CSSでボックスをセンタリングする
ブラウザで確認する
最後に、複数ブラウザでプレビューして、どのブラウザでもボックスが中央に配置されることを確認しましょう。
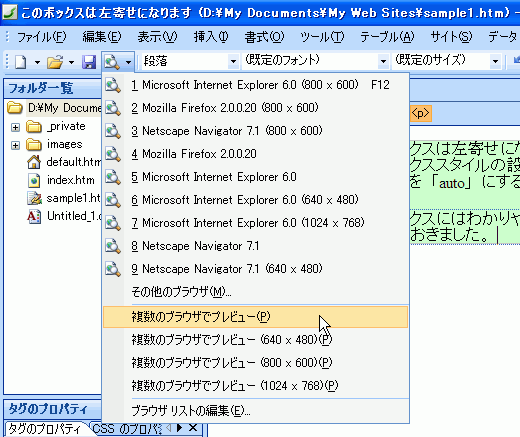
- ツールバーの[プレビュー]ボタンの▼をクリックし、一覧から[複数のブラウザでプレビュー]をクリックします。

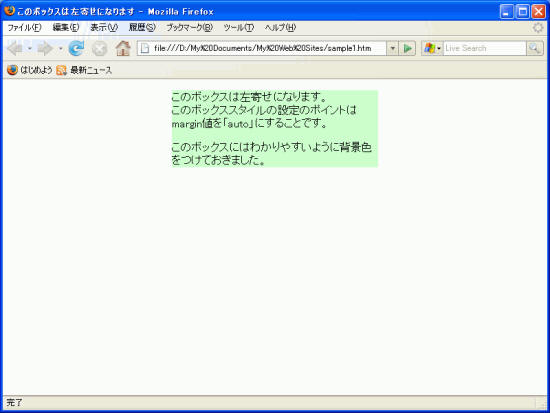
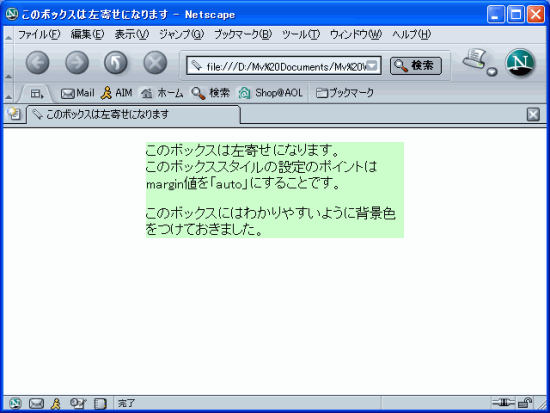
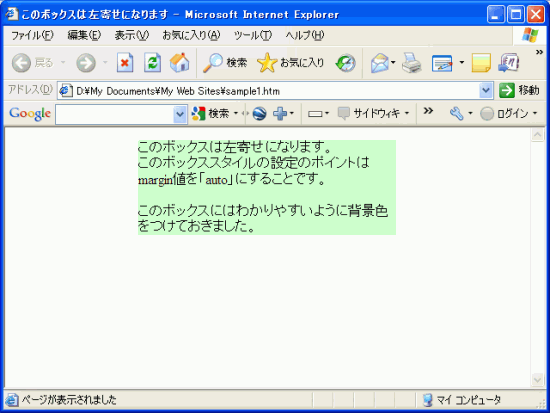
- すべてのブラウザにおいて、ボックスがセンタリングに表示されました。
Firefox 2.0.0.20

Netscape Navicator 7.1

Internet Explorer 6

スポンサーリンク
INDEX
関連記事
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

