6. ナビゲーションをデザインする
全ての年齢層、パソコンやインターネットの利用歴を問わず、誰でも「これがナビゲーションだ」と判別しやすいように、アクセシビリティを考慮したナビゲーションをデザインしましょう。ここでは、多くのWebページに利用されている、ページの上部に横に並べて配置されるナビゲーションを設置しましょう。本書では、箇条書きリストにスタイルを設定して横並びに配置する方法を解説します。
1. ナビゲーションボックスのスタイルを設定する
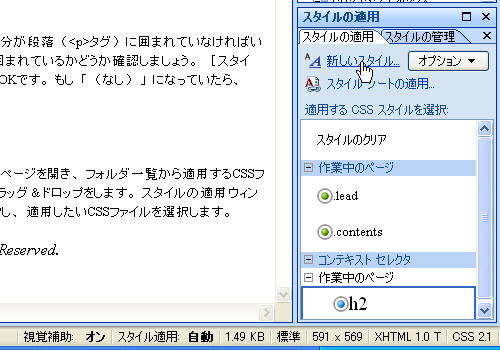
- [スタイルの適用]作業ウィンドウの[新しいスタイル]をクリックします。

- [新しいスタイル]ダイアログが表示されました。
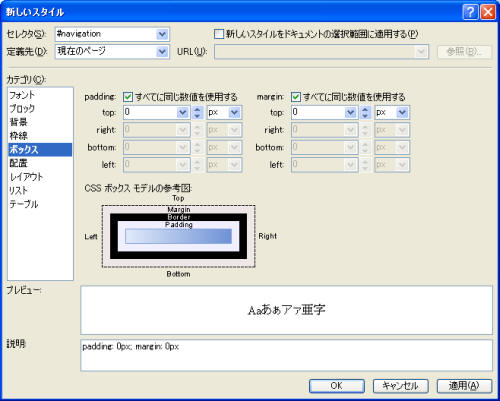
[セレクタ]ボックスには、「#navigation」と入力します。 - [ボックス]カテゴリを開きます。
paddingとmarginはすべて0ピクセルに指定しますので、下の図のように、それぞれ[すべてに同じ数値を使用する]にチェックがついていることを確認し、値を0ピクセルに指定します。 - 次に、[配置]カテゴリを開きます。
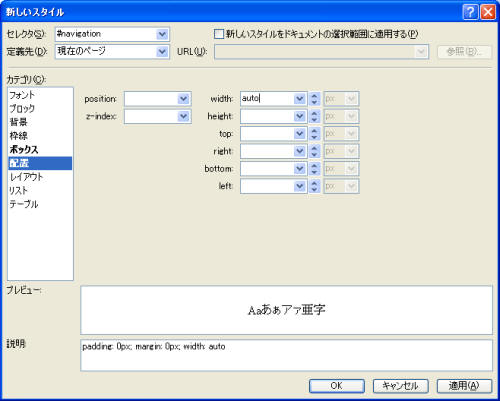
ボックス幅を自動にするため、width ボックスに「auto」を指定します。 - 最後に、[レイアウト]カテゴリを開きます。
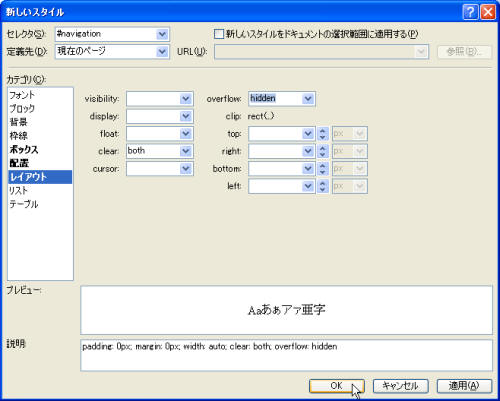
左寄せ、または右寄せされた全ての要素に対する回り込みを解除し、はみ出た部分を非表示にするために、clear値に「both」、overflow値に「hidden」と指定します。 - 最後に[OK]ボタンをクリックします。
- 作業中のページ内に「#navigation」のCSSスタイルが生成されました。

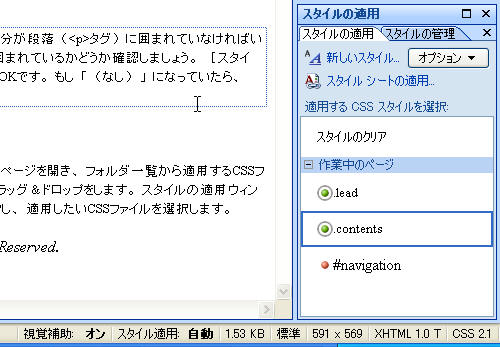
COLUMN 生成したスタイルが表示されていない場合は?
既定の設定では、現在のページで使用されているスタイルのみ、[スタイルの適用]ウィンドウ内に表示されます。
先ほど生成した「#navigation」はどのWebページにも使われていないため、一覧に表示されません。
すべてのスタイルを表示するには、右側の[オプション]ボタンをクリックし、[すべてのスタイルを表示]をクリックします。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!