表を作りたい! Part 3
はじめに
Part 3では、より凝ったレイアウトやデザインを設定するための秘訣を紹介します(^^)
私のホームページ編集の裏技(?)まで思い切って公開いたします。
良いホームページを作るためには、コンテンツが充実していて、デザインともに優秀であることがポイントです。
ネットサーフィンでたまたま訪問してくれた人が思わず目にとまるようなサイト作りを目指して、お互いに頑張りましょうね(^^)
表に罫線を引きたい場合は?
表にグリット線を引きたい場合はどうすればいいのでしょうか?
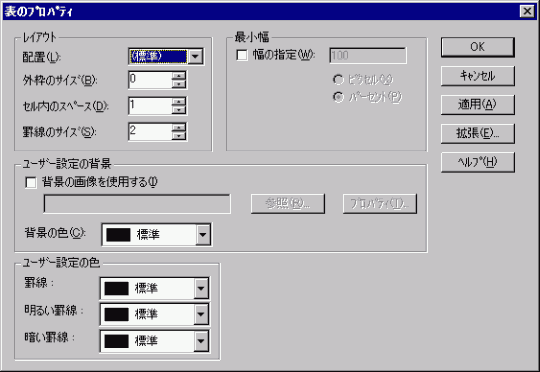
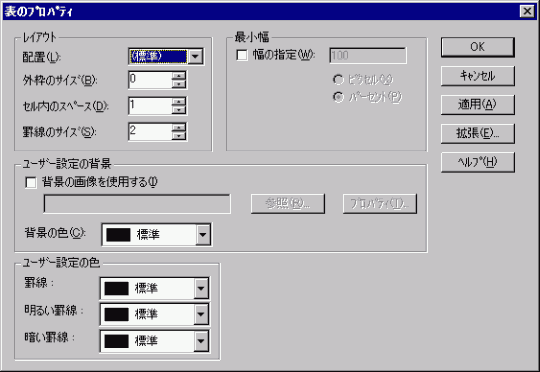
表内にカーソルがある状態で右クリック→[表のプロパティ]を選択してください。
そして、「レイアウト」の欄にある[外枠のサイズ(B)]部分で、数値をピクセル単位で指定してください。
同時に、罫線のサイズも調節してください。既定値は2ピクセルです。
罫線の太さを調節したい場合は、[罫線のサイズ(S)]でピクセル単位で指定して、最後にOKボタンを押してください。
表全体・セル幅を指定したい場合は?
表全体の幅、またはセル幅を指定しない場合、思い通りにレイアウトができない場合があります。
この場合、幅を指定することによって解決します。
まず、セル幅を指定するにはどうすればいいでしょうか?
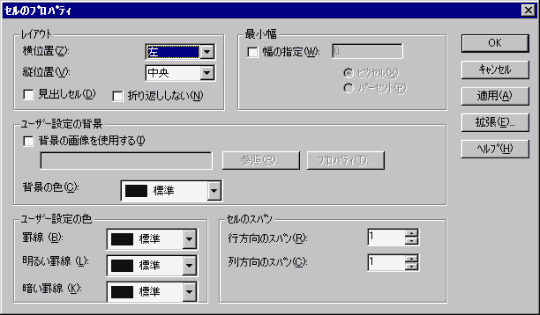
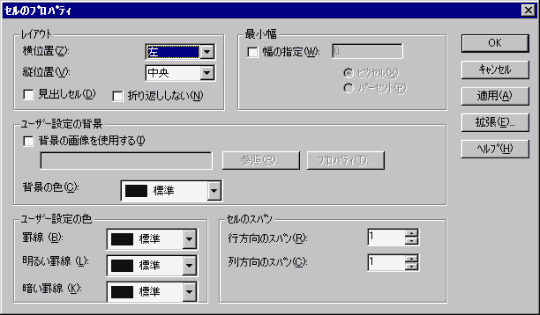
指定したいセルを選択して、右クリック→セルのプロパティを選択してください。
すると、右側に「最小幅」の欄がありますね?
その下に[幅の指定(W)]のチェックをONにして、ピクセル単位、またはパーセント単位で数値を指定してくださいね。
なお、行全体の幅を調節する場合も表のプロパティにて設定することができます。
同じ要領で設定してください。
見出しセルにしたい場合は?
まず、見出しセルにしたいセルを選択して、右クリック→セルのプロパティを選択してください。
「レイアウト」の欄にて、[見出しセル(D)]のチェックボックスをONにしてください。
見出しセルにすると、フォントが太くなります。
ちなみに、HTMLタグでは<TD> </TD>の代わりに、<TH> </TH>になります。

罫線とセル内の文字列との隙間を空けたいんだけど
この場合は、「表のプロパティ」で設定します。
セル内の文字列との隙間を空けるには、「レイアウト」欄において、「セル内のスペース(D)」をピクセル単位で調節してください。
ちなみにHTMLタグでは、<TABLE>タグ内、cellpadding="セル内のスペース数値" となります。
グリット線タイプ以外の罫線を引くには?
これは、何通りもあります。上の「表のプロパティ」画面にて、下の「ユーザー設定の色」を利用すると、グリットタイプではなく、平面的な罫線を引くことができます。試行錯誤でやってみてください(^^;
最後に、私がよく使っている罫線の引き方はどうすればいいのでしょうか?
これは、結構複雑です。グリット線でもなく、ユーザー設定の色での罫線も使わないで、罫線を引く方法はちょっとコツが必要です。Word 2000では、簡単に表現することができますが、Word 2000での表作成にはスタイルシートが使われています。しかし、FrontPage Expressでは、スタイルシートを使わずに表現することができますよ(^^)
作成手順のヒントは次のとおりです。
- 表全体に罫線の色となる色を指定する
- すべてのセルに色指定をする
- 表のプロパティにおいて、「外枠のサイズ」を0、「罫線のサイズ」を1と指定すること
セル内のスペースは好みで指定しておくこと
ただし、上記の方法の場合はInternet Explorerでのみ再現されると思います(^^;
もうひとつの方法として、スタイルシートを使うことによって可能となります。
FrontPage 2002では罫線を引くと自動的にある記述がなされます。
まず、罫線の色を任意の色に設定し、外枠のサイズを「0」、「罫線のサイズ」を1と指定した後、
メニューバーより[表示]→[HTML編集]をクリックして、<table>タグ内に以下の記述を付け加えてみてください。
style="border-collapse:collapse"
-HTML記述例-
<table border="1" style="border-collapse:collapse" bordercolor="#999999" cellpadding="2" cellspacing="0">
コメント
このページに関する技術的なご質問には一切お答え致しません。フリーソフトになったExpression Web 4に移行してください!

