10. 絶対・相対配置ボックスの作成
3. ボックスの罫線と間隔の設定
フロートされたボックスに枠線をつける方法を解説します。ここでは、左側にのみ、1ピクセルの実線を引き、罫線のまわりの間隔を10ピクセル空けるように設定します。
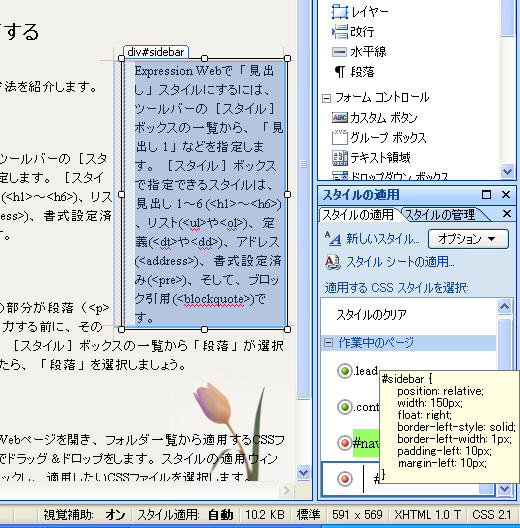
- CSSスタイルの一覧の中から、フロートされたボックス、「#sidebar」を右クリックし、[スタイルの変更]をクリックします。
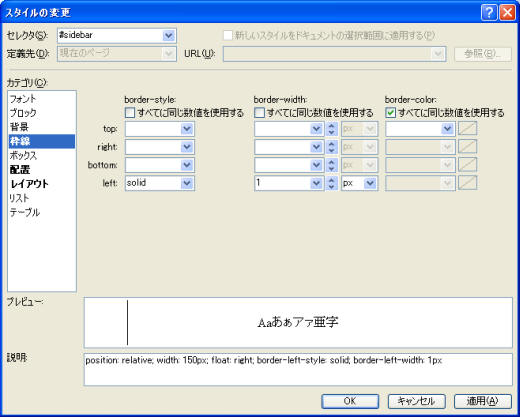
- [スタイルの変更]ダイアログの[枠線]カテゴリを開きます。
- border-style及びborder-widthにはいずれも「すべてに同じ数値を使用する」のチェックをはずします。
- border-style値の[left]欄に「solid」を選択します。
- border-width値のleft欄に「1px」と指定します。
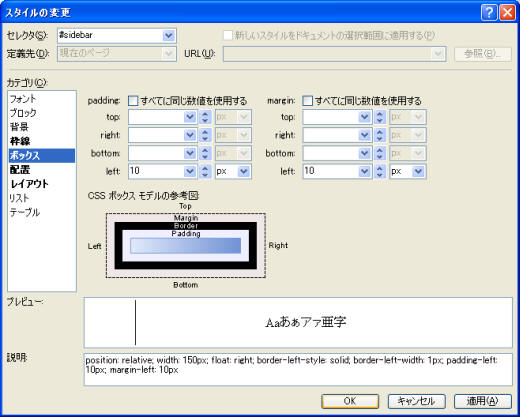
- [ボックス]カテゴリを開きます。
- padding(間隔)とmargin(マージン)のいずれも、「すべてに同じ数値を使用する」のチェックをはずします。
- それぞれ、[left]値に、10pxと指定します。
- [OK]ボタンをクリックします。
- 罫線が引かれ、スタイルが設定されました。

次のセクション
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!