アンケートページを作りたい!
はじめに
WordでのWebページ作成ウィザードでもアンケートページはありますが、これは企業向けの内容のような気がします…。
私の場合は、最初から作っています。
プロバイダによっては、フォームでE-mail受信することができない場合があります
CGIでのsendmailが使えない場合は、JavaScriptを使ってフォームでE-mail受信する方法も紹介しています。
★こちらへどうぞ★
- とりあえず、表を作成していきましょう
- フォームツールバーを表示させておきましょう
- テキストボックスを挿入するには?
- オプションボタン(ラジオボタン)を挿入するには?
- チェックボックスを挿入するには?
- ドロップダウンリストボックスを挿入するには?
- 文字領域(テキストエリア)を挿入するには?
- 送信ボタンを作るには?
- リセットボタンを作るには?
- 非表示テキストボックスについて
とりあえず、表を作成していきましょう
とりあえず、質問事項などを記入していってください。
まず表を作成していきましょう。これで見栄えが良くバランスのとれたレイアウトになりますね。
ゲストブック | ||||
| あなたのお名前は? | (テキストボックスを挿入します) | 性別 | (オプションボタンを挿入します) | |
| E-mailアドレス | (テキストボックスを挿入します) | |||
| 気に入ったページは? | (あなたのホームページの各項目とチェックボックスを挿入します) | |||
| このホームページの感想は? | (ドロップダウンリストボックスを挿入します) | |||
| 自由にコメントしてね! | (文字領域[テキストエリア]を挿入します) | |||
(送信ボタンを挿入します) | (リセットボタンを挿入します) | |||
フォームの設定(テキストボックス、ドロップダウンリストボックス、チェックボックスなど)は後回しにしたほうがいいですね。
仮に、左側に質問事項、右側に選択肢などのスペースを作ってください。
フォームツールバーを表示させておこう
そして、下のツールバーを表示させてください。![]()
このツールバーの表示方法は、メニューバーから[表示(V)]→[ツールバー(T)]→[コントロールツールボックス]のチェックを入れてください。
あるいは、標準ツールバーから定規の絵をしたボタン(上のツールバーでいうと左端のボタン)をクリックしても表示されます。
 (フォームデザインモード)
(フォームデザインモード)- このボタンが引っ込んでいれば、フォームデザインの編集ができます。
 (プロパティ)
(プロパティ)- 設定したいフォームを選択してそのボタンをクリックすると、詳細設定ができます。
 (チェックボックス)
(チェックボックス)- チェックボックスを作ります。
 (オプションボタン)
(オプションボタン)- ラジオボタンを作ります。
 (ドロップダウンリストボックス)
(ドロップダウンリストボックス)- ドロップダウンリストボックスを作ります。
 (リストボックス)
(リストボックス)- リストボックスを作ります。
 (テキストボックス)
(テキストボックス)- テキストボックスを作ります。
 (文字領域)
(文字領域)- 文字領域(テキストエリア)を作ります。
 (送信ボタン)
(送信ボタン)- 送信ボタンを作ります。
 (送信(画像)ボタン)
(送信(画像)ボタン)- 画像の送信ボタンを作ります。
 (リセットボタン)
(リセットボタン)- リセットボタンを作ります。
 (非表示)
(非表示)- 非表示(hidden属性)ボタンを作ります。
 (パスワード)
(パスワード)- パスワード入力用テキストボックスを作ります。
テキストボックスを挿入するには?
それぞれのテキストボックスに名前をつけていきます。これがないと、せっかく送ってくれたメッセージの認識・区別がつかなくなりますので、必ず名前をつけてください。
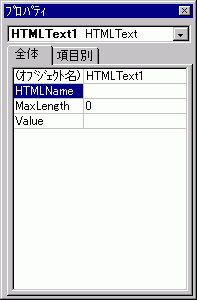
名前をつける方法は、まず、テキストボックスを選択して、プロパティボタンを押してください。
選択してから、ダブルクリックしてもかまいません。
上から2段目の"HTMLName"の横に、わかりやすい名前をつけてください。
名前は半角英数文字を使ってください。スペースも使うことができます。
例えば、名前を入力するテキストボックスの名前は、"NAME"
E-mailを入力するテキストボックスの名前は、"E-mail"としてもいいですね。
"MaxLength"は、ユーザーが入力できる文字数です。
規定値「0」の場合は、無制限です。
一番下の"Value"という項目は、予めテキストボックスの中に入れておく文字列のことです。
例えば、URL(ホームページアドレス)では、はじめに"http://"で始まりますよね?
そういう場合に、"Value"という項目に"http://"と入力しておくことができます。
★テキストボックスの幅を変えたいとき★
ソース表示させて、<INPUT TYPE=text NAME="E-mail" SIZE=40>
…という感じにSIZE=(幅のピクセル数)を入れるとテキストボックスの幅が広がります!
オプションボタン(ラジオボタン)を挿入するには?
オプションボタンとは、いずれかひとつ選べるものです。男性か女性かを選択していただけるように作成しましょう。
まず、それぞれ男、女と入力し、それぞれ隣にオプションボタンを挿入します。
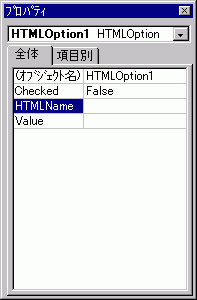
そして、男の選択ボタンをダブルクリックして、プロパティを開きます。
Checkedの欄をTrueに変えてください。(女の選択ボタンはそのままで結構です。)
HTMLNameは、いずれも"sex"のような名前でいいですね。
ポイントは、どちらも同じ名前をつけるということです。
同じ名前をつけることによって、グループ化されます(^^)
Valueの欄は、オンにされたときに返す値を指定します。
それぞれ男、女と入力します。
チェックボックスを挿入するには?
まず、あなたのホームページの各コーナーを記入してください。
各項目の左隣にチェックボックスを挿入します。
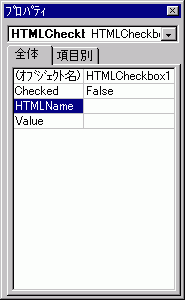
"Checked"
規定値でチェックボックスがオフになっているかどうかを設定します。
"False"の場合は、オフになっています。ちなみにオンは"True"です。
"HTMLName"
チェックボックスの名前です。それぞれあなたにとってわかりやすい名前をつけてください。すべてのチェックボックスに同じ名前をつけると、グループ化されます。
"Value"
オンにしたときの<Value>属性の文字列を設定します。
オフの場合無視されます。
★例★
更新情報という項目の場合
HTMLName : Favorate
Value : 更新情報
…と、こんな感じでしょうか?
別にHTMLNameのところは、ローマ字でもいいですよ!
とにかく、半角英数文字を使えばいいのですから。
ドロップダウンリストボックスを挿入するには?
ドロップダウンリストボックス、というのは、
右の▼印をクリックしてひとつだけ選べるものです。
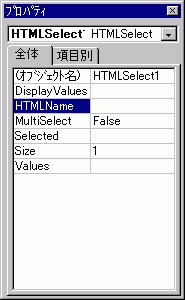
MultiSelectがFalseとなります。
(ちなみに、MultiSelectがTrueの場合は、リストボックスになります。)
まず、HTMLNameを設定します。"KANSO"でもかまいません。
次に、その上にあるDisplay Valuesの箇所に選択肢を設定してください。
項目1;項目2;項目3; …という感じに。
項目と項目を区切るセミコロン( ; )は半角で入力してくださいね!
間にスペースを入れないように!!
★私の場合は★
すばらしい!;よくできているよ!;ふつう;たいしたことない;いまいち;最悪!
Selected :既定値は True です。
既定値で、ボックスの先頭の項目が選択されて表示されるかどうかを指定します。
Size :一度に表示される項目の数を設定します。規定値は1です。
Values :ここは、特に指定しなくてもOKです。指定する場合は項目と同じ配列にしてください。
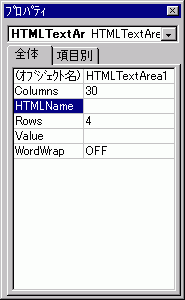
文字領域(テキストエリア)を挿入するには?
ユーザーが複数行の文字列を入力できるコントロールを挿入します。
まず、HTMLNameに名前をつけてください。
"Comment"にしてもいいですね!
Columns
列全体を含むテキスト領域の幅を指定します。
Rows
行全体を含むテキスト領域の高さを指定します。
Value
既定で表示される文字列を指定します (省略可能)。
私は、「このホームページに関することならなんでも…」を指定しています)^o^(
WordWrap
Virtual、Physical、または Off を指定します。
WordWrap を Virtual または Physical に設定すると、
ボックス内で折り返されます。
Virtual : 画面上ではボックス内で折り返されるが、送信データは折り返されない
Physical : 画面上でも送信データでも折り返される
Off に設定すると、行いっぱいに文字列が入力されても折り返されません。
WordWrap属性は、Netscape 2.0以降とInternet Explorer 4.0以降でサポートされています。
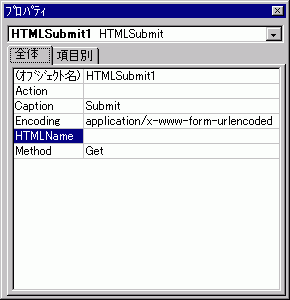
送信ボタンを作るには?
これは結構複雑です…(^_^;)
とりあえず、Captionに 送信 と入力してください。
すると、ボタンに 送信 と表示されるようになります!
その他の設定は各プロバイダによって異なりますので、
詳しくはプロバイダに問い合わせてください。
Infowebの会員の方は、次のように設定します。
Action : /cgi-bin/mail?(あなたのE-mailアドレス)
Method : POST
私の場合は、
Action : /cgi-bin/mail?info@wanichan.com
Method : POST
Encodingの欄はそのままで結構です。
HTMLNameについては、私の場合、名前はつけていません。
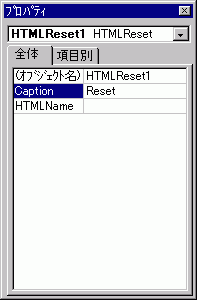
リセットボタンを作るには?
Caption の所に、 リセット と入力してください。
すると、ボタンに リセット と表示されるようになります。
HTMLNameは、つけてもつけなくてもかまいません。
私はつけていませんが…(^_^;)
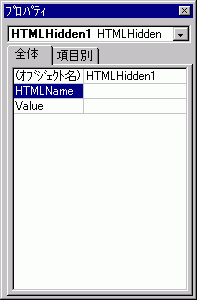
非表示テキストボックスについて
これは、オプションです!
メールのSubject(題名)や、Fromアドレス(差出人)を設定することができます。
まず、非表示テキストボックス2つをフォームタグの間に挿入してください。
つまり、はじめのフォームオブジェクトと最後のオブジェクトの間に組み込んでくださいね。

まず、Subjectを設定しましょう。
HTMLName: _subject
Value: 題名にしたい文字を入力します。
もうひとつの非表示テキストボックスにFromを設定しましょう。
HTMLName: _from
Value: Fromアドレスにしたい文字を入力します。
☆備考☆
送信ボタンを押したあとに「ありがとうございました」というメッセージを記述したHTMLファイルへ
ジャンプさせたい場合…
HTMLName: _location
Value: 表示させたいURLのフルパスを入力します。(http://から始まるURLです!)
☆注意☆
はじめにアンダースコア "_" を忘れないで下さいね!
HTMLNameのところに"subject"、"from"、"location" などと入力すると、文字が化けますので(+_+)
必ず、"_subject"、"_from" "_location" と設定してください。
コメント
このページに関する技術的なご質問には一切お答え致しません。フリーソフトになったExpression Web 4に移行してください!

