CSSレイアウトページを一から作ってみよう
左の目次よりコンテンツを先に記述したい
はじめに
目次部分より先にコンテンツを記述すると、SEOに有利とか本に書かれてあったりするのですが、これは本当かどうかは定かではありません。
実際のところどうなんでしょうね?
ここ数年、このサイトをテーブルレイアウトからCSS段組レイアウトにして、コンテンツを先に書いたほうが有利という「教え」に従って、いろいろあーでもない、こーでもないとCSSファイルをいじっていたわけですが、本当にCSSは奥深いです。
しかし、コンテンツを先に書くことによって、テキストブラウザや音声でテキストを読み上げるブラウザなどにおいて、コンテンツから情報を読み取ることができるため、アクセシビリティの向上につながります。
コンテンツを先に記述する方法とは?
コンテンツを先に記述する方法は以下の2通りあると思います。
- position:absoluteを使って、無理やり左ナビゲーションメニューを絶対配置させる
- floatを使って回り込ませて、clearを使って回り込み解除させる
私はしばらくの間、「SEOに有利だから」という理由(?)で、前者の方法を使っていました。しかし、ここには大きな落とし穴があるのです。
 絶対にコンテンツのほうがボリュームが大きいのであれば、それでOKですが、そうじゃない場合はどうでしょう?
絶対にコンテンツのほうがボリュームが大きいのであれば、それでOKですが、そうじゃない場合はどうでしょう?
フッター部分で回り込みの解除ができない…ということになるのです。
それで私は必死にコンテンツブロックの下に余白を作って対処しましたけど(^^;;;
DIVボックスの絶対配置、相対配置でもって段組してしまうと、そのDIVボックスをネスト(入れ子に)して段組を作ることがホンマに難しいです。もう、頭がウニになります、完全に。
floatとclearを使うのが無難!
段組レイアウトで一番無難なのは、floatプロパティとclearプロパティを使うことです。
現在の私のサイトでは、コンテンツ部分を右に配置「float: right」して、次にナビゲーションバーを配置させています。横幅はいずれも一応指定しています。
そして、フッター部分では、回り込みを解除させるために「clear: both」と指定しています。
positionプロパティは絶対にダメというわけではないです。これは臨機応変で…。ちなみに、私のサイトで絶対配置しているのは、各ページ右上に配置しているGoogle検索ボックスです。
ページ全体のマージンと余白をゼロにする
段組レイアウトを思い通りに配置するには、Webページ全体のマージンと余白の値をゼロにするスタイルの記述が必要です。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
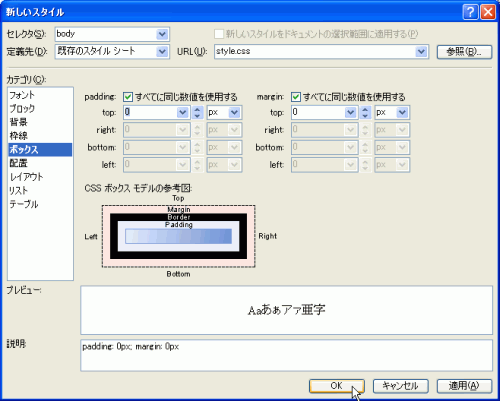
- [新しいスタイル]ダイアログボックスが表示されるので、[セレクタ]ボックスの一覧から「body」を選択します。
- [定義先]を「既存のスタイルシート」を選択し、[URL]ボックスにて適用されたCSSファイルを選択します。
- [ボックス]カテゴリを開き、下の図のように、paddingとmarginの値を0pxにして、[OK]ボタンをクリックします。

#body {
padding: 0px; margin: 0px; }
段組スタイルの作成
まず、「#content」と「#sidebar」スタイルを新規作成し、既存の「#footer」スタイルを編集する手順を説明します。
コンテンツボックススタイルの作成
「#content」スタイルを新規作成するには、以下の手順で行えます。ついでに、ボックスの余白を10ピクセルに指定することによって、バランスの取れた、きれいなレイアウトになります。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
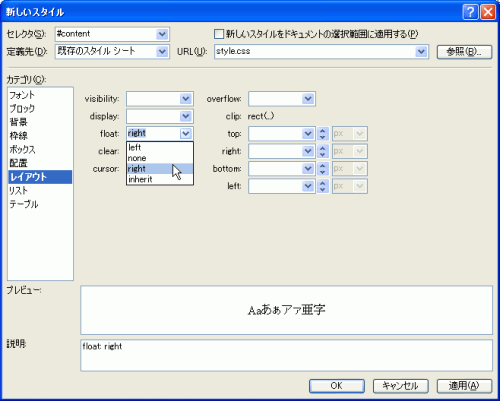
- [新しいスタイル]ダイアログボックスが表示されるので、[セレクタ]名に「#content」と入力します。
- [定義先]を「既存のスタイルシート」を選択し、[URL]ボックスにて適用されたCSSファイルを選択します。
- [レイアウト]カテゴリを選択し、[float]値を「right」にします。

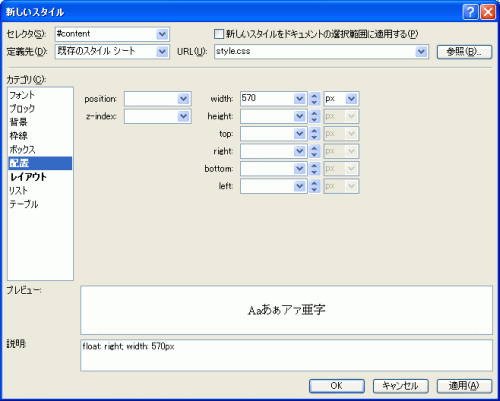
- 横幅を指定するには、[配置]カテゴリを開き、[width]プロパティを指定(ここでは「570px」)します。

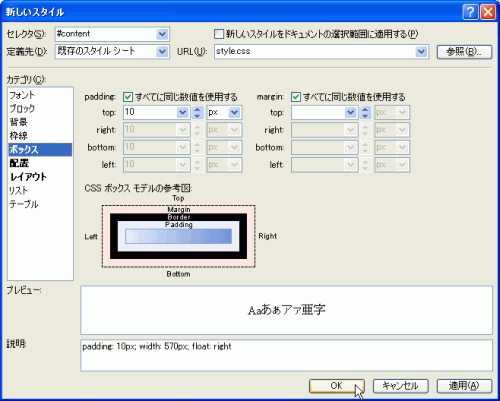
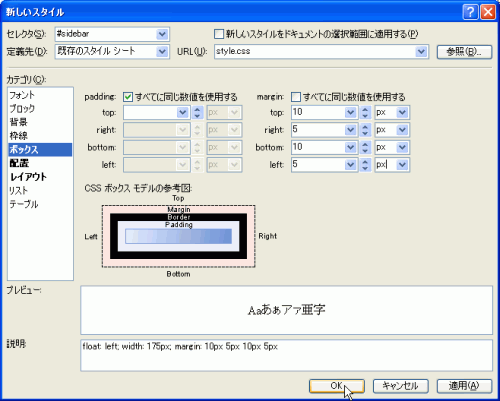
- 続いて、ボックス内の余白を指定します。[ボックス]カテゴリを開き、下の図のように[padding]を「10px」にして、[OK]ボタンをクリックします。

#content {
padding: 10px; width: 570px; float: right; }
ナビゲーションバーの作成
段が崩れるのを防ぐ方法として、ナビゲーションバーを左寄せで配置させます。これにより、ウィンドウの幅を狭くしたときに一方のボックスが下に表示されてしまうことも防止できます。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
- [新しいスタイル]ダイアログボックスが表示されるので、[セレクタ]名に「#sidebar」と入力します。
- [定義先]を「既存のスタイルシート」を選択し、[URL]ボックスにて適用されたCSSファイルを選択します。
- [レイアウト]カテゴリを開き、[float]プロパティを「left」にします。
- [配置]カテゴリを開き、[width]プロパティを指定(ここでは「175px」)します。
- 最後に、マージンを設定します。コンテンツ部分のマージンが10ピクセルなので、上下を10ピクセル、左右を5ピクセルにします。[margin]の「すべて同じ数値を使用する」のチェックを外して、下の図のように指定して、[OK]ボタンをクリックします。

#sidebar {
float: left; width: 175px; margin: 10px 5px 10px 5px; }
フッターボックスの変更
フッターボックス「#footer」スタイルを変更して、回り込みを解除するための記述を追加します。
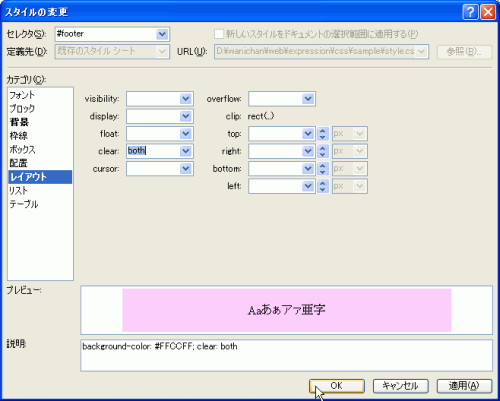
- [スタイルの適用]作業ウィンドウの一覧から「#footer」右クリックし、[スタイルの変更]を選択します。
- [スタイルの変更]ダイアログボックスの[レイアウト]カテゴリにて、「clear:both」と指定して、[OK]ボタンをクリックします。

#footer {
background-color: #FFCCFF; clear: both; }
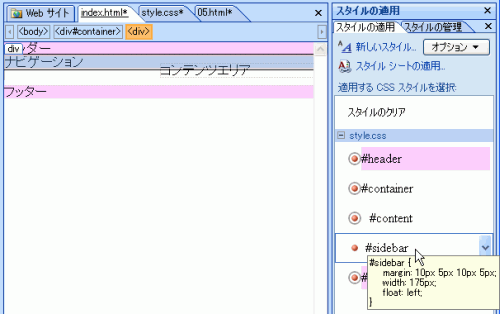
スタイルの適用
最後に、段組ボックススタイルを適用します。
コンテンツボックススタイルの適用
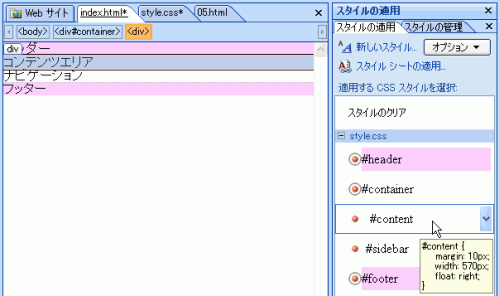
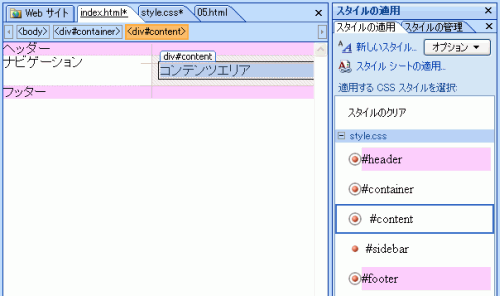
上のdivボックスを選択し、[スタイルの適用]作業ウィンドウから「#content」を選択すると、横幅固定で右寄せ配置されます。



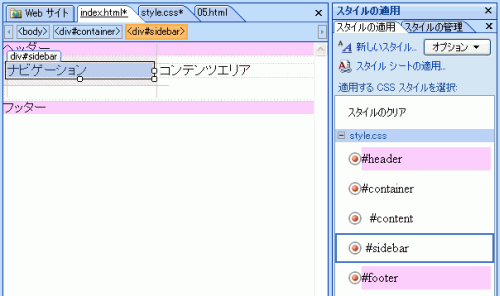
左ナビゲーションメニュースタイルの適用
左ナビゲーションメニューボックスは、デザインビューの中央左側に配置されています。このDIVボックスに「#sidebar」スタイルを適用します。



Expression Webでのデザインビューにおいては、このように下に隙間ができますが、Internet ExplorerやFirefoxブラウザの表示上は問題ありません。
ちなみに、DIVボックス内に何も文字が入っていない状態でブラウザでプレビューすると真っ白になるので注意してください。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

