アンケートページを作りたい! Part 2
ラジオボタンを使いたい!
ラジオボタンはひとつだけ選択が可能ですよね?
もし、性別の場合はひとつだけ選択できるラジオボタンが適切と思われます。
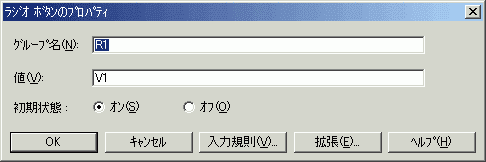
- [グループ名(N)]の設定
- フィールドの名前を指定します。もし、性別のグループであれば「sex」でもいいでしょう。
- [値(V)]の設定
- それぞれの値を指定します。もし、男の値を入れたい場合は「男」、女のラジオボタンであれば「女」という具合に。
- [初期状態]の設定
- 「オン」にしているラジオボタンは初期状態がONになります。
性別の分類の男の選択肢であれば、グループ名は「sex」で値は「男」、女のラジオボタンであればグループ名は「sex」で値は「女」という具合になります。なお、初期状態はどちらかに「オン」にしておくとよいでしょう(しなくてもかまいませんが(^^;)。
HTMLではこのような記述になります
<input type="radio" name="(グループ名)" value="(値)">
たとえば、
<input type="radio" value="男" name="sex">
となります。
もし、初期値がオンになっていれば、checked という記述がタグ内に挿入されます。
フォームデータではこのようになります
(グループ名)=(値)となります。
たとえば、sex=男 といった感じになります。
チェックボックスを使いたい!
チェックボックスはラジオボタンとは違い、複数選択が可能となるものです。
チェックボックスも同様に名前と値を設定します。名前は共通にしておいたほうがいいですね。
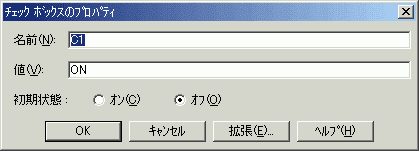
- [名前(N)]の設定
- フィールドの名前を指定します。もし、気に入ったホームページであれば「favorite」でもいいでしょう。
- [値]の設定
- それぞれの値を指定します。チェックボックスを付けたときに送信したい値を入力します。
- [初期状態]の設定
- 「オン」にしているチェックボックスが初期状態がONになります。
HTMLではこのような記述になります
<input type="checkbox" name="(名前)" value="(値)">
たとえば、
<input type="checkbox" name="Software" value="FrontPage Express">
となります。
フォームデータではこのようになります
(名前)=(値)となります。
もし、複数にチェックボックスをつけた場合、それぞれ送信されます。
Soft=FrontPage Express
Soft=FrontPage 2000
・・・といった具合です。
ドロップダウンメニューを使いたいんだけど
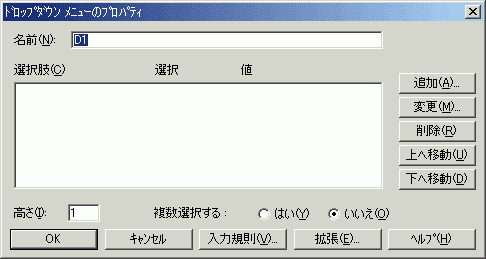
ドロップダウンメニューフォームをダブルクリックすると、プロパティのダイアログボックスが表示されます。
- [名前(N)]の設定
- フィールドの名前を指定します。もし、感想であれば「kanso」と入力してください。
- [高さ(I)]の設定
- ドロップダウンメニューの高さを指定します。初期値は1で、1行の高さになります。
- [複数選択する]の設定
- 「はい」にすると、複数選択が可能です。(Ctrlキーを押しながら複数選択できます)
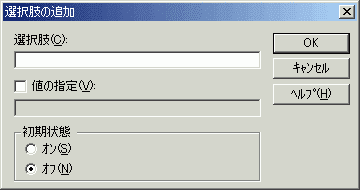
選択肢を追加するには、[追加]ボタンをクリックしてください。
「すばらしい」「よくできてるよ」「まあまあ」「あんましよくない」「さいあく」の5項目を入れるには、
それぞれひとつずつ選択肢に「すばらしい」などと入力してOKボタンして、どんどん選択肢を追加していってください。
値を指定する場合は、選択肢とは違う値で返したい場合に使ってください。指定しない限り、選択肢そのものがフォーム結果として返します。
HTMLではこのような記述になります
ドロップダウンメニューは<select>タグです。最後に</select>タグで閉じます。(タグを閉じ忘れている場合、Netscapeでは正常に表示されません。気をつけてください)
選択肢は<option>タグです。
<select size="(高さ)" name="(名前)">
<option>選択肢1</option>
<option>選択肢2</option>
・・・
</select>
例えば、このような感じになります。
<select size="1" name="kanso">
<option>とてもわかりやすい</option>
<option>わかりやすい</option>
<option>ふつう</option>
<option>よくわからない</option>
<option>わかりにくい</option>
</select>
もし、値の指定をした場合、optionタグ内にvalue属性が追加されます。
例えば、
<option value="Good">グッド!</option>
といった形になります。
フォームデータではこのようになります
(名前)=(選択肢または値)となります。
もし、複数選択が可能であれば、それぞれ送信されます。
Soft=FrontPage 2000
Soft=FrontPage 2002
・・・といった具合です。
コメント
このページに関する技術的なご質問には一切お答え致しません。フリーソフトになったExpression Web 4に移行してください!

