FrontPage 2002とどう違うの?
概要
FrontPage 2003からものすごく進化してしまいました。基本的な使い方は2002バージョンとほぼ同じです。
しかし、FrontPage 2003からは、特にプロ向けのツールが充実しています。コードの編集がスムーズにできますし、Webデザイナーでも「FrontPageで作っていたら恥ずかしい」なんていう背景が悲しいながらもあるので、その問題点、不安点などが大幅に解消されました。
- ページタブに「Web サイト」が追加(FrontPage 2002以前の「FrontPage Web」に該当)
- コーディングがしやすい
- レイヤー作成や編集がしやすくなった
- コードビューに切り替えたら立派なHTMLエディタとして使える
- HTMLの最適化機能が追加
- コメント、スペース、使用されていないコンテンツの削除
- 使用されたHTMLの削除・・・Word特有のタグが簡単に消せる!
(Wordでホームページ作っていた方にとってはおいしい機能)
- ビヘイビア機能がもりだくさん
- Flashムービー挿入のサポート
- アクセシビリティサポート機能
- ブラウザの互換性チェックができる
ていうか、なんでFrontPage使いは恥ずかしいと思うんでしょうねぇ? FrontPage信者の私にとってはすごく寂しいですけど。
詳しくは、FrontPage 2003 のバージョン比較 をご覧ください。
METAタグの自動挿入の仕様変更
2003バージョンになってから、METAタグに
<meta name="GENERATOR" content="Microsoft FrontPage 6.0">
という感じの記述はなくなりました。2002で作ったWebページでは
<meta name="GENERATOR" content="Microsoft FrontPage 5.0">
という記述がされていたため、自動的に5.0→6.0に変更される・・・といったところです。
このWebページはFrontPage 2003から新規作成で作ってます。
METAタグには
<meta name="GENERATOR" content="Microsoft FrontPage 6.0">
という記述はありませんよね?
ちなみに
FrontPage 98 は "Microsoft FrontPage 3.0"
FrontPage 2000 は "Microsoft FrontPage 4.0"
FrontPage 2002 は "Microsoft FrontPage 5.0"
になっています。FrontPage 2003はバージョンは6.0なんです(^^;
しかしながら、新規Webページを作る場合は、以上のMETAタグは自動挿入されないようになっています。初期設定で外されました。
どうしても「このホムペはFrontPage 2003で作ったんだよ、みんなも使えよ!」とアピールしたい方は(笑)以下の設定を行ってください。
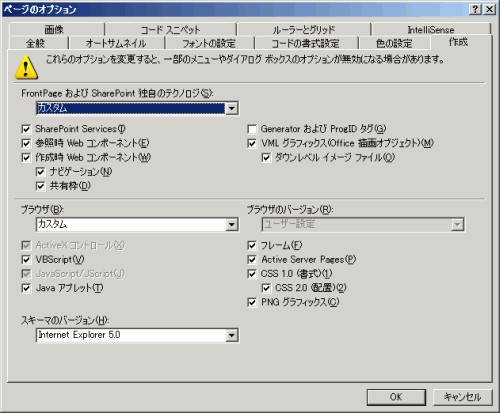
- [ツール]→[ページのオプション]をクリックします。
- [作成」タブをクリックします。
- [FrontPage及びSharePoint独自のテクノロジ]設定オプションで「GeneratorおよびProIDタグ」のチェックをつけて
OKボタンをクリックします。
ページのプロパティの設定強化
ページのプロパティ設定ダイアログに、キーワードや説明の設定が簡単にできるようになりました。
[ファイル]→[プロパティ] または 編集中のページの[デザイン]編集モードで右クリック→[ページのプロパティ]をクリックしてみましょう。
すると、[ページの説明]、[キーワード]の設定項目があります。これは2002バージョンではないです(^^;
コード スニペット機能
W3C勧告のDOCTYPE宣言などコード スニペットを挿入する方法も2003バージョンから簡単になりました。
↓FrontPage 2003 ヘルプのコピペです。
コード スニペット : 頻繁に使用する 1 行または複数行からなる HTML または他のコード。コード行を逐一入力しなくても、コード スニペットとして挿入できます。Microsoft Office FrontPage 2003 には、定義済みの複数のコード スニペットが含まれています。また、コード スニペットを独自に作成することもできます。
では早速使ってみましょう。- コードビューに切り替えて、1行目にカーソルを移動させておきます。
- Ctrlキーを押しながらEnterキーを押します。一覧から「dt4」をダブルクリックします。
- すると、このように挿入ができました。
ブラウザの解像度にあった編集が可能
画面の解像度にもいろいろありますよね。標準では「760×420」になっています。これは800×600ピクセルで最適化されたページを作りやすいモードとなっています。
[プレビュー]ビューにすると、有効な領域を忠実に再現します。横スクロールバーが表示されてしまうのか、そうじゃないか・・・などといったチェックが容易になりました。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

