CSSレイアウトページを一から作ってみよう
最終更新日:2008/02/04 22:24:18
Expression Webを使って、CSS段組レイアウトページを作成するための手順を解説します。
左サイドバーのリンクリストの先頭記号を画像にするには?
はじめに
前ページでは、リストの先頭記号をなくす記述(list-style-type: none)を行いましたが、今度は、その先頭記号部分をオリジナル画像に置換する方法を解説します。
先頭記号に使う画像ファイルを用意する
以下の中から、お好みの画像をダウンロードして、「images」フォルダ内にインポートしておいてください。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() |
| ![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
画像記号リストスタイルの作成
#sidemenu 内のリストの先頭記号を画像にするスタイルを作成します。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
- [新しいスタイル]ダイアログボックスが表示されるので、
[セレクタ]名に「#sidemenu ul」と入力します。 - [定義先]を「既存のスタイルシート」を選択し、[URL]ボックスにて適用されたCSSファイルを選択します。
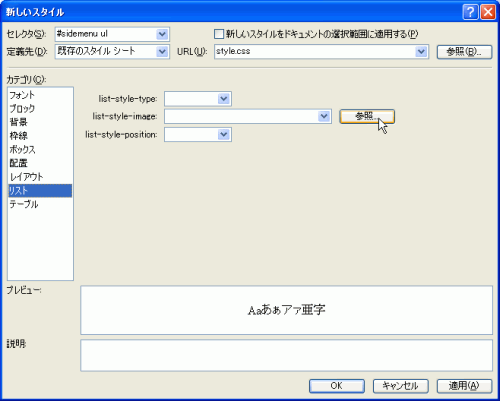
- [リスト]カテゴリを開き、[list-style-image]の右側[参照]ボタンをクリックします。

- [画像]ダイアログボックスが表示されるので、「images」フォルダ内のファイルを選択して、[開く]ボタンをクリックします。
![[画像]ダイアログボックスから画像を選択](images/img43.gif)
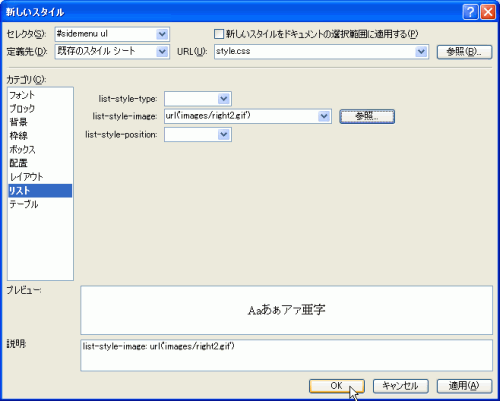
- [list-style-image]プロパティの設定ができたので、[OK]ボタンをクリックします。

- #sidemenu内のリストの先頭記号が画像になりました。

CSSファイルではこのように記述されます
#sidemenu ul {
list-style-image: url('images/right2.gif'); }
リンクスタイルを作成する
左サイドバーのリンクのアンダーラインをなくし、リンクに触れたときにアンダーラインをつける方法を解説します。
サイドバーのリストリンクスタイルの作成 #sidemenu li a
#sidemenu li a
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
- [新しいスタイル]ダイアログボックスが表示されるので、
[セレクタ]名に「#sidemenu li a」と入力します。 - [定義先]を「既存のスタイルシート」を選択し、[URL]ボックスにて適用されたCSSファイルを選択します。
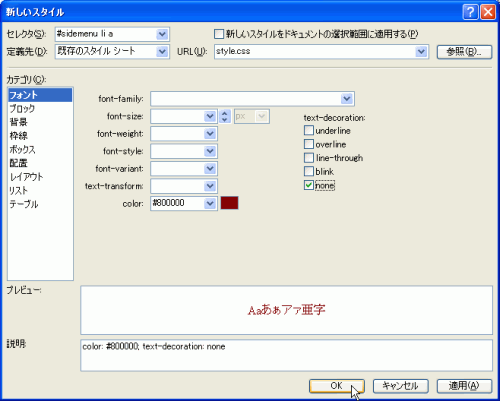
- [フォント]カテゴリを開き、[color]プロパティでリンクの文字色を指定します。
- リンクのアンダーラインを消すには、[text-decoration]プロパティの中から「none」にチェックを入れて、[OK]ボタンをクリックします。

CSSファイルではこのように記述されます
#sidemenu li a {
color: #800000; text-decoration: none; }
サイドバーのリストリンクに触れたときのスタイルの作成 #sidemenu li a:hover
#sidemenu li a:hover
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
- [新しいスタイル]ダイアログボックスが表示されるので、
[セレクタ]名に「#sidemenu li a:hover」と入力します。 - [定義先]を「既存のスタイルシート」を選択し、[URL]ボックスにて適用されたCSSファイルを選択します。
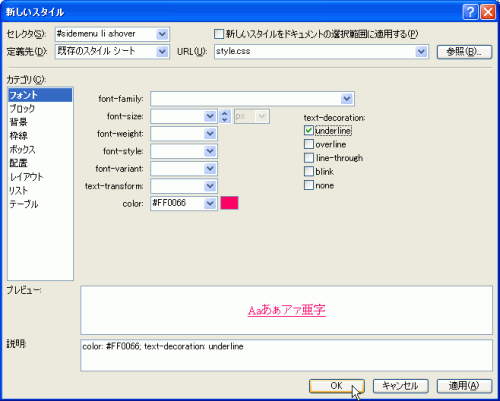
- [フォント]カテゴリを開き、[color]プロパティでリンクの文字色を指定します。
- リンクのアンダーラインを消すには、[text-decoration]プロパティの中から「underline」にチェックを入れて、[OK]ボタンをクリックします。

CSSファイルではこのように記述されます
#sidemenu li a:hover {
color: #FF0066; text-decoration: underline; }
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

