9. ナビゲーション内のリンクのスタイルを設定
ナビゲーションリンクに触れると背景色が変わり、離れると元の背景色にスタイルを設定する方法を解説します。
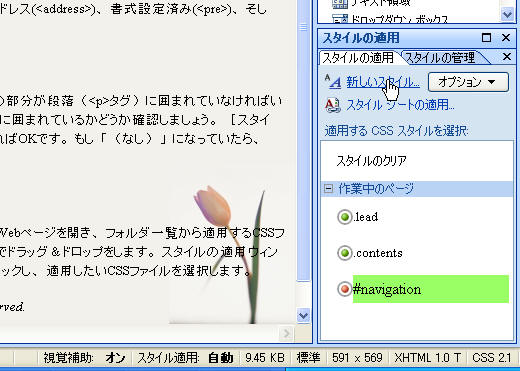
1. ナビゲーション内のリンクのスタイルを設定する
- スタイルの適用作業ウィンドウの[新しいスタイル]をクリックします。

- [新しいスタイル]ダイアログの[セレクタ]ボックスに、「#navigation a」と入力します。
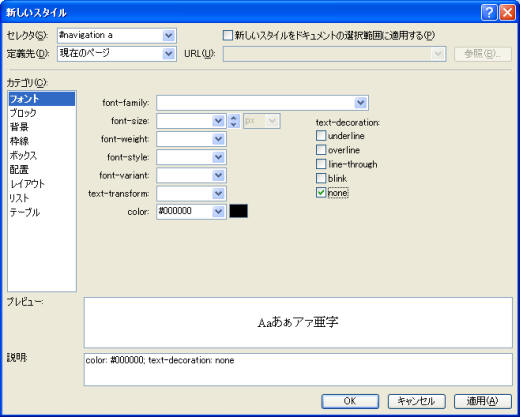
- [フォント]カテゴリを開き、color値にフォントの色を指定します。
ここでは黒(#000000)を選択します。
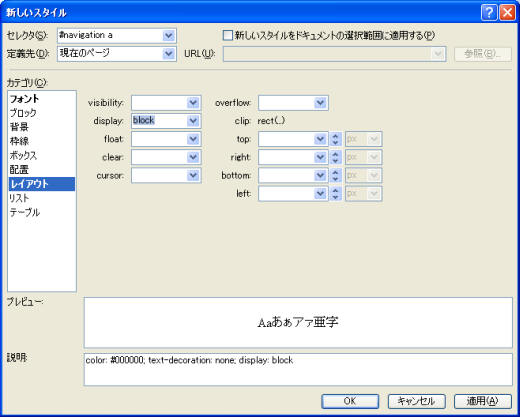
ハイパーリンクの下線をなしにするため、text-decoration値には、「none」にチェックを入れます。 - [レイアウト]カテゴリを開きます。
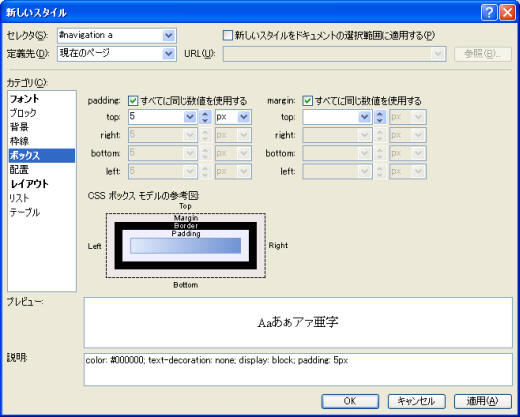
ブロックレベルで表示するので、display値に「block」を選択します。 - ブロックと文字との間の余白(padding)を設定します。
[ボックス]カテゴリを開きます。
padding値に5pxと指定します。 - 枠線を設定します。
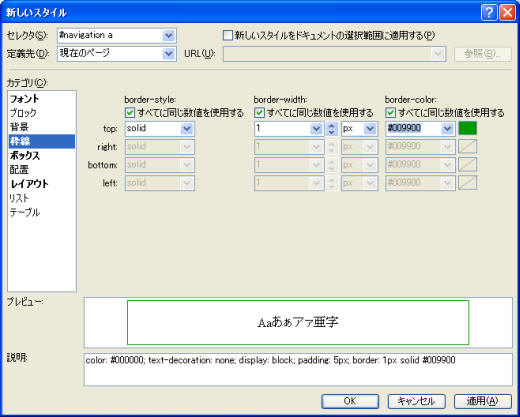
[枠線]カテゴリを開きます。
まず、枠線のタイプを指定するため、border-style値を指定します。
「すべてに同じ数値を使用する」にチェックが入っていることを確認し、solid(実線)を指定します。 - 次に、枠線の太さを指定するため、border-width値を数値で指定します。
「すべてに同じ数値を使用する」にチェックが入っていることを確認し、「1px」に指定します。 - 枠線の色は、border-colorで指定します。「すべてに同じ数値を使用する」にチェックが入っていることを確認し、色を指定します。
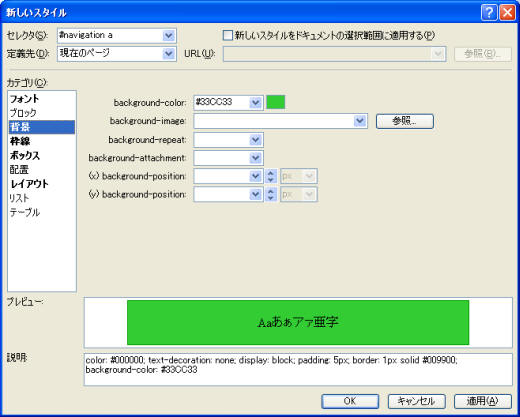
- 最後に、背景色を指定します。
[背景]カテゴリを開き、background-color値で背景色を指定します。 - 設定が終わったら[OK]ボタンをクリックします。
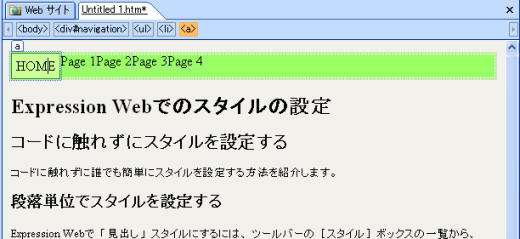
- ナビゲーション内のリンクされた部分の余白と背景色、枠線が設定されました。

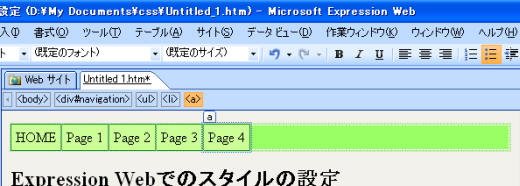
- 残りのナビゲーションにもリンクをはると、下のようになります。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!