スタイルシートの新規作成
前セクションでは、出来合いの(笑)テーマ別スタールシートの導入方法を説明しましたが、今度は本格的に一からスタイルシートを作ってみましょう。
カスケーティングスタイルシート言語を覚えなくても、FrontPageで簡単にスタイルシートを作成することができます。
新規スタイルシートを作成しよう
まず、新しいスタイルシートを作成します。
メニューバーより[ファイル]→[新規作成]→[ページ]をクリックしてください。
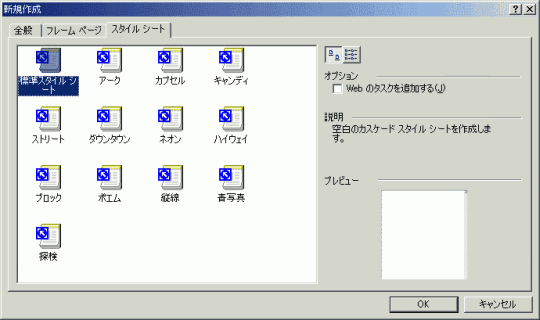
そして、「スタイルシート」タブをクリックして開いてください。
[標準スタイルシート]を選択された状態を確認して、OKボタンをクリックします。
すると、真っ白なスタイルシートが作成され、
このような小さなスタイルツールバーが表示されます。![]()
本文の文字スタイルは<body>タグ内のtext属性、背景色はbgcolor属性、背景画像はbackground属性で指定しますが、
これをスタイルシートで完全指定することができます。
この記述によって、たとえ<body>タグ内に文字色などを指定してもスタイルシートの記述内容が優先されます。
全体的に統一感を持たせたいときにとても便利ですね。
とりあえず、スタイルツールバーのスタイルボタンをクリックしてください。
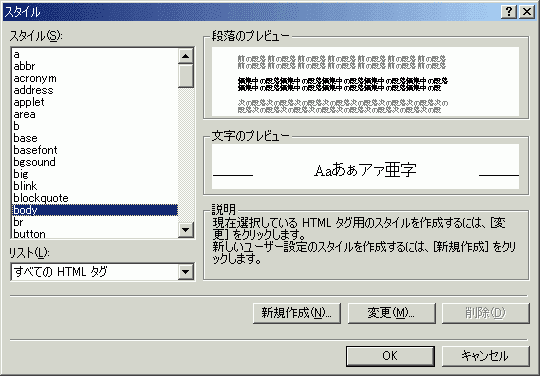
すると、スタイルのダイアログボックスが表示されます。
本文の文字の色とサイズ、背景を指定するには、bodyスタイルを設定しますので、
上の図のように、スタイルの一覧から「body」を選択し、右下の[変更]ボタンをクリックします。
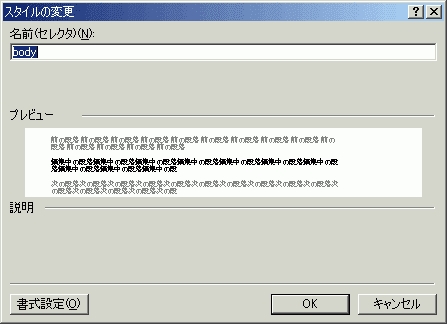
スタイルの変更ダイアログボックスが表示されます。
名前(セレクタ)は body が入っています。
これから、書式設定をしていきます。
本文の文字スタイルを設定するには?
スタイルの変更ダイアログボックスの[書式設定]ボタンをクリックして、
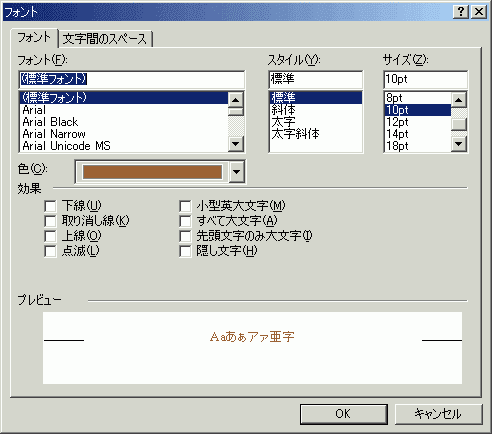
一覧から[フォント]をクリックすると、テキスト文字スタイルを設定することができます。
例えば、このように、文字色をこの色、フォントサイズを10ポイント指定してみます。
すると、このように説明部分で自動的にスタイルが設定されました。
OKボタンをクリックします。
bodyスタイルの説明に、設定された情報が表示されました。
最後にOKボタンをクリックすると、このようにスタイルシートに自動的に記述されます。
body { font-size: 10pt; color: #996633 }
同様に、テーブルタグのスタイル(<table>,<tr><th><td><caption>)も同様に設定しておいてください。
スタイルリストを「ユーザー定義のスタイル」から「すべてのスタイル」に切り替えると、すべて表示されます。
背景色を設定するには?
- 背景色を設定するには、「スタイルの変更」ダイアログボックスの[書式設定]ボタンの一覧の中から[罫線]をクリックします。
- 「枠線とパターン」のダイアログボックスが表示されますので、[パターン]タブに切り替えます。
- [パターン]タブ内の塗りつぶしの背景色を指定してOKボタンをクリックします。
- スタイルシートに指定された背景色が自動的に記述されます。
背景画像を設定するには?
- 背景画像を設定するには、「スタイルの変更」ダイアログボックスの[書式設定]ボタンの一覧の中から[罫線]をクリックします。
- 「枠線とパターン」のダイアログボックスが表示されますので、[パターン]タブに切り替えます。
- [パターン]タブ内のパターン欄右側の[参照]ボタンをクリックし、背景画像を指定してOKボタンをクリックします。
- スタイルシートに指定された背景画像の場所が自動的に記述されます。
ハイパーリンク文字スタイルを設定するには?
- ハイパーリンクの文字は<a>タグです。
しかし、未訪問と既訪問、リンクをクリックしたときの色を設定するには、スタイルの一覧にはありませんので、
新規で作る形となります。
スタイルのダイアログボックス内の[新規作成]ボタンをクリックしてください。 - 新しいスタイルのダイアログボックスが表示されました。
未訪問は「a:link」、既訪問は「a:visited」、リンクをクリックしたときの場合は「a:active」となりますので、
それぞれ名前(セレクタ)を作っていっていきます。
ちなみに、リンクに触れたときに変化させたいときの名前(セレクタ)は「a:hover」です。
まず、未訪問リンク文字を設定したいので、名前(セレクタ)のテキストボックスに「a:link」と入力して、下の[書式設定]ボタンをクリック、一覧から「フォント」をクリックします。
もし、リンクの文字だけに背景色を設定したいときは、[書式設定]ボタン→「罫線」をクリックすると、
枠線とパターンのダイアログボックスが表示されますので、そこで
背景色や枠線などを設定することができます。 - フォントのダイアログボックスが表示されますので、それぞれ設定して、OKボタンをクリックします。
- 最後にOKボタンをクリックします。完成したらそのスタイルシートを保存しておいてください。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

