Wordでホームページを作るには?
新しいWebページを作成しよう
とりあえず、Wordを起動します。
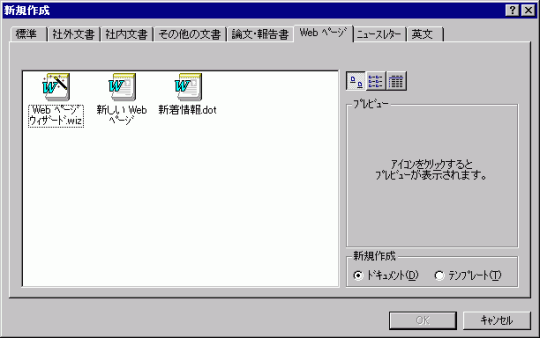
メニューバーの[ファイル(F)] →[新規作成]を選択します。
Webページのタグをクリックして、「新しいWebページ」を選択して、OKボタンを押します。

これで、簡単なWebページの作成の開始です!!
標準ツールバーについて
![]()
 「新規作成」
「新規作成」- 新しいWord文書を作成します。
 「開く」
「開く」- 既存のファイルを開きます。
 「上書き保存」
「上書き保存」- ファイルを保存します。もし、新規文書であれば、名前をつけて保存画面に遷移します。
 「印刷」
「印刷」- 印刷します。
 「印刷プレビュー」
「印刷プレビュー」- どのように印刷されるか予め確認したいときに使います。
 「スペルチェック」
「スペルチェック」- スペルチェックや文書校正するためのボタンです
 「切り取り」
「切り取り」- 選択されたものを切り取ります。
 「コピー」
「コピー」- 選択したものをコピーします。
 「貼り付け」
「貼り付け」- コピーまたは切り取られたものを貼り付けます。
 「書式のコピー/貼り付け」
「書式のコピー/貼り付け」- 書式情報だけをコピーして他の個所に同じ情報を適用するときに使います。
 「元に戻す」
「元に戻す」- 操作を誤ったときなど、前の状態に戻したいときに使います。
右側の▼をクリックすると、どこまで戻すか指定することができます。  「やり直し」
「やり直し」- 元に戻した操作を取り消します。
右側の▼をクリックすると、どこまで元に戻した操作をやり直すか指定することができます。  「ハイパーリンク 」
「ハイパーリンク 」- 他のファイルまたはWebサイトへリンクを設定したいときに使います。
 「Webツールバー」
「Webツールバー」- Webツールバーを表示します。
 「Webページプレビュー」
「Webページプレビュー」- Internet Explorerで開いたWebページを開きます。
 「フォームデザインモード」
「フォームデザインモード」- フォームを編集したいときに使います。
 「図の挿入」
「図の挿入」- 図を挿入します。
 「罫線」
「罫線」- 罫線を引くときに使います。このボタンを押すと罫線ツールバーが表示されます。
 「表の挿入」
「表の挿入」- 行数・列数を指定して行をページ幅いっぱいに挿入します。
 「見出しマップ」
「見出しマップ」- アウトラインの表示(長い文書やオンライン文書をすばやく検索するため?)に使用
 「編集記号の表示/非表示」
「編集記号の表示/非表示」- 改行記号などの編集記号の表示、非表示の切り替えをしてくれます。
 「ズーム」
「ズーム」- 表示の倍率を調整します。
 「ヘルプ」
「ヘルプ」- 困ったときに助けてくれます。通常は「カイル」という名前のイルカが登場します。
書式設定ツールバーについて
![]()
Webページの新規作成画面になると、書式設定ツールバーが通常のツールバーと若干異なってきます。とりわけ、フォントの変更に使うツールバーが変わります。フォントの種類の選択の右横に、フォントサイズの代わりに「A」の文字がアイコンになっていますね? Webページではフォントサイズの大きさが7段階しかないからです。フォントサイズを変えるにはそのアイコンをクリックして調整します。大きくしたい場合は大きなA、小さくしたい場合は小さいAをクリックすれば調節できます!
 「フォントスタイル」 「フォントスタイル」 |
見出し行などの設定をするところです。詳しくはこちら |
 「フォントの種類」 「フォントの種類」 | フォントの種類を設定することができます。 |
 「フォント拡大・縮小」 「フォント拡大・縮小」 |
フォントの大きさを変更することができます。 基本はSIZE=3です。1から7まで設定できます。 |
| フォントを太字にすることができます。 | |
| フォントを斜体(イタリック体)にすることができます。 | |
 「下線」 「下線」 |
フォントに下線(アンダーライン)をつけることができます。 |
 「左寄せ」 「左寄せ」 |
行全体を左に寄せます。 |
| 行全体をセンタリングします。 | |
| 行全体を右に寄せます。 | |
| リストの各項目に番号を振りたいときに使います。 | |
| リストを箇条書きにしたい場合に使います。 | |
| インデントを解除したいときに使います。 | |
| インデントを設定したいときに使います。 | |
 「フォントの色」 「フォントの色」 |
フォントの色を変更したいときに使います。 |
| 水平線を引くことができます。 | |
 「背景色」 「背景色」 |
背景色を設定します。 |
Webページウィザードについて
Webページウィザードは一番手っ取り早い方法ですが、後から修正するときは結構手間がかかります。
私の場合、一から作ったほうが都合がいいので、いつも「新しいWebページ」を選択しています。
ホームページ作成までのプロセス
- まず、素材を集める(GIFアイコン、デジカメ画像ファイルなど)
- ホームページの構成を考えておく
(いわゆる設計図です。ホームページのデータ保存場所の指定(作成)、素材ファイル等の保存など) - htmlファイルを作成する(複数のファイル、フォルダ等があればそれらすべて作っておいてください!)
- 画像、アイコンなどを挿入する
- ブックマーク、ハイパーリンクを設定する(リンク先がまだ存在しない場合はちょっと面倒なので、最後に設定します)
ホームページを作るという作業は、いわゆるひとつの家を建てることと同じです。
まず、家を建てるには、設計、基礎工事が必要ですね? 家に快適に住むためには、まず、雨にも風にも、地震にも強い家でなくてはいけませんね。ぐらついた家なんて住みたくないですよね?
ホームページも同じことです。訪問者が快適に、安心して中に入ることができるように心がければ、きっとすばらしいホームページに仕上がります(^^) ひとつの家にいくつかの部屋に分かれているように、ホームページもいくつかのお部屋があります。
これからホームページを作ろうと考えているあなた、まず、設計から基礎工事についてどのようにするのか考えてみてください。
どんなホームページにしたいのか、どういう種類の部屋を作るのか、あと、ファイルやフォルダなどの整理整頓も必要です!
行間を狭くしたいときはどうすればいいの?
いつものWord文書を作成するときに、なにげなく改行をするときにEnterキーを押しますよね?
でも、Webページの場合は同じように操作すると行間が結構空きますよね?
それはどうしてでしょうか?
Word文書作成のときに、段落を変えて改行する方法と、段落を変えないで改行する方法の2種類あります。
たとえば、箇条書きの場合に普通にEnterキーを押す(段落を変えて改行する)と、次の項目として認識してしまいますよね?
それを防ぐためにはShiftキーを押しながらEnterキーを押すと、段落を変えずに改行するための「強制改行」をします。
強制改行の場合の段落記号は「↓」となります。
つまり、Webページで段落を変えずに改行する「強制改行」の操作をすればいいわけです!
☆HTMLタグについて☆
普通にEnterキーを押した場合は<P>または</P>、Shiftキーを押しながらEnterキーを押すと<BR>に変換されます(^.^)
タイトルバーに思い通りのタイトルを表示させたいときは?
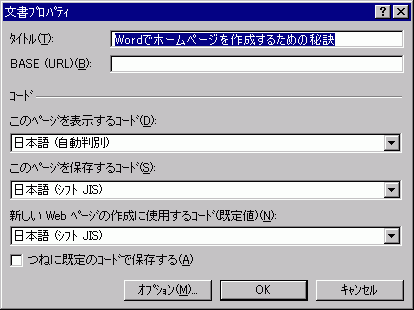
メニューバーより、[ファイル(F)]→[プロパティ(I)]を選択します。
文書プロパティのダイアログボックスが表示されます。
上のタイトル(T)の横のテキストボックスに編集中のWebページのタイトルを入力して
OKボタンをクリックします。
HTMLファイルの構造は基本的に以下のようになります。
| <HTML> <HEAD> <TITLE>タイトル</TITLE> </HEAD> <BODY> 本文 </BODY> </HTML> | <HTML> →これからしゃべる言葉はHTML言語ですよ、と冒頭で宣言しています。 <HEAD> →つまり、頭の部分です。 <TITLE>タイトル</TITLE>→ここでタイトル名を設定します。 </HEAD> →頭の部分はここで終了します、という意味。 <BODY> →本文がここから始まりますよ!という意味 本文 </BODY> →これで本文は終了します、という意味。 </HTML> →これでHTML言語は終わりますよ、と締めくくります。 |
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=x-sjis">
<META NAME="Generator" CONTENT="Microsoft Word 97">
<TITLE>Wordでホームページを作成するための秘訣</TITLE>
<META NAME="Version" CONTENT="8.0.3720">
<META NAME="Date" CONTENT="1/23/97">
<META NAME="Template" CONTENT="C:\Program Files\Microsoft Office\Office\HTML.DOT">
</HEAD>
ファイルを保存するときの注意点
ファイルを保存するときは必ず、ファイル名は半角英数文字を使ってください!
(フォルダ名も同様です。)
日本語フォントや全角文字、スペースを使うとインターネット上では認識できません!
つまり、たとえファイル名がすべて英数文字であったとしても、全角文字は掟破りとなります。
スペース文字(全角スペース、半角スペースとも)も使わないように!
使いたい場合はアンダーバーを使ってくださいね。→"_" です。
もちろん、半角カタカナは文字化けの原因となります。絶対に使わないでくださいね。
ブラウザで確認したいときは?
標準ツールバーから![]() をクリック、または、メニューバーから[ファイル(F)]→[Webページ プレビュー(W)]を選択します。
をクリック、または、メニューバーから[ファイル(F)]→[Webページ プレビュー(W)]を選択します。
その前にファイルの保存が必要となります。
コメント
このページに関する技術的なご質問には一切お答え致しません。フリーソフトになったExpression Web 4に移行してください!

