9. ナビゲーション内のリンクのスタイルを設定
2. マウスに触れたときの背景色を変更する
次に、マウスに触れたときに背景色を変化させるためにスタイルを設定します。
- 前項と同様に、スタイル作業ウィンドウから[新しいスタイル]をクリックします。
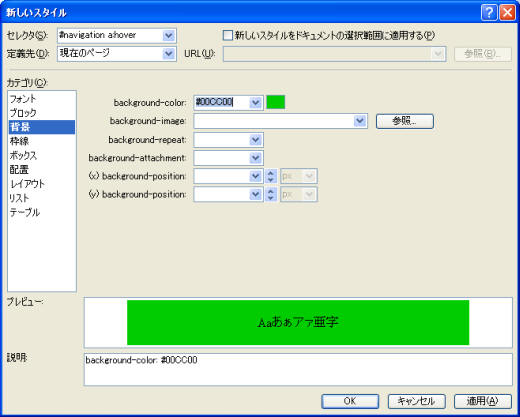
- [新しいスタイル]ダイアログの[セレクタ]ボックスには、
「#navigation a:hover」と入力します。 - 背景色を変更するので、[背景]カテゴリを開きます。
background-color値を、ナビゲーションの背景色より濃い色を選択します。 - 文字が読みやすいように文字色の調整も行いましょう。
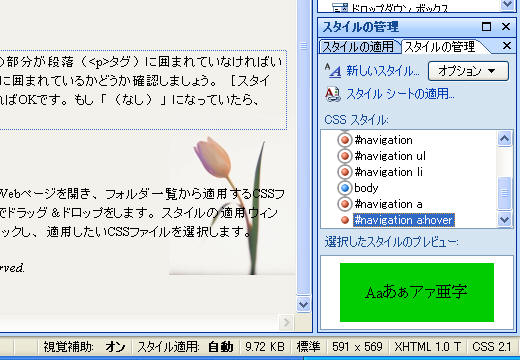
- [スタイルの管理]作業ウィンドウの一覧に「#navigation a:hover」が登録されました。

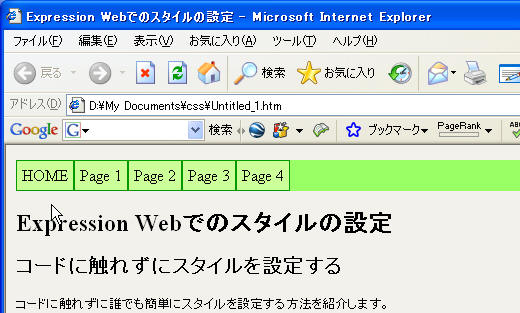
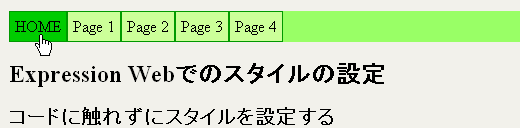
- 保存してブラウザでプレビューすると、このように、ナビゲーションリンクに触れると背景色が変化するようになりました。



スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!