7. 背景色、背景イメージの設定
3. CSSスタイルの背景色の設定
特定のCSSスタイルに背景色を設定する方法を解説します。本書では例として、すでに作成されたナビゲーションボックスの背景色の設定方法を説明します。
スタイルの変更ダイアログによる設定方法
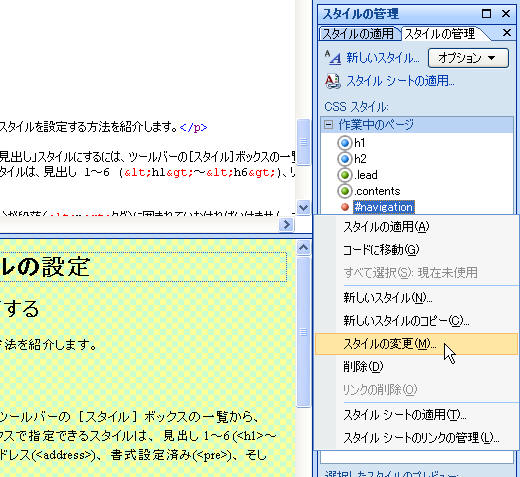
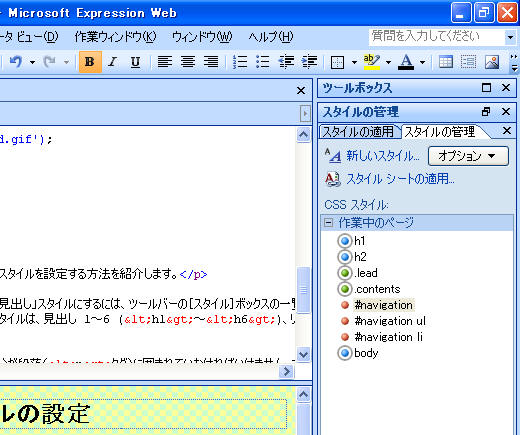
- [スタイルの管理]ウィンドウの背景色を設定したいCSSスタイルを右クリックして、[スタイルの変更]をクリックします。

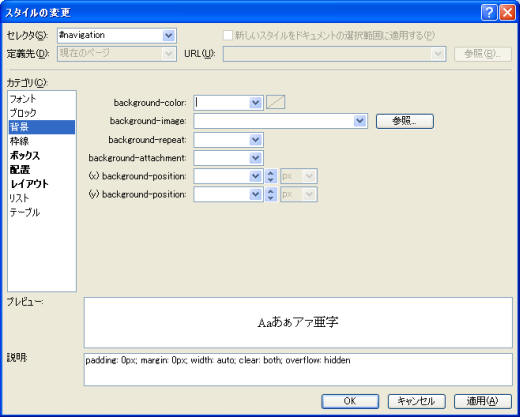
- [スタイルの変更]ダイアログが表示されました。[背景]カテゴリを開きます。

- background-colorボックスの右側の
 [その他の色]ボックスをクリックします。
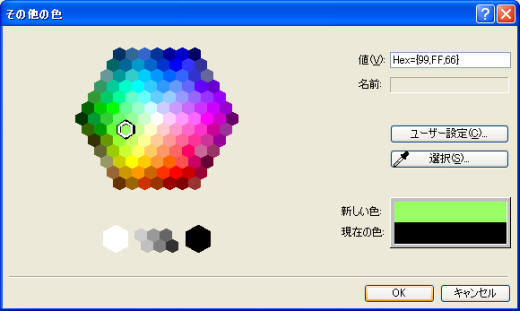
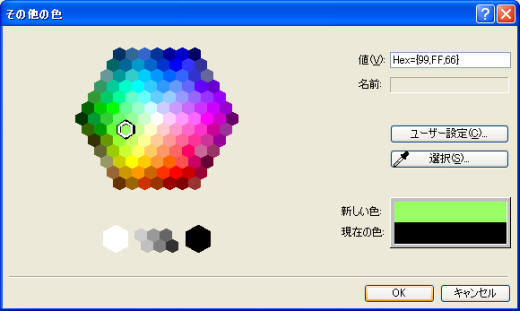
[その他の色]ボックスをクリックします。 - [その他の色]ダイアログが表示されました。色パレットの中から、任意の色を選択します。
- [OK]ボタンをクリックします。

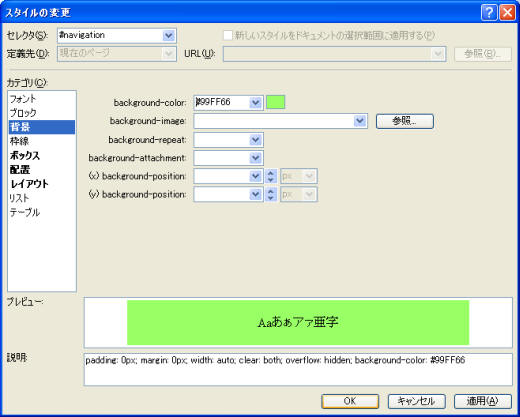
- 背景色が設定できました。
[プレビュー]および[説明]に記述されたCSSコードを確認して、[OK]ボタンをクリックします。
[CSSのプロパティ]ウィンドウによる設定
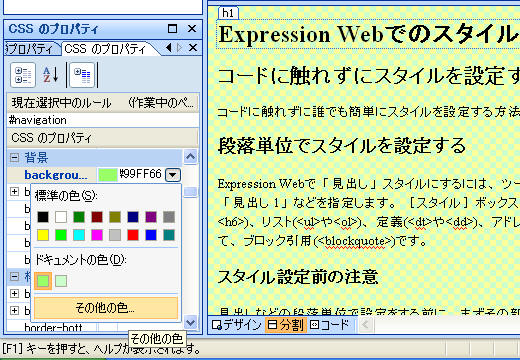
- [スタイルの管理]作業ウィンドウの中から、変更したいCSSスタイルを選択します。

- [CSSのプロパティ]ウィンドウの[背景]カテゴリの1行目、background-colorの右側ボックスをクリックすると、右側に▼が表示されますので、そのボタンをクリックして、[その他の色]をクリックし、色を選択します。
カラーコードを直接入力することも可能です。
- [その他の色]を選択した場合、ダイアログが表示されますので、設定したい色を選択し、[OK]ボタンをクリックします。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

