表の作成と配置
メニューバーから表を作るには?
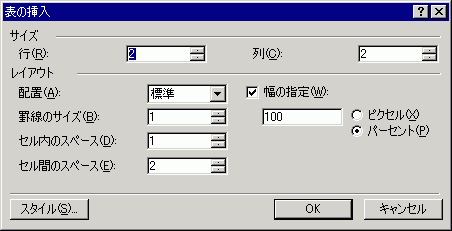
メニューバーより、[表(A)]→[挿入(I)]→[表(T)]を選択してください。
まず、行数、列数を指定してください。規定値は行数2、列数2になっています。
レイアウトの設定になりますが、配置(A)の部分は、表全体の配置になります。
中央に配置したい場合は「中央」を選択してください。
幅の指定はピクセル単位、あるいはパーセント単位で指定したい場合は、「幅の指定(W)」の横のチェックボックスをONにしておいてください。
パーセント単位とは、ページ幅全体に対するパーセント単位です。画面の解像度に応じて相対的に幅をパーセントで指定したほうがいいですね。
ピクセル単位で幅一杯にしてしまうと、あなたのパソコンでの画面の解像度が1024×768にしていると、解像度800×600ピクセルまでしか表示できない画面で見た場合、横のスクロールバーが表示され、横スクロールバーでマウス操作しないかぎり全体像がわかりませんので、とてもわずらわしくなります。
どの環境でもバランスよく表示させるためには、パーセント単位で指定することをおすすめします。
ちなみに、罫線のサイズは、罫線を1以上にすると、グリッド線を引くことができます。
しかし、罫線のサイズはたとえ1にしていても、セル間のスペースがそれ以上、すなわち、上の図のように「2」にすると、2ピクセルのグリッド線を設定することになるのです。
セル内のスペースは、セルから文字列などまでの隙間です。ピクセル単位で指定となります。
最後にOKボタンを押してください。
ちなみに例をあげて見ますと・・・
①表の幅:100% 表の配置:標準 行数:2 列数:2 罫線のサイズ:1ピクセル
セル間のスペース:2ピクセル セル内のスペース:1ピクセル
| あいうえお | かきくけこ |
| さしすせそ | たちつてと |
②表の幅:100% 表の配置:標準 行数:2 列数:2 罫線のサイズ:1ピクセル
セル間のスペース:0ピクセル セル内のスペース:5ピクセル
| あいうえお | かきくけこ |
| さしすせそ | たちつてと |
③表の幅:指定なし 表の配置:標準 行数:2 列数:2 罫線のサイズ:5ピクセル
セル間のスペース:0ピクセル セル内のスペース:5ピクセル
| あいうえお | かきくけこ |
| さしすせそ | たちつてと |
④表の幅:指定なし 表の配置:中央 行数:2 列数:2 罫線のサイズ:3ピクセル
セル間のスペース:3ピクセル セル内のスペース:5ピクセル
| あいうえお | かきくけこ |
| さしすせそ | たちつてと |
⑤表の幅:50% 表の配置:右 行数:2 列数:2 罫線のサイズ:0ピクセル
セル間のスペース:0ピクセル セル内のスペース:5ピクセル
| あいうえお | かきくけこ |
| さしすせそ | たちつてと |
標準ツールバーから表を作るには?
![]()
上の「標準ツールバー」から![]() (表の挿入)ボタンを押してください。
(表の挿入)ボタンを押してください。
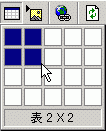
 そして、左の図のように、マウス操作でドラッグしながら
そして、左の図のように、マウス操作でドラッグしながら
挿入したい行数、列数を指定してください。
決まったところでマウスから手を離すと、表を挿入することができます。
すると、このように表が挿入されます。(※行数2・列数2の場合)
ちなみに、表の描画をしたい場合は、表のツールバーを表示させて、![]()
左端の![]() (表の描画)ボタンを押してください。すると、マウスポインタが鉛筆になります♪
(表の描画)ボタンを押してください。すると、マウスポインタが鉛筆になります♪
ただし、行幅、列幅はピクセル単位で設定されます。
表全体の配置を変更したい場合は?
表を作ってみたけど、どうも幅いっぱいに広がってしまう・・・幅いっぱいに表を作らずに、小さくつくりたい、あるいは中央に配置したい場合はどうすればいいのでしょうか?
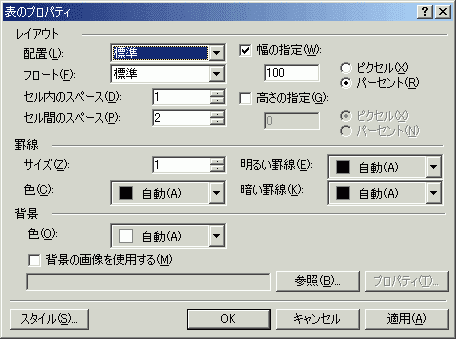
後から設定を変更したいとき、表のプロパティを使うと便利です。
表内にカーソルがある状態で右クリック→[表のプロパティ]を選択してください。
すると、表のプロパティのダイアログボックスが表示されます。
- 表全体を中央に配置させたいときは
- 「レイアウト」の欄にある「配置(L)」部分で「中央」を選択します。
- 表の周りに文字を折り返したいときは
- 「フロート」の設定を変更します。
「左」にすれば、左側に表が配置され、右側に文字列が折り返され
「右」にすれば、右側に表が配置され、左側に文字列が折り返されます。 - 表全体の幅を調整するには
- 幅の指定をパーセント指定ではなく、ピクセル単位で指定したいときは「ピクセル」を選択して、数字を入力します。
幅を指定したくない場合は、「幅の指定」のチェックを外します。

HTMLについて学習しよう
最後に、HTMLタグについて学習しましょう。
表のHTMLタグは<table>タグです。表の始まりのタグは<table>で、締めくくりに</table>で閉じます。
表全体の各種設定は<table>タグの中に設定します。行の始まりは<tr>で、セルの始まりは<td>です。
セルの終わりは</td>、行の終わりは</tr>となります。
始まりのタグにそれぞれ設定したい情報を記述します。
以下のタグ内容は、上にあげました5つの例を使っています。
HTMLではどのような仕組みになっているか、じっくり観察してみてください♪
①表の幅:100% 表の配置:標準 行数:2 列数:2 罫線のサイズ:1ピクセル
セル間のスペース:2ピクセル セル内のスペース:1ピクセル
<table border="1" width="100%"> <tr> <td width="50%">あいうえお</td> <td width="50%">かきくけこ</td> </tr> <tr> <td width="50%">さしすせそ</td> <td width="50%">たちつてと</td> </tr> </table>
②表の幅:100% 表の配置:標準 行数:2 列数:2 罫線のサイズ:1ピクセル
セル間のスペース:0ピクセル セル内のスペース:5ピクセル
<table border="1" width="100%" cellspacing="0" cellpadding="5"> <tr> <td width="50%">あいうえお</td> <td width="50%">かきくけこ</td> </tr> <tr> <td width="50%">さしすせそ</td> <td width="50%">たちつてと</td> </tr> </table>
③表の幅:指定なし 表の配置:標準 行数:2 列数:2 罫線のサイズ:5ピクセル
セル間のスペース:0ピクセル セル内のスペース:5ピクセル
<table border="1" width="100%" cellspacing="0" cellpadding="5"> <tr> <td width="50%">あいうえお</td> <td width="50%">かきくけこ</td> </tr> <tr> <td width="50%">さしすせそ</td> <td width="50%">たちつてと</td> </tr> </table>
④表の幅:指定なし 表の配置:中央 行数:2 列数:2 罫線のサイズ:3ピクセル
セル間のスペース:3ピクセル セル内のスペース:5ピクセル
<table border="3" cellspacing="3" cellpadding="5"> <tr> <td width="50%">あいうえお</td> <td width="50%">かきくけこ</td> </tr> <tr> <td width="50%">さしすせそ</td> <td width="50%">たちつてと</td> </tr> </table>
⑤表の幅:50% 表の配置:右 行数:2 列数:2 罫線のサイズ:0ピクセル
セル間のスペース:0ピクセル セル内のスペース:5ピクセル
<div align="right"> <table border="0" cellspacing="0" cellpadding="5" width="50%"> <tr> <td width="50%">あいうえお</td> <td width="50%">かきくけこ</td> </tr> <tr> <td width="50%">さしすせそ</td> <td width="50%">たちつてと</td> </tr> </table> </div>
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

