フレームの編集
フレームを分割したい場合は?
フレームページでの一部のフレームを分割したい場合は、
まず、分割させたいフレーム内にカーソルを移動させておきます。
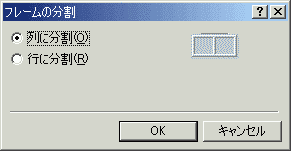
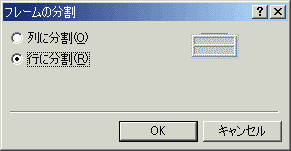
メニューバーより[フレーム]→[フレームの分割]をクリックします。
横に二等分したい場合は[列に分割]を選択してOKボタンをクリックしてください。
縦に二等分したい場合は[行に分割]を選択してOKボタンをクリックしてください。
フレームを分割しても、元フレームに表示されていたページのコンテンツは影響しませんので安心してください。
最後に、新しく作成されたフレームに表示するHTMLファイルを指定します。
すでに用意してある場合は[初期ページの設定]ボタンをクリックして、ファイルを指定します。
これから作る場合は[新しいページ]ボタンをクリックしてくださいね。
★ワンポイント★
マウス操作で簡単にフレームを分割することができます。Ctrlキーを押しながらフレームの外枠をドラッグしてください。
ただし!フレームページではないページは分割できません。
フレームを削除したい場合は?
フレームページを開き、削除したいフレームを選択します。
メニューバーより[フレーム]→[フレームの削除]をクリックします。
すると、フレームが削除されました。
しかし、そのフレームに表示されていたHTMLファイルは削除されません。
フレームが削除されただけですのでご安心ください。
フレームページのテンプレートについて
フレームページのそれぞれのテンプレートの違いについてご説明させていただきます。
見た目は同じでも、それぞれフレームの意味合いや設定、定義事項(ターゲットフレーム、フレームの名前など)が異なります。
| フレームの種類 | 説明 |
|---|---|
コンテンツ | 左側のフレームにハイパーリンクを含む、コンテンツフレームを作成します。 このハイパーリンクによって、右側フレームに表示されるページが変わります。
|
ネスト階層 | ネストした(入れ子状になった)情報階層のフレームを作成します。 通常、左側のフレームにあるハイパーリンクによって、右上にあるフレームが変わります。
|
バナーとコンテンツ | コンテンツ(左下側)とメイン(右下側)フレームを持ち、 上にバナーを持つフレームを作成します。 バナーにあるハイパーリンクによって、コンテンツ(左下の)フレームが変わります。
|
フッター | フッター(下部)の付いたメインフレームを作成します。 フッターにあるハイパーリンクによって、メインフレーム(上側のフレーム)が変わります。
|
ヘッダー | ナビゲーションヘッダー(上側)とメインフレーム(下側)を作成します。 ヘッダーにあるハイパーリンクによって、メインフレームが変わります。
|
ヘッダー、フッター、およびコンテンツ | ナビゲーション用のヘッダーおよびフッターフレームを作成します。 ヘッダーとフッターにあるハイパーリンクによって、コンテンツフレームが変わります。
|
脚注 | 脚注を持つメインフレームを作成します。 メインフレームにあるハイパーリンクによって脚注が変わります。
|
左右分割 | 左右に独立したフレームを作成します。 つまり、ターゲットフレームが設定されていないフレームとなります。
|
上下階層 | 上下階層のフレームを作成します。 通常、上部にあるハイパーリンクによって、中央にあるフレームが変わります。
|
上下分割 | 上下に独立したフレームを作成します。 つまり、ターゲットフレームが設定されていないフレームとなります。
|
MS関連記事
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

