CSSレイアウトページを一から作ってみよう
印刷エリアを制御したい
はじめに
私のサイトを印刷すると、右上のGoogle検索フォーム、それぞれのタブ、および、左メニューがなくなっているのがわかると思います。
これは、CSSで制御しているのです。
印刷に要らないモノは印刷しないようにすると、とりあえず印刷してじっくり読みたい閲覧者にとって使い勝手がいいサイトになります。
特定のエリアを印刷しないようにするには?
特定のエリアを印刷しないようにする方法は、印刷用のCSSファイルを別に作って、
<link rel="stylesheet" type="text/css" href="print.css" media="print" />
といった感じに、CSSファイルへのリンクの記述にmedia属性を指定する方法と、CSSファイルにまとめて@media規則を作成する方法があります。
以前の私のサイトでは、印刷用のCSSファイルを別に用意して、それぞれのWebページのヘッダーに直接記述していきました。しかし、Expression Webにおいて、外部スタイルシートのメディアタイプの指定がダイアログボックスでできないため、めんどくさかったので一つのCSSファイルに統合しました。
@media規則をCSSファイルに記述するには、直接CSSファイルに入力する必要があります。印刷制御するには、CSSファイルを開き、
@media print {
と入力することによって、自動的に}がつけられ、間にカーソルが移動されます。
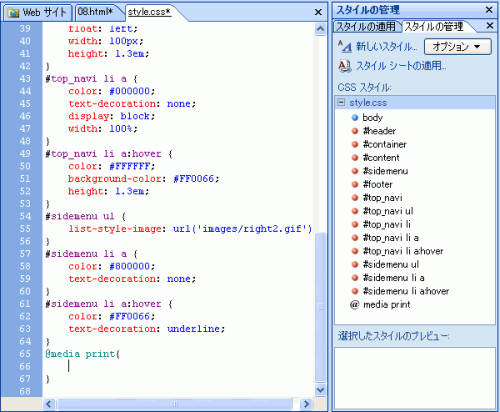
@media print{
|
}[スタイルの管理]作業ウィンドウを開くと、以下のようになります。
この中にスタイルを記述していくと、印刷するときのスタイルの設定ができます。このまま直接入力してもかまいませんが、これから、[新しいスタイル]ダイアログボックスで普通にスタイルを作成したあとに、[スタイルの管理]作業ウィンドウにて@media規則内に移動する方法を解説します。
スタイルの作成
印刷しないようにするには、displayプロパティをnoneにするとOKです。印刷したくないモノはどんどんdisplay: noneと指定していってください。また、幅固定を解除するには、段組を囲むコンテナの幅を100%に指定します。メインコンテンツ部分も幅100%にしたいところですが、Firefoxでは右端が切れてしまうバグがあるため、98%にするとよいでしょう。ただし、右寄せ配置を解除しないと、Internet Explorerでの印刷時にレイアウトが崩れてしまうので、必ずfloatプロパティをnoneにしてください。
「#sidemenu」のエリアを印刷しないようにする
- CSSファイルを開いた状態で、[スタイルの管理]作業ウィンドウから[新しいスタイル]をクリックします。
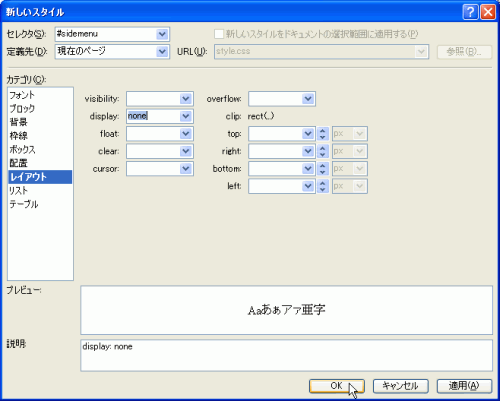
- [新しいスタイル]ダイアログボックスが表示されるので、[セレクタ]名に「#sidemenu」と入力します。
- [レイアウト]カテゴリを開き、[display]プロパティを「none」にして、[OK]ボタンをクリックします。

コンテナボックスの幅を100%にする
- 引き続き[スタイルの管理]作業ウィンドウの[新しいスタイル]をクリックします。
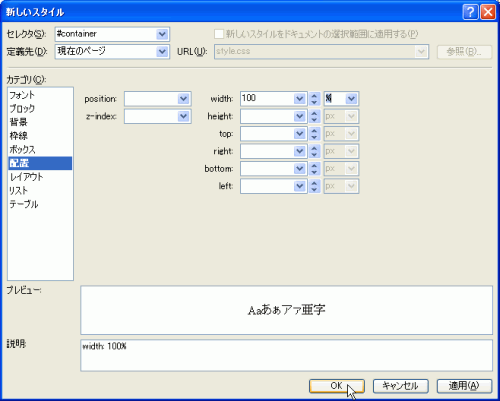
- まずは、「#container」の幅を100%にします。[セレクタ]に「#container」と入力したあと、[配置]カテゴリを開き、[width]プロパティを「100%」にして、[OK]ボタンをクリックします。

#content スタイルの作成
- [スタイルの管理]作業ウィンドウの[新しいスタイル]をクリックします。
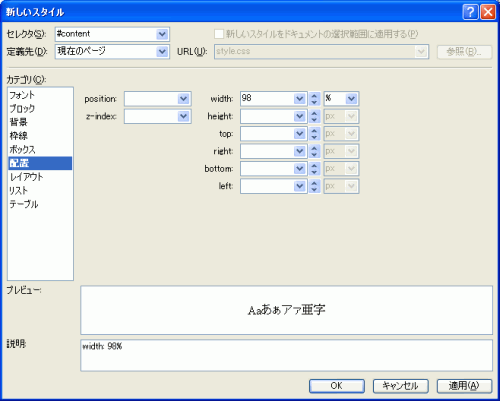
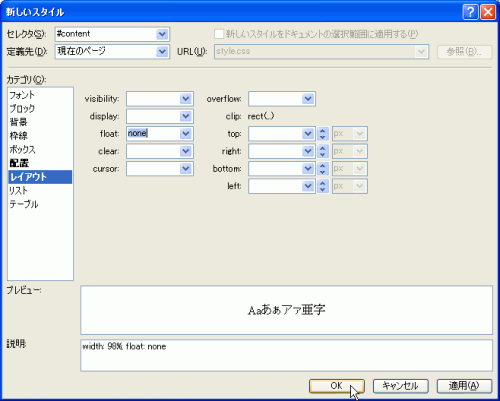
- 幅を98%に指定します。[配置]カテゴリを開き[width]プロパティには「98%」と設定します。

- 最後に、右に寄せて配置するのを解除するために[レイアウト]カテゴリを開き、[float]プロパティを「none」にして、[OK]ボタンをクリックします。

@media規則に移動する
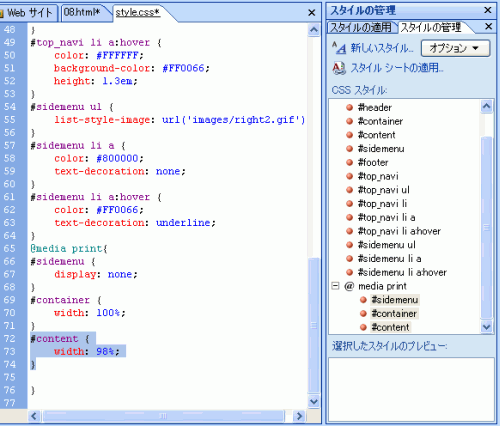
@media規則は空要素になっているので、その下に生成されたCSSセレクタをスタイルの管理作業ウィンドウを使って@media規則内に移動します。
- 印刷時のスタイルが作成されたら、[スタイルの管理]作業ウィンドウにて、@media printの下に生成された3つのCSSセレクタを選択します。
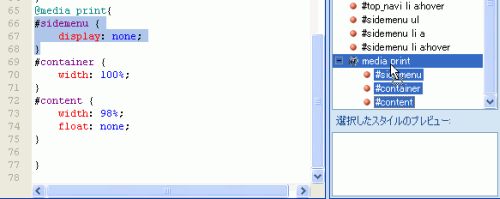
- 下の図のように「@media print」までドラッグ&ドロップします。

- @media規則に移動されました。

問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

