インタラクティブボタンの挿入
インタラクティブボタンとは?
マウスに触れたりクリックしたりするとそのボタンが変化する機能、それがインタラクティブボタンです。インタラクティブボタンはFrontPage 2003からの新機能です。
では、FrontPage 2002以前のバージョンではどうなっていたかというと、ホバーボタン機能がありました。
しかし、ホバーボタン機能はJavaアプレットを使用しており、MicrosoftではJavaアプレットのサポートを終了したため、FrontPage 2003よりホバーボタン機能は廃止され、Javaアプレットの代わりにJavaScriptによって3つの画像ファイル(通常のボタン、マウスカーソルに触れたときのボタン、クリックしたときのボタン)を用いて実装する、インタラクティブボタン機能に置き換えられました。
FrontPage 2002以前からのユーザーの方で、ホバーボタンをお使いであれば、この機会にインタラクティブボタンに移行されることを強くお勧めいたします。
これがインタラクティブボタンです↓![]()
このボタンに触れてみてください。クリックするとHOMEに戻ります(笑)
インタラクティブボタンを挿入するには
ボタンを追加したい場所にカーソルを移動させます。
[挿入]→[インタラクティブボタン]をクリックします。
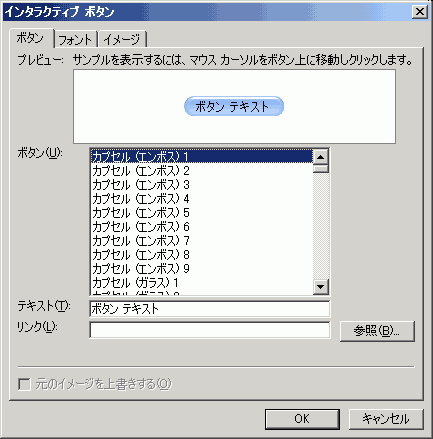
インタラクチィブ ボタンのダイアログボックスが表示されました。
一覧の中からボタンの種類を指定します。
違うボタンを選択すると、そのボタンがプレビューに反映されますので、お好みのボタンを選択してください。
ここではそのまま「カプセル(エンボス) 1」を指定します。
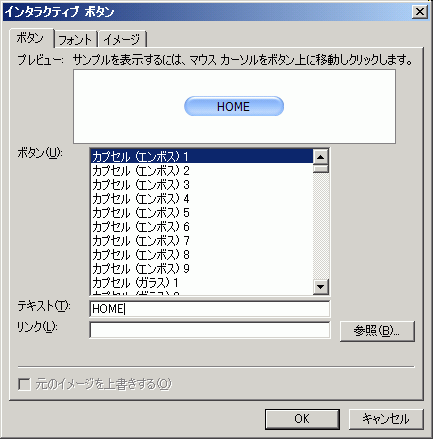
[テキスト(T)]には任意の文字列を指定します。
文字を指定すると、このようにプレビューに反映されます。
最後に、ボタンのリンク先を指定します。
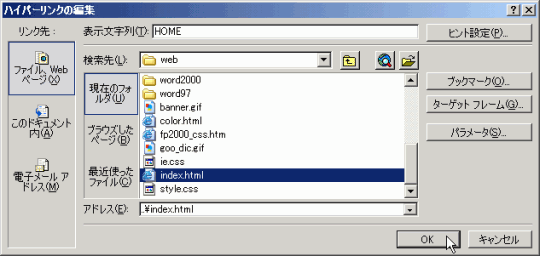
[リンク]設定オプションの右側、[参照]ボタンをクリックします。
[ハイパーリンクの編集]ダイアログボックスが表示されますので、リンク先のファイルを指定してOKボタンをクリックします。
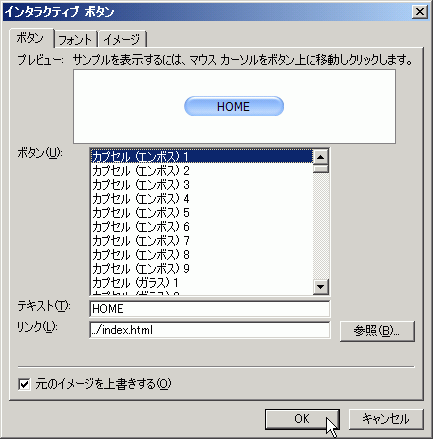
するとこのように指定ができました。OKボタンをクリックします。
インタラクティブボタンを挿入後、そのWebページの保存時、埋め込み画像の保存のメッセージが表示されます。
必ず無条件に保存するようにしてください。
ちなみに、このWebページのJavaScript自動生成スクリプトは以下の通りです。
あらかじめ、マウスに触れたときに変化させる画像、クリックしたときの画像をプリロードさせ、onMouseOverで触れたときの画像、onMouseOutでデフォルトの画像、onMousedownでクリックしたときの画像を呼び出すようにしていることがわかります。
まあ、無駄な記述もあるかも知れないんですけどね(^^;
<head> ~</head>内
<script language="JavaScript">
<!--
function FP_preloadImgs() {//v1.0
var d=document,a=arguments; if(!d.FP_imgs) d.FP_imgs=new Array();
for(var i=0; i<a.length; i++) { d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i]; }
}
function FP_swapImg() {//v1.0
var doc=document,args=arguments,elm,n; doc.$imgSwaps=new Array(); for(n=2; n<args.length;
n+=2) { elm=FP_getObjectByID(args[n]); if(elm) { doc.$imgSwaps[doc.$imgSwaps.length]=elm;
elm.$src=elm.src; elm.src=args[n+1]; } }
}
function FP_getObjectByID(id,o) {//v1.0
var c,el,els,f,m,n; if(!o)o=document; if(o.getElementById) el=o.getElementById(id);
else if(o.layers) c=o.layers; else if(o.all) el=o.all[id]; if(el) return el;
if(o.id==id || o.name==id) return o; if(o.childNodes) c=o.childNodes; if(c)
for(n=0; n<c.length; n++) { el=FP_getObjectByID(id,c[n]); if(el) return el; }
f=o.forms; if(f) for(n=0; n<f.length; n++) { els=f[n].elements;
for(m=0; m<els.length; m++){ el=FP_getObjectByID(id,els[n]); if(el) return el; } }
return null;
}
// -->
</script>
<body>タグの記述
<body onload="FP_preloadImgs(/*url*/'images/button23.jpg', /*url*/'images/button24.jpg')">
インタラクティブボタンでのHTML
<img border="0" id="img1" src="images/button22.jpg" height="20" width="100" alt="HOME" fp-style="fp-btn: Embossed Capsule 1" fp-title="HOME" onmouseover="FP_swapImg(1,0,/*id*/'img1',/*url*/'images/button23.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img1',/*url*/'images/button22.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img1',/*url*/'images/button24.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img1',/*url*/'images/button23.jpg')"></a>
- FrontPage 2003でホームページ作成 (中級編)
- DHTML・インタラクティブボタン
- DHTMLに挑戦
- インタラクティブボタンの挿入
- インタラクティブボタンの編集
- DHTML・インタラクティブボタン
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

