フォームの作成
フォームを作ってみよう!
メニューバーより[挿入]→[フォーム]→[フォーム]をクリックします。
すると、このような状態になるかと思います。![]()
フォームツールバーを表示しよう
[挿入]→[フォーム]をポイントしている状態で、右側メニューの上帯部分にマウスをドラッグすると、
メニューを切り離すことができ、フォームツールバーが出来上がります。![]()
これは便利ですのでメニューを切り離してフォームツールバーを表示させておきましょう。
[送信]ボタンの直前にカーソルを移動し、Enterキーを数回押してフォームエリアを広げてください。

| フォームエリアを作ります このボタンを押すと[送信]ボタン、[リセット]ボタンが生成されます。 | |
| テキストボックスを挿入します | |
| テキストエリアのフォームを挿入します | |
| チェックボックスを挿入します | |
| ラジオボタンを挿入します | |
| ドロップダウンメニューを挿入します 選択タイプのテキストボックスかな? | |
| フォームのボタンを作ります | |
| 画像を挿入したいときに使います | |
| ラベルを作ります(よくわかりませんが(^_^;) | |
| フォームの設定をしたいときに使います フォームエリア内にカーソルがある場合に有効です。 |
とりあえず、名前とE-mailアドレスの入力テキストボックスを作ってみましょう。
体制よく整えるために、表を挿入したほうがいいかもしれませんね。
1行テキストボックスを調整しよう
調整したいテキストボックスを右クリックし、
ショートカットメニューより[フォームフィールドのプロパティ]をクリックします。
ダブルクリックしてもかまいません。
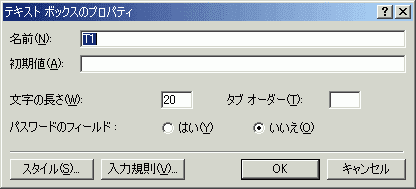
- [名前(N)]の設定
- フィールドの名前を指定します。
もし名前のテキストボックスであれば「name」、E-mailであれば「email」と入力しておきましょう。KENTさんのpostmail.cgiを利用される場合は、E-mailを入力必修項目にする場合は「_email」にします。
@homepageの場合、E-mailのテキストボックスは「from」にします。 - [初期値(A)]の設定
- あらかじめ入力しておきたい文字を設定しておきます。
- [文字の長さ(W)]の設定
- 初期値は20です。数字を大きくすることによって、テキストボックスの横幅を広げることができます。
- [タブオーダー(T)]の設定
- Tabキーでフィールドからフィールドへ移動するときの順番を指定したいときに、その順番の数字を入れます。
なくても構いません(私は指定していませんが) - [パスワードのフィールド]の設定
- 入力する情報がパスワードの場合、「はい」にしておくと、アスタリスク「*」表示になります。
HTMLではこのような記述になります
<INPUT TYPE="text" NAME="(名前に指定された文字列)" SIZE="(文字の長さ)">※初期値を指定すると、value="(初期値)" の記述がタグ内に挿入されます。
フォームデータではこのようになります
(名前に指定された文字列)=(テキストボックスに入力された情報)となります。たとえば、name=ワニchan といった具合です。
スクロールテキストボックスを調整しよう
調整したいスクロールテキストボックスを右クリックし、
ショートカットメニューより[フォームフィールドのプロパティ]をクリックします。
ダブルクリックしてもかまいません。
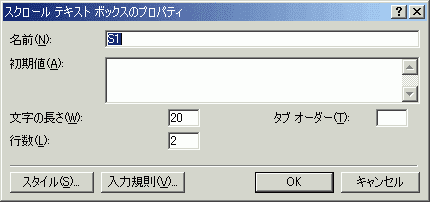
- [名前(N)]の設定
- フィールドの名前を指定します。「message」と入力しておくと良いでしょう。
- [初期値(A)]の設定
- 予め入力しておきたい文字を設定したいときに入力します。
- [文字の長さ(W)]の設定
- 1行あたりに入力できる半角文字単位の数字、つまり横幅を指定します。
初期値では20になっていますので、横に全角文字10文字まで入ります。
それを超えると折り返して2行目に続けて入力されます。
(ただしInternet Explorerの場合です) - [行数(L)]の設定
- スクロールテキストボックスの行数、つまり高さを指定します。
初期値は2で2行を越えるとスクロールバーが表示されます。 - [タブオーダー(T)]の設定
- Tabキーでフィールドからフィールドへ移動するときの順番を指定したいときに、その順番の数字を入れます。
なくても構いません(私は指定していませんが)
HTMLではこのような記述になります
<INPUT TYPE="text" NAME="(名前に指定された文字列)" SIZE="(文字の長さ)">※初期値を指定すると、value="(初期値)" の記述がタグ内に挿入されます。
フォームデータではこのようになります
(名前に指定された文字列)=(スクロールテキストボックスに入力された情報)となります。たとえば、message=はじめまして! といった感じになります。
もし、メッセージ中に改行を入れると、そのまま改行されて送信されます。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

