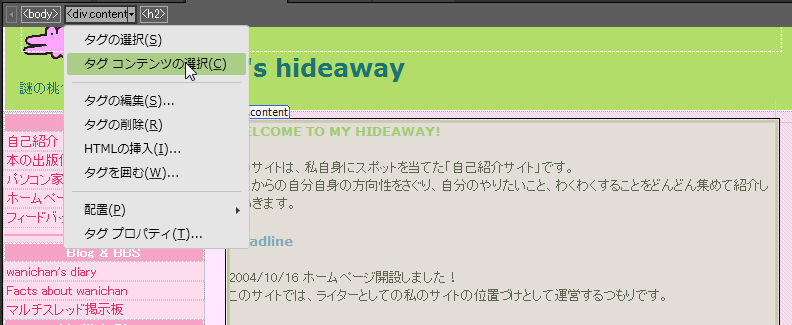
- コンテンツブロック全体をクイックタグセレクタを利用して選択します。
- そのクイックタグセレクタの右側▼をクリックしたあと、[タグコンテンツの選択]をクリック します。

- [書式設定]→[ダイナミックWebテンプレート]→[編集可能な領域の管理]をクリックします。
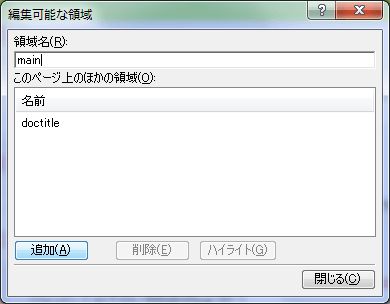
- 領域名を入力して[追加]ボタンをクリックします。

- [編集可能な領域]ダイアログボックスの[閉じる]ボタンをクリックします。
- 上書き保存して、ダイナミックWebテンプレートファイルを完成させます。
5. それぞれのWebページにダイナックWebテンプレートを適用する
ダイナミックWebテンプレートを作成したら、個々のWebページにそのダイナミックWebテンプレートを適用したWebページに変換していきます。
- 個々のWebページのコンテンツセクションだけを残し、あとは削除しておきます。
- ダイナミックWebテンプレートを適用したいWebページをすべて選択します。
- [書式設定]メニューをクリックし、[ダイナミックWebテンプレート]をポイントして、[ダイナミックWebテンプレートの適用]を選択します。
- 完成したダイナミックWebテンプレートを選択して[開く]ボタンをクリックします。
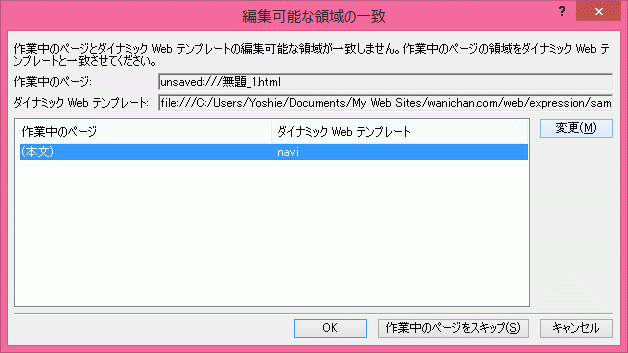
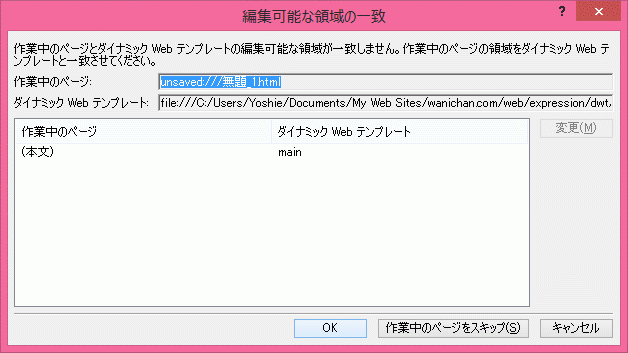
- [編集可能な領域の一致]ダイアログボックスが表示されたら、作業中のページの領域をダイナミックWebテンプレートと一致するように設定します。編集可能な領域が複数ある場合、[変更]ボタンをクリックします。

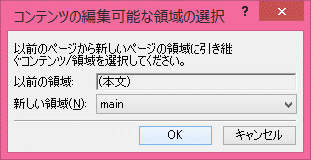
- [コンテンツの編集可能な領域の選択]画面で[新しい領域]ボックス一覧から選択して[OK]ボタンをクリックします。

- 正しく設定されたら[OK]ボタンをクリックします。

- 以降、手順5~7を繰り返していきます。
スポンサーリンク
INDEX
関連記事
- Expression Web:[編集可能な領域の一致]ダイアログボックスが表示される場合の対処方法
- Expression Web: DWTファイルの編集可能な領域に関するFAQ
- ダイナミックWebテンプレートが適用されたページが正しく更新されない場合の対処方法
- ダイナミックWebテンプレートの適用ができない場合の対処方法
- Expression Web 4:ダイナミックWebテンプレートの概要
- Expression Web 4:ダイナミックWebテンプレートとして保存するには
- Expression Web 4:編集可能な領域を設定、変更、削除するには
- Expression Web 4:ダイナミックWebテンプレートが適用されたWebページを更新するには
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

