画像の挿入方法
画像を挿入するには?
標準ツールバーから「図の挿入」ボタン ![]() をクリックしてください。
をクリックしてください。
メニューバーからは、[挿入(I)]→[図(P)]→[ファイルから(F)]を選択します。
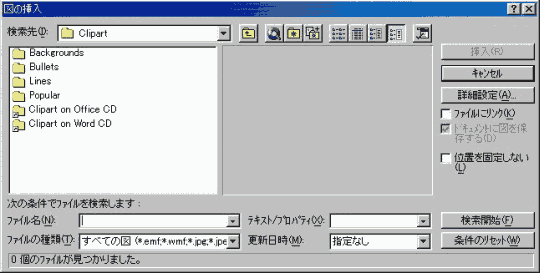
検索先(I)に、保存されているフォルダを選択して、下の一覧から挿入したい画像を選択します。
右の[ファイルにリンク(K)]の左横のチェックボックスをオンにしてください。
【普通のアイコンや画像ファイルで、現在作業中のhtmlファイルと同じ階層に保存しておきたい場合】
[ドキュメントに図を保存する(D)]の左横のチェックボックスをオンにします。
【アニメーションGIFなど、すでに画像ファイルなどがあらかじめフォルダ内に整理している場合】
[ドキュメントに図を保存する(D)]の左横のチェックボックスをオフにしてください。
その後、[挿入(R)]ボタンを押します!
| ★アニメーションGIFアイコンを挿入するときの注意事項★ 普通に挿入ボタンを押して貼り付けてしまうと、ダウンロードされたアニメーションGIFファイルが働かなくなります。 そのまま挿入すると、Wordの機能によって自動的にそのファイルが名前を付けて保存されて、そのファイルが貼り付けられるからです。この場合、アニメーションは無視されます(-_-;) この場合は、図を保存しないようにすれば大丈夫です。 まず、貼り付けるアニメーションGIFファイルは編集中のホームページデータと同じ場所に保存しておいてください。 そして必ず、右の[ファイルにリンク(K)]の左横のチェックボックスをオンにして、 [ドキュメントに図を保存する(D)]の左横のチェックボックスをオフにします。 |
☆Webページデータ(htmlファイル、画像ファイルなど)の整理方法☆
後からリンクしやすいように、すべてひとつのフォルダの中にまとめておくことが必要です!
私の場合、ホームページデータはすべてMy Documentsのなかに収めてあります。
自分なりに整理しやすいように、ひとつのフォルダの中にさらに複数のフォルダを作成して、そのなかにそれぞれファイルをまとめておくのもいいですね!こうすることによって、あとでホームページ開設したい場合はとても楽ですよ!
画像を固定させて文字列を折り返す方法
画像を貼り付けたけど、その横に文字がうまくはいらない! これをなんとか横に文字列を折り返す方法、とは…
まず、目的の画像を選択して右クリックして、[図の書式設定(I)]を選択してください。
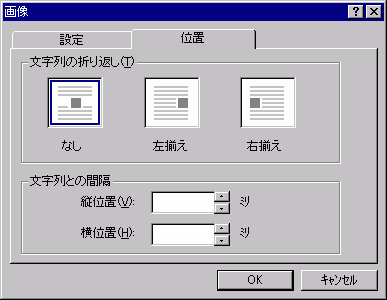
「位置」のタグを選択して、上の「文字列の折り返し(T)」のところを設定します。
今現在、「なし」が選択されているかと思います。
右に画像を固定させて左側に文字列を折り返したいときは「左揃え」を選択します。
左に画像を固定させて右側に文字列を折り返したいときは「右揃え」を選択してください。
★[文字列との間隔]について★
画像と文字列との間隔を空けたいとき、
縦の間隔を空けたいときは、[縦位置(V)]を設定します。
横の間隔を空けたいときは、[横位置(H)]を設定します。
★備考★
表のセル内に画像を貼り付けてレイアウトを整えるという方法もあります。
この場合は、上の方法で文字を折り返しはできませんので、注意してくださいね!
どうしても隣に文字列を配置したいときは隣に別の文字列用のセルを設けてください。
★ソースではどうなるの?★
画像ファイルの挿入タグで文字列が折り返されている場合は次のようになります。
左側に画像を固定させて右側に文字列を折り返される記述:ALIGN="LEFT"
右側に画像を固定させて左側に文字列を折り返される記述:style="text-align:right"
縦方向のスペース幅の設定の記述:VSPACE=(ピクセル数)
横方向のスペース幅の設定の記述:HSPACE=(ピクセル数)
…となります!
画像がブラウザで表示できない!
私がいろいろとWebページを作っていく間でわかっていること、確実で簡単な方法を紹介します。
☆まず、画像抜きでとりあえず保存すること☆
新しいWebページを作成する時、とりあえず本文など文字だけを入力してから、保存した後、画像を貼り付けたほうが確実で簡単です! 保存する前に画像を貼り付けてしまうと、画像に絶対パスが入ってしまって厄介です。そのままWebサイトに乗せてしまうと、自分のパソコンから自分のホームページを見る場合は問題ありませんが、ほかの方は絶対に見ることができません。
☆Webサイトでは大文字、小文字は区別して認識されること☆
自分のパソコン上だけでのブラウザ確認のときはちゃんと表示されても、Webサイト上では表示できない、という理由…
例えば「picture.gif」を貼り付けたい場合、ソース上なぜか、<IMG SRC="PICTURE.gif">などど大文字で記述されているためなどがあげられます。パソコン上では大文字、小文字は区別されずに認識しますが、
Webサイト上では、
「picture.gif」と、「PICTURE.gif」と「Picture.gif」はそれぞれ別ファイルとしてみなされるのです(*_*)
修正方法としては、ソース表示をさせて、正しく記述しなおさなければなりません。
画像に触れると名前が表示するようにするには?

☆画像に名前をつける方法(ALT設定)について☆
通信スピードが遅いモデムを使っている方の中に、表示させたい画像だけをチェックして時間の節約をしている方がいらっしゃいます。
ALT設定しておかないと、
すべてをダウンロードしようとブラウザが作動するので、とても時間がかかります。
そういう方のためにも、ぜひ、ALT設定をお勧めします!
WordでのALT設定方法は、まず、画像ファイルを選択してから右クリックして、[図の書式設定]を選択してください。
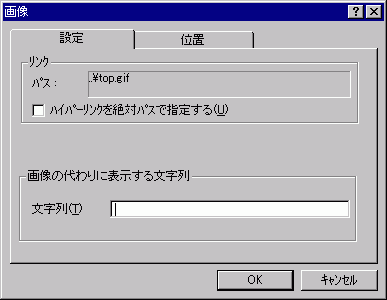
そして、[設定]のタグをクリックして、
下の[画像の代わりに表示する文字列]の項目の
テキストボックスに入力して、OKボタンを押してください。
この際、リンクの個所で[ハイパーリンクを絶対パスで指定する(U)]のチェックボックスが
オフになっているかどうか確認をお忘れなく!
ハイパーリンクが設定されているアイコンなどにALT設定をする場合は、ソース編集を行います。
<図の書式設定ではなぜかうまく設定できないため>
例えば私のサイトのHOMEアイコンに「HOME」という名前をつけるとすると…
<IMG SRC="../../gif/home.gif" BORDER=0 ALT="TOP">という具合に記述します。
ALT="画像の代わりに表示する文字列" となります!
ALT設定されているかどうか確認する場合、ブラウザで表示確認して(Webページプレビュー)
その画像にマウスポインタを移動させてください。
設定成功ならばその名前が、設定失敗の場合は何も表示されません。
どうしても設定できない場合(日本語フォントの文字列を使いたい場合など)はソース編集しかありません!
コメント
このページに関する技術的なご質問には一切お答え致しません。フリーソフトになったExpression Web 4に移行してください!

