段落と水平線の操作
行間の隙間を思い通りにしたい
普通に改行すると、かなり行間が空きます。
Shiftキーを押しながら改行、もしくは行が折り返されたときに、行間隔がどうもつめつめ状態で読みづらいという場合、簡単にお好みの行間に設定することができます。
では、どのようにすればいいのでしょうか?
まず、メニューバーから[書式(O)]→[段落(P)...]を選択してください。
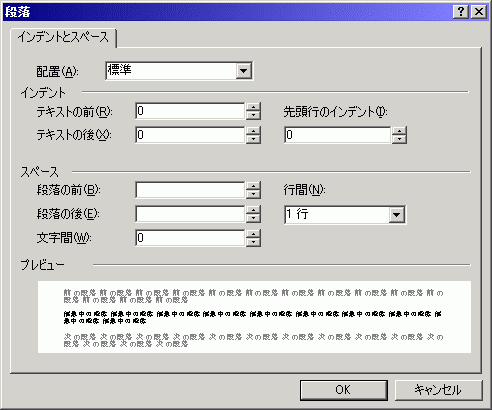
すると、下の図のように「段落」のウィンドウが表示されました。
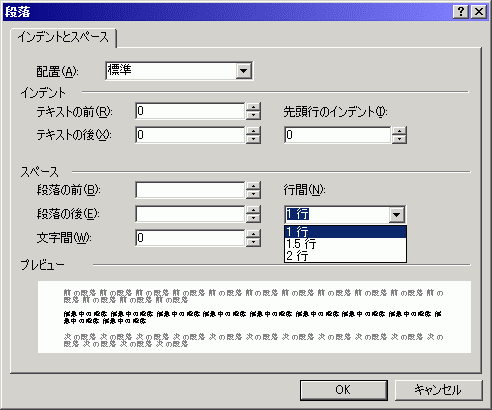
真ん中の右側、[行間(N)]の項目の下にあるプルダウンリストから
1.5行、もしくは2行にすると、その行間に設定することができます。
なお、パーセント比率でも指定可能です。
120%に指定する場合は「120%」と入力してOKボタンをおしてください。
通常の行間はこのような状態の場合・・・
今日は晴天なり。
行楽日和である。
1.5行の場合はこのように心持ち行間が空きます。
今日は晴天なり。
行楽日和である。
2行にすると、さらに行間が空きます。
今日は晴天なり。
行楽日和である。
水平線を挿入したい
ページを区切るための水平線を挿入するにはどうしたらいいのでしょうか?
メニューバーより[挿入]→[水平線]をクリックしてください。
すると、2ピクセルの太さの水平線が↑のように挿入することができます。
ちなみに、HTMLタグでは<hr>となります。
水平線の太さを変えたい場合は、変更したい水平線をダブルクリックしてください。
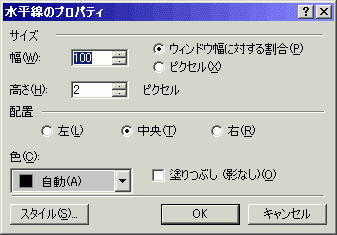
すると、[水平線のプロパティ]の画面が表示されます。
水平線の幅を変えたい場合は、ウィンドウズ幅に対する割合、もしくはピクセル単位で指定できます。
HTMLタグでは、前者は<hr width="100%">、後者は<hr width="100">となります。

水平線の太さを変えたい場合は[高さ(H)]の部分の数字を変えてください。
数字を大きくするだけ太くなります。
1ピクセルは一番細い水平線となります。
HTMLタグでは<hr size="1">となります。
また、Internet Explorerのみ適用なのですが、水平線に色を付けることもできます。
色リスト右横の▼印をクリックして、一覧からお好きな色を設定してください。
たとえば、緑色で1ピクセルの水平線を引いた場合↓
<hr color="#008000" size="1">
なお、塗りつぶし(影なし)のチェックを入れておくと、影がなく水平線すべてがその色になります。
赤色の3ピクセルの水平線で、影なしの水平線を引いた場合・・・
<hr color="#FF0000" size="3" noshade>
となります。
段落の周りに枠線をいれたい
罫線を使わずに、段落の周りに囲み線を入れたり、点線で囲まれたデザインのあるサイトを見かけたことはありませんか?
実は、私も一部のサイトでその技を使用しています(^^ゞ
その正体はスタイルシートなのですが、FrontPage 2002では一部のスタイルシート機能がサポートされています。しかしながら、この技術はInternet Explorerでのみ再現できますのでご了承ください。
ちなみに、FrontPage 2002からは2通りの方法があります。
書式設定ツールバーのボタンを使う方法
- まず、囲みたい線を挿入したい段落にカーソルを移動させます。
 ボタンを押します。
ボタンを押します。
メニューバーから操作する方法
- まず、囲み線を挿入したい段落をマウスで範囲選択します。
- メニューバーより[書式]→[枠線とパターン]を選択します。
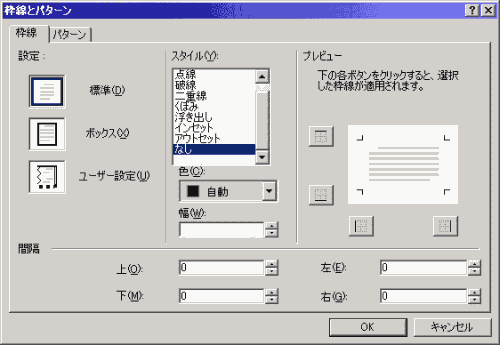
- すると、「枠線とパターン」の画面が表示されます。

今、枠線の設定は「標準」になっていますね?
それを「ボックス」などに選択してみてください。
スタイルや枠線の色、線の幅(ここでいうと枠線の太さ)、間隔(枠線から文字までの隙間)をそれぞれ指定してOKボタンを押してください。
ちなみに、いくつか例をあげてみます。
設定:ボックス スタイル:実線 色:自動 幅:1ピクセル 間隔(上:2 下:2 左:2 右:2)
こんなかんじ
設定:ボックス スタイル:点線 色:ピンク 幅:3ピクセル 間隔(上:5 下:5 左:5 右:5)
こんなかんじ
設定:ボックス スタイル:破線 色:緑 幅:指定なし 間隔(上:3 下:3 左:3 右:3)
こんなかんじ
設定:ボックス スタイル:二重線 色:赤 幅:指定なし 間隔(上:2 下:2 左:2 右:2)
こんなかんじ
設定:ボックス スタイル:くぼみ 色:自動 幅:指定なし 間隔(上:2 下:2 左:2 右:2)
こんなかんじ
設定:ボックス スタイル:浮き出し 色:青 幅:3ピクセル 間隔(上:2 下:2 左:2 右:2)
こんなかんじ
設定:ボックス スタイル:インセット 色:自動 幅:指定なし 間隔:指定なし
こんなかんじ
設定:ボックス スタイル:アウトセット 色:マロン 幅:5ピクセル 間隔:指定なし
こんなかんじ
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

