4. スタイルの変更
2. クラス名の変更
自動的に生成されたクラス名の変更を行うことも簡単にできます。
さらに、クラス名の変更時に、そのスタイルが使用されているWebページすべてに反映されるので、スタイルの情報が途絶えることはありません。
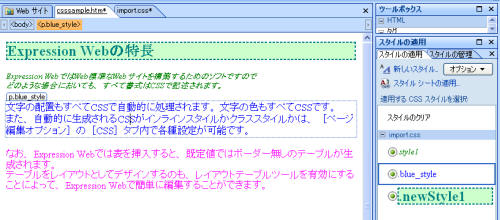
ここでは、「.style3」の名前を変更します。
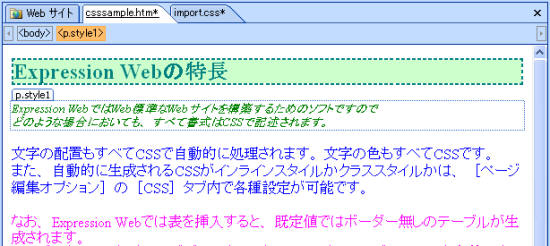
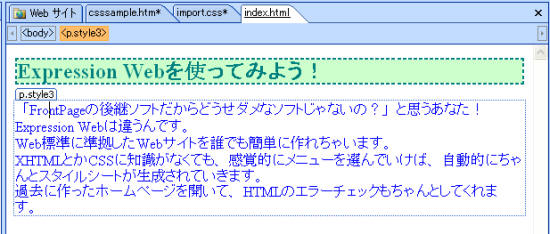
「.style3」が使われているのは、このWebページ及びその下の「index.html」ファイルの2つです。


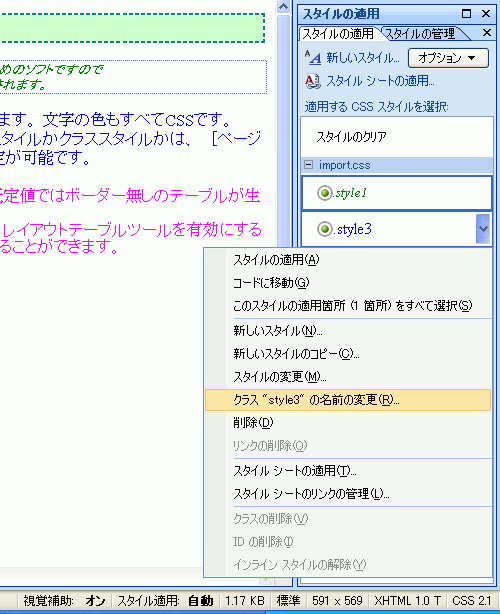
- [スタイルの適用]ウィンドウから名称を変更したいクラスの右側▼をクリックし、[クラス “(クラス名)”の名前の変更]をクリックします。

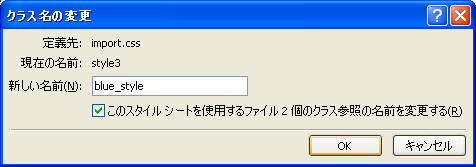
- [クラス名の変更]ダイアログが表示されました。[新しい名前]に名前を入力します。
「このスタイルシートに使用するファイル2個のクラス参照の名前を変更する」にチェックが入っていることを確認して、[OK]ボタンをクリックします。
- 該当するクラスが使われているWebページ及びCSSファイルが更新され、ファイルが更新されましたというメッセージが表示されたら、[閉じる]ボタンをクリックします。

- クラス名が変更されました。
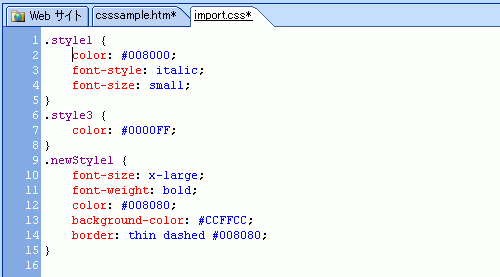
- CSSファイルを開いてみると、クラス名が変更されたことが確認できます。クラス名の変更前

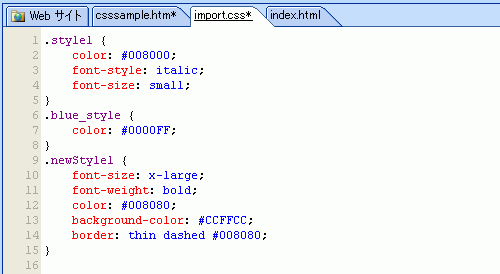
 クラス名の変更後
クラス名の変更後
次のセクション
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!